Wix Editor: Het ontwerp van je VideoBox aanpassen
4 min
In dit artikel
- Het ontwerp van je VideoBox aanpassen
- De afspeelknop ontwerpen
- Een videomasker toepassen
Personaliseer je VideoBox door het ontwerp aan te passen. Kies een omslagafbeelding, voeg een rand toe, pas een grafische patroonoverlay toe, voeg schaduwen toe en meer. Je kunt zelfs de impact van je VideoBox maximaliseren door een van onze unieke videomaskers toe te voegen.
Als je je video bovendien instelt om met klikken af te spelen, wordt er een afspeelknop op de video weergegeven. Je kunt de gewenste afspeelknop kiezen uit de vooraf ingestelde ontwerpen en je kunt de kleur wijzigen.
Wilt je extra video's op je website?

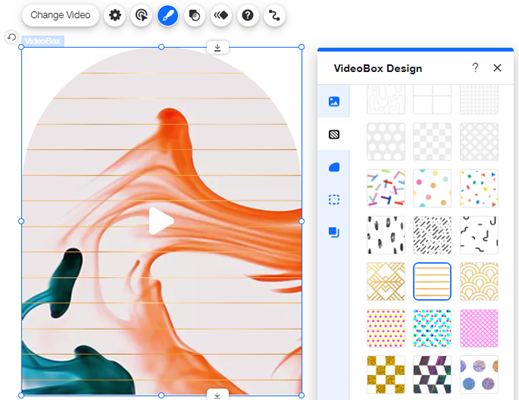
Het ontwerp van je VideoBox aanpassen
Geniet van de creatieve vrijheid bij het aanpassen van ontwerpaspecten van je VideoBox, zoals het kiezen van een omslagafbeelding, het toevoegen van dynamische patroonoverlays, het omlijsten van je VideoBox met randen/schaduwen en meer.
Om het ontwerp van je VideoBox aan te passen:
- Klik op de VideoBox op je website.
- Klik op het Ontwerp-pictogram
 .
. - Pas het ontwerp van je VideoBox aan met behulp van de beschikbare opties.
Laat meer zien

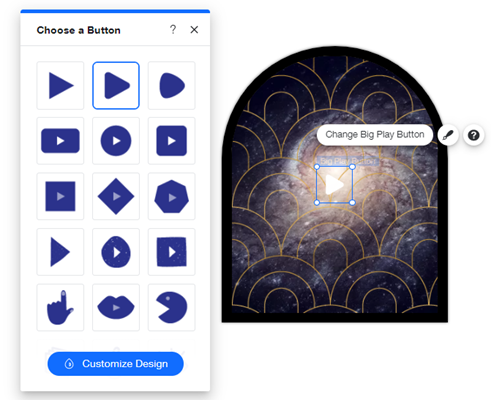
De afspeelknop ontwerpen
Wanneer je je video instelt om af te spelen wanneer erop wordt geklikt, wordt een afspeelknop weergegeven. Je kunt deze knop aanpassen door te kiezen uit een breed scala aan vooraf ingestelde ontwerpen voor afspeelknoppen en de kleur(en) en transparantie aan te passen.
Om je afspeelknop te ontwerpen:
- Klik op de afspeelknop in je VideoBox.
- Klik op Verander de afspeelknop.
- Selecteer een knopontwerp.
- Klik op Ontwerp aanpassen.
- Pas je afspeelknop aan:
- Klik op de kleurvakken om de kleuren van je knop te selecteren.
- Sleep de schuifregelaar om de dekking van de afspeelknop te vergroten of te verkleinen.

Een videomasker toepassen
Presenteer je video zo uniek mogelijk door deze in elke vorm af te spelen die je je maar kunt voorstellen. Breng een masker aan op je VideoBox zodat deze door een opvallend frame speelt. Kies uit een enorm scala aan framevormen en pas de look aan je behoeften aan.
Om een videomasker toe te voegen:
- Klik op de VideoBox in de Editor.
- Klik op het Maskeren-pictogram
 .
. - Voeg een masker toe door een van de volgende handelingen uit te voeren:
- Selecteer een voorinstelling: Kies een van de vooraf ingestelde vormen.
- Vector art van Wix gebruiken: Klik op Toevoegen + om een van de honderden vormen in de Wix vector art bibliotheek te selecteren.
- Voeg je eigen vector art toe: Klik op Toevoegen + en klik op Media uploaden om je eigen vector art te uploaden.
- (Optioneel) Pas het uiterlijk van je VideoBox-masker aan door een van de volgende handelingen uit te voeren:
- Formaat van de afbeelding wijzigen: Sleep de hoeken of zijkanten van de afbeelding om de grootte aan te passen.
- De VideoBox spiegelen: Klik met de rechtermuisknop op de VideoBox om horizontaal of verticaal te spiegelen.
- Draai de VideoBox: Klik en houd het Draaien-pictogram
 linksboven ingedrukt.
linksboven ingedrukt.

Let op:
VideoBox-video's worden niet afgespeeld op je mobielvriendelijke website. De omslagafbeelding en eventuele ontwerpwijzigingen (patroonoverlay, contour, rand en schaduw) die je in je VideoBox hebt aangebracht, worden weergegeven in plaats van de video.

