Wix Editor: Een breadcrumbtrail aanpassen
4 min
In dit artikel
- De indeling van je breadcrumbtrail aanpassen
- Breadcrumbs ontwerpen
Nadat je je breadcrumb trail hebt toegevoegd en ingesteld, kun je het personaliseren door deze aan te passen aan de gewenste look. Selecteer voorinstellingen, pas de indeling aan en personaliseer het ontwerp om bezoekers aan te moedigen om je website te verkennen.
Belangrijk:
Je moet Velo Dev-modus inschakelen op je website om breadcrumbs toe te voegen en aan te passen. Met Velo kun je code op je website gebruiken om aangepaste functionaliteiten en interacties te creëren.
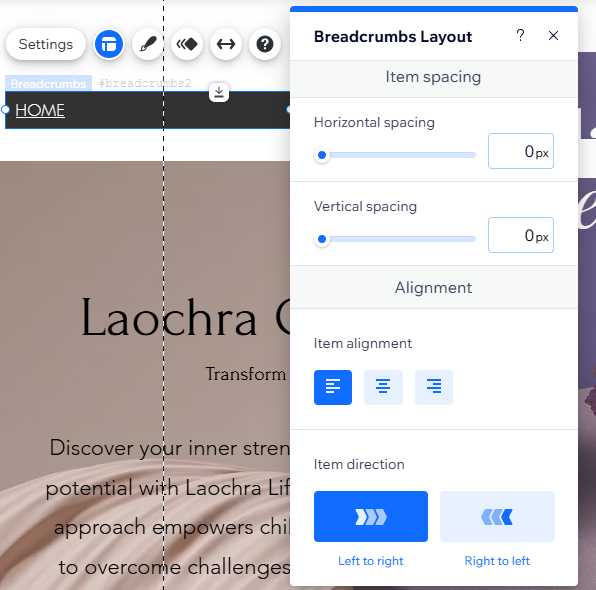
De indeling van je breadcrumbtrail aanpassen
Pas de indeling van je breadcrumbtrail aan zodat deze past bij de uitlijning van je website.Je kunt instellingen wijzigen, waaronder scheidingstekens, afstand en de richting van items.
Om de indeling van je trail aan te passen:
- Klik in de editor op het Breadcrumbs-element.
- Klik op het Indeling-pictogram
.
- Pas de indeling aan met behulp van de beschikbare opties:
- Overlopende items: Kies hoe je items in het trail wilt weergeven:
- Passend: Als items niet passen, wordt er een nieuwe lijn op het trail gemaakt.
- Samenvouwen: Items worden op een enkele regel weergegeven. Als ze niet passen, wordt een ellips (. . .) weergegeven.
- Scheidingslijnen tonen: Schakel scheidingslijnen tussen trail-items in en kies dan het pictogram dat je wilt gebruiken: Pijl of Schuine streep.
- Horizontale afstand: Sleep de schuifregelaar om de afstand tussen de items te wijzigen.
- Verticale afstand: Sleep de schuifregelaar om de afstand boven en onder de items te wijzigen.
- Items uitlijnen: Kies hoe items worden uitgelijnd: Links, Centraa of Rechts.
- Breadcrumbs weergeven van: Kies de richting waarin de items verschijnen: Van Links naar rechts of van Rechts naar links.
- Overlopende items: Kies hoe je items in het trail wilt weergeven:

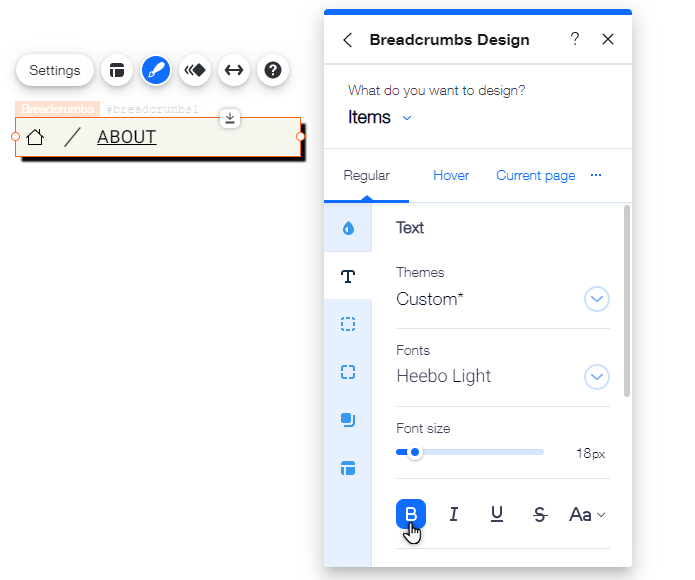
Breadcrumbs ontwerpen
Selecteer een ander ontwerp uit de beschikbare opties of pas het verder aan om een strakke, geavanceerde manier te creëren om de hiërarchie van je pagina's weer te geven. Pas het uiterlijk van het hele trail aan met instellingen zoals afstand, kleur en grootte.
Om het ontwerp aan te passen:
- Klik in de editor op het Breadcrumbs-element.
- Klik op het Ontwerp-pictogram
.
- (Optioneel) Selecteer een ander vooraf ingesteld ontwerp.
- Klik op Ontwerp aanpassen.
- Kies in het dropdownmenu wat je wilt ontwerpen:
Achtergrond
Scheidingslijnen
Items