Wix Editor: Een aanwijsvak toevoegen en instellen
5 min
In dit artikel
- Stap 1 | Voeg een aanwijsvak toe aan je website
- Stap 2 | Voeg elementen toe aan je aanwijsvak
- Stap 3 | Pas het vakontwerp aan
- Stap 4 | Voeg een effect toe aan je aanwijsvak
Voeg een aanwijsvak toe aan je website om een cool, interactief effect te creëren voor je websitebezoekers.
Aanwijsvakken veranderen wanneer bezoekers er met de muis overheen bewegen om verschillende elementen en inhoud weer te geven. Je kunt ook animaties toevoegen aan de elementen om bezoekers verder te verrassen en ze aan te moedigen door te gaan met het verkennen van je website.
Stap 1 | Voeg een aanwijsvak toe aan je website
Voeg een aanwijsvak toe om opvallende pagina's te maken. Er zijn veel leuke, kleurrijke templates beschikbaar, zodat je er een kunt kiezen die bij het uiterlijk en het thema van je website past.
Om een aanwijsvak toe te voegen:
- Ga naar je Editor.
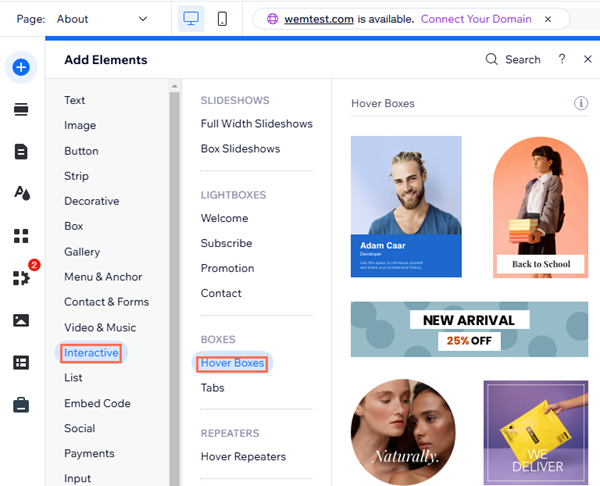
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Interactief.
- Klik op Aanwijsvakken.
- Klik of sleep het door jou gekozen vak om het aan de pagina toe te voegen.

Stap 2 | Voeg elementen toe aan je aanwijsvak
Voeg elementen toe aan je vak om relevante informatie en inhoud voor je bezoekers weer te geven. Je kunt verschillende elementen toevoegen voor de standaardmodus en de aanwijsmodus.
Om een element aan beide weergaven toe te voegen, voeg je het eenvoudig toe in de standaardmodus. Om een element alleen in de standaardmodus weer te geven, voeg je het toe en verberg je het vervolgens in de aanwijsmodus.
Om een element alleen bij het aanwijzen weer te geven, voeg je het gewoon toe in de aanwijsmodus.
Om elementen aan je aanwijsvak toe te voegen:
- Klik op het aanwijsvak.
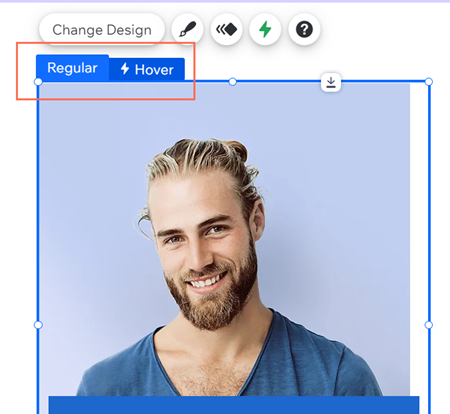
- Klik op de tabbladden voor Standaard of Aanwijzen, afhankelijk van de modus waaraan je het element wilt toevoegen:
- Standaard:
- Klik links in de Editor op Toevoegen.
- Klik of sleep het door jou gekozen element om het aan je vak toe te voegen.
- Aanwijzen:
- Klik links in de Editor op Toevoegen aan aanwijzen.
- Klik of sleep het door jou gekozen element om het aan je vak toe te voegen.
- Standaard:

Let op:
Als je een knop toevoegt aan de standaardweergave, kun je het ontwerp niet bewerken in de aanwijsmodus. Als tijdelijke oplossing kun je de knop in de aanwijsweergave verbergen, vervolgens opnieuw toevoegen en naar behoefte ontwerpen.
Stap 3 | Pas het vakontwerp aan
Je kunt het aanwijsvak aanpassen om er precies zo uit te zien als jij wilt. Afhankelijk van het ontwerp van het vak dat je selecteert, kun je instellingen zoals de opvulling, rand en hoeken aanpassen aan de behoeften van je website.
Om het vakontwerp aan te passen:
- Klik op het Ontwerp-pictogram
.
- Klik op Ontwerp aanpassen.
- (Optioneel) Selecteer bovenaan een ander vooraf ingesteld ontwerp.
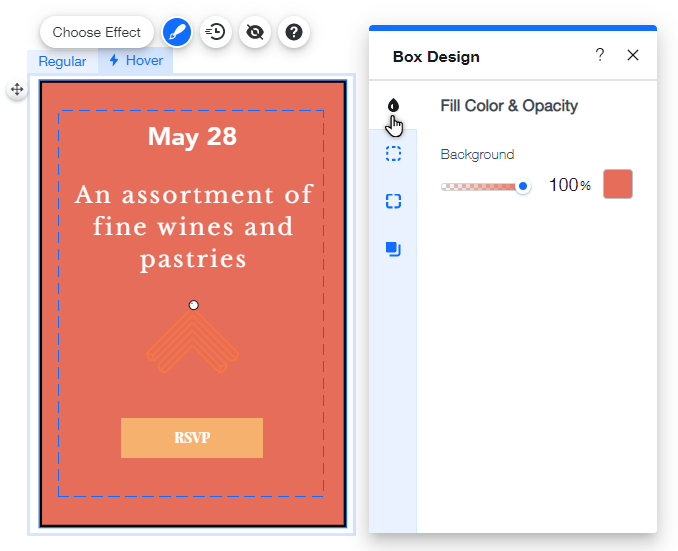
- Kies uit de volgende tabbladen om elke instelling aan te passen:
- Kleur en opvulling: Kies een achtergrondkleur en sleep de schuifregelaar om de dekking aan te passen.
- Rand: Pas de kleur, dekking en breedte van de rand aan.
- Hoeken: Gebruik de vakken om de pixelgrootte van de hoek van het vak aan te passen.
- Schaduw: Schakel een schaduw in of uit en pas de hoek, afstand, grootte, vervaging, kleur en dekking aan.

Stap 4 | Voeg een effect toe aan je aanwijsvak
Effecten voegen leven toe aan je aanwijsvakken. Met een scala aan beschikbare opties, kun je een effect creëren dat zowel opvallend als leuk is.
Je kunt het effect ook aanpassen aan je website en aanwijsvak.

Om een effect toe tevoegen en aan te passen:
- Klik op het aanwijsvak.
- Klik op het Aanwijzen-tabblad.
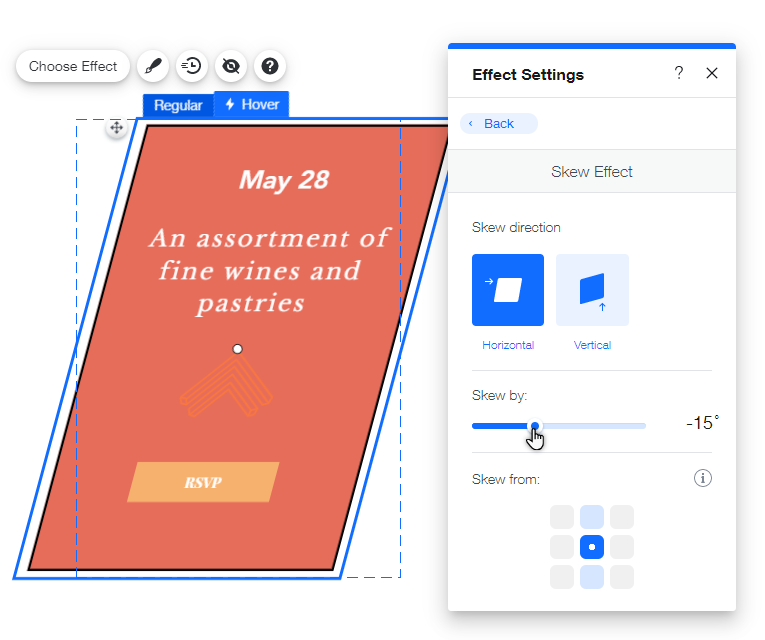
- Klik op Kies effect.
- Klik op Aanpassen om de instellingen van het effect aan te passen.
Klik op een optie hieronderom meer te lezen over hoe je elk effect kunt aanpassen.
Grow
Krimpen
Hellen
Draaien
Combo

