Wix Editor: Deelknoppen toevoegen en aanpassen
4 min
In dit artikel
- Deelknoppen toevoegen en instellen
- Kiezen welke knoppen je wilt weergeven
- De indeling van de deelknoppen aanpassen
- De deelknoppen ontwerpen
Deelknoppen zijn een goed hulpmiddel om de zichtbaarheid van je websites te vergroten. Met deze knoppen kunnen bezoekers de homepage van de website of de specifieke pagina die ze bekijken delen. Met naadloze integratie met platforms zoals Facebook en WhatsApp, is delen nog nooit zo eenvoudig geweest.
Deelknoppen toevoegen en instellen
Voeg het ontwerp toe dat je mooi vindt en kies vervolgens of de knop linkt naar de huidige pagina of naar de homepage van de website.
Om de deelknoppen toe te voegen en in te stellen:
- Ga naar je Editor.
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Social media.
- Selecteer Deelknoppen.
- Sleep het ontwerp dat je leuk vindt naar de pagina.
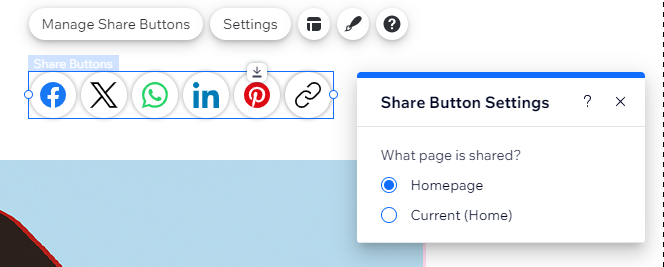
- Kies de pagina waarnaar de knoppen linken:
- Klik op Instellingen.
- Selecteer de relevante optie onder Welke pagina wordt gedeeld?

Kiezen welke knoppen je wilt weergeven
Kies de social media-platforms waar je wilt dat bezoekers je website delen. Je kunt irrelevante knoppen verwijderen en ze herschikken om aan je voorkeuren te voldoen.
Om te kiezen welke knoppen worden weergegeven:
- Selecteer het Deelknoppen-element.
- Klik op Deelknoppen beheren.
- Klik op het Meer acties-pictogram
 .
.

- Kies wat je vervolgens wilt doen:
Pictogram vervangen
Tekst bewerken
Verbergen
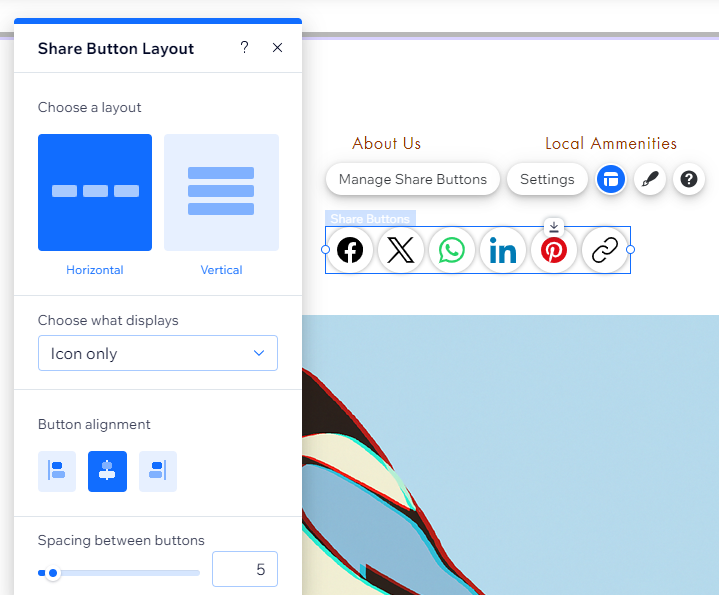
De indeling van de deelknoppen aanpassen
Pas de knopindeling aan zodat deze overeenkomt met het ontwerp van je website. Bepaal of je de pictogrammen van de sociale netwerken, alleen tekst of beide naast elkaar wilt weergeven. Pas bovendien opties zoals uitlijning en afstanden aan om bezoekers een duidelijke weergave te bieden.
Om de indeling van de knoppen aan te passen:
- Selecteer het Deelknoppen-element.
- Klik op het Indeling-pictogram
 .
. - Kies wat je wilt aanpassen:
- Kies een indeling: Bepaal of de knoppen horizontaal of verticaal worden weergegeven.
- Kies wat wordt weergegeven: Kies of je alleen de pictogrammen, alleen tekst of beide wilt weergeven.
- Positie pictogram: Wanneer je zowel tekst als pictogrammen instelt om te verschijnen, kun je kiezen waar het pictogram verschijnt in relatie tot de tekst (bijvoorbeeld boven de tekst).
- Uitlijning knop: Lijn de knoppen links, rechts of in het midden of het element uit.
- Afstand: Sleep de schuifregelaars om de ruimte tussen de knoppen, rijen en het pictogram en de tekst te vergroten of te verkleinen (indien van toepassing).
- Knoprichting: Dit bepaalt de volgorde van de knoppen, op basis van de manier waarop je ze hebt gerangschikt in het Deelknoppen beheren-paneel.
Let op: Deze optie is alleen beschikbaar als je de Horizontale indeling kiest.

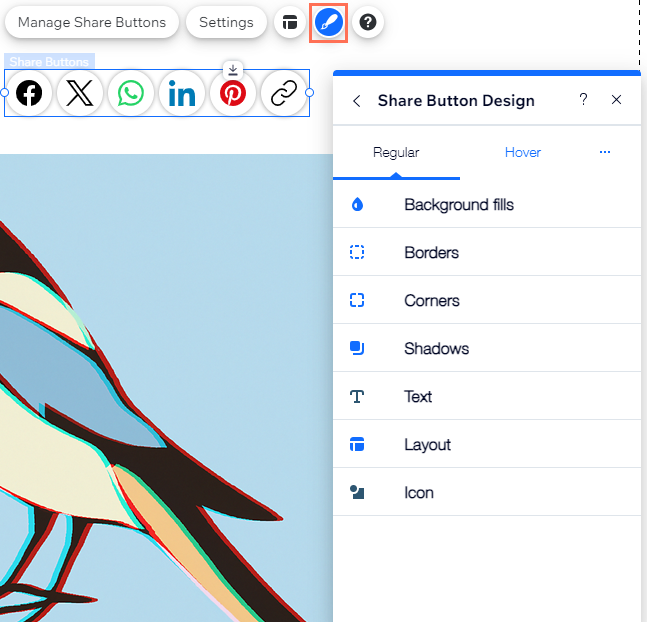
De deelknoppen ontwerpen
Er zijn veel manieren om de deelknoppen aan te passen. Voeg een boeiende achtergrond toe, wijzig de grootte van de pictogrammen, geef de tekst vorm en meer. Je kunt de knoppen voor twee verschillende statussen ontwerpen: Standaard en Aanwijzen.
Om de knoppen te ontwerpen:
- Selecteer het Deelknoppen-element.
- Klik op het Ontwerp-pictogram
 .
. - Klik op Ontwerp aanpassen.
- Selecteer een status in de dropdown: Standaard of Aanwijzen.
- Kies hoe je de knoppen wilt ontwerpen:
- Achtergrond: Kies een kleur, kleurverloop of afbeeldingsvulling voor de knoppen. Je kunt meerdere lagen toevoegen en hun dekking aanpassen voor een interessanter effect.
- Randen: Voeg randen toe in de kleur en stijl die je wilt om de knoppen te laten opvallen.
- Hoeken: Maak de hoeken van de knoppen vierkant of rond.
- Schaduwen: Voeg schaduw toe achter het element voor een cool 3D-effect.
- Tekst: Geef de tekst die op het element verschijnt vorm en maak deze op.
- Indeling: Voeg opvulling toe rond de pictogrammen om de knoppen groter te maken.
- Pictogram: Pas de grootte en hoek van het pictogram aan.