Wix Editor: Een kleurenthema gebruiken en aanpassen
5 min
In dit artikel
- Hoe themakleuren werken op je website
- Een kleurenthema kiezen
- Het aanpassen van je kleurenthema
- Standaardkleuren voor elementen instellen
- Handmatig themakleuren toepassen op elementen
Het maken van een kleurenthema is een belangrijke stap in het ontwerpproces van je website. Bij consistent gebruik zetten kleurthema's de toon voor je bezoekers en laten ze je kennismaken met je merk.
Je kleurenthema wordt automatisch gebruikt op je hele website en in de 'thema'-elementen in het Toevoegen-paneel. Je kunt de kleuren van je thema ook toepassen op elk element op je website.
Hoe themakleuren werken op je website
De themakleuren die je kiest, worden weergegeven in de kleurenkiezer — waar je de kleur van elementen afzonderlijk kunt wijzigen. De kleuren verschijnen niet alleen in de kiezer, maar worden ook automatisch gedelegeerd en toegepast op bepaalde elementen op je website.
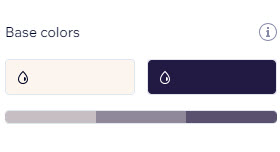
Basiskleuren
Basiskleuren worden gebruikt voor achtergronden en tekst op je website. Als je Wix apps (bijvoorbeeld: Wix Stores, Wix Blog, enzovoort) aan je website hebt toegevoegd, gebruiken die pagina's dezelfde achtergrond- en tekstkleuren.
In de meeste gevallen wordt de helderste kleur (1) gebruikt voor de achtergrond, terwijl de donkerste (2) voor tekst is. Er wordt automatisch een kleurovergang gemaakt, zodat je de tinten naar behoefte kunt aanpassen.
We raden aan om een combinatie met hoog contrast te selecteren, zodat de informatie op je website gemakkelijk te lezen is.

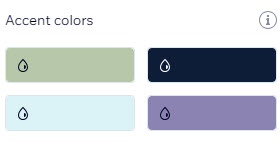
Accentkleuren
Moedig bezoekers aan om met je website te communiceren door opvallende accentkleuren te selecteren. Deze kleuren worden gebruikt voor secundaire en decoratieve elementen zoals links, knoppen en menu-elementen. Deze verschijnen ook in thema-elementen zoals knoppen en vakken, en ook op pagina's die verband houden met Wix-apps (bijvoorbeeld: Wix Stores, Wix Blog, enzovoort).

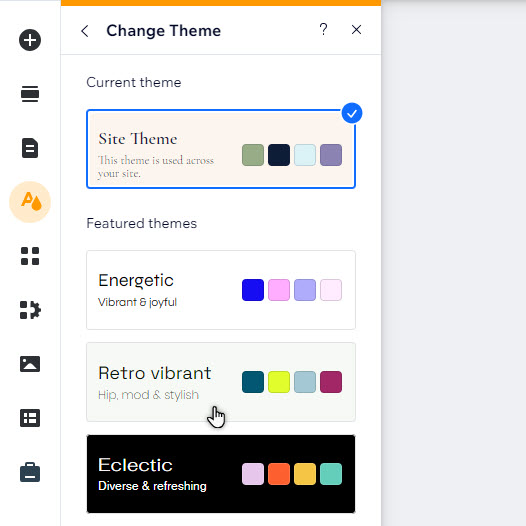
Een kleurenthema kiezen
Er zijn verschillende thema-voorinstellingen beschikbaar die je op je website kunt toepassen, die zowel tekst als kleuren bevatten. Onze thema's zijn zorgvuldig gemaakt met complementaire kleuren om een breed scala aan stijlen en ontwerpbehoeften te dekken.
Om een kleurenthema te kiezen en aan te passen:
- Klik links in de editor op Websiteontwerp
 .
. - Klik onder Websitethema op Thema wijzigen.
- Blader door de vooringestelde thema's en klik om een nieuwe te selecteren.

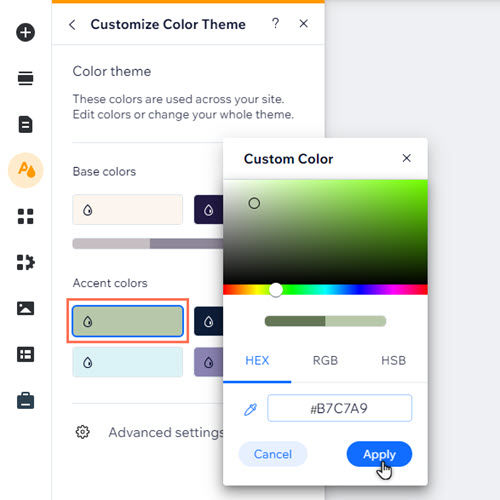
Het aanpassen van je kleurenthema
Je kunt het kleurenthema van de website aanpassen aan de esthetiek van je merk. Kies nieuwe kleuren en pas de tint van basiskleuren aan om de look te krijgen die je echt wilt.
Om je kleurenthema aan te passen:
- Klik links in de editor op Websiteontwerp
 .
. - Klik onder Pas het ontwerp van je website aan op Kleurenthema.
- Kies hoe je het thema wilt wijzigen:
- Themakleuren wijzigen:
- Klik in het paneel op de kleur die je wilt bewerken.
- Selecteer een nieuwe kleur door de cursor te gebruiken om een nieuwe kleur te zoeken en te selecteren, of door de exacte kleur in te voeren in HEX-, RGB- of HSB-waarden.
- Klik op Toepassen.
- Pas de tint van de basiskleuren van je thema aan:
- Klik op de relevante tint op de basiskleurovergang.
- Gebruik de schuifregelaars om de verzadiging en helderheid naar wens aan te passen.
- Klik op Toepassen.
- Themakleuren wijzigen:

Standaardkleuren voor elementen instellen
Nadat je je kleurenthema hebt gekozen en aangepast, kun je standaard themakleuren instellen voor bepaalde elementen op je website. Dit is een goede manier om je merk te versterken en ervoor te zorgen dat elementen elkaar aanvullen.
Om standaardkleuren voor elementen in te stellen:
- Klik links in de editor op Websiteontwerp
 .
. - Wijs Kleur- en tekstthema aan en klik op Aanpassen.
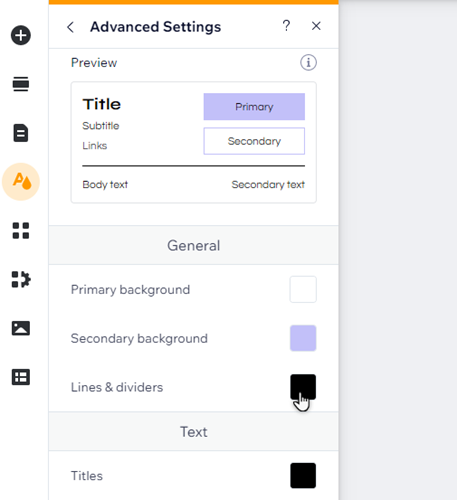
- Klik op Geavanceerde instellingen.
- Klik op het kleurvak naast het relevante element om een kleur toe te wijzen:
- Algemeen: Kies de kleuren die je wilt gebruiken voor primaire en secundaire achtergronden op je website, evenals voor lijnen en scheidingslijnen.
- Tekst: Pas de door jou gekozen kleuren toe op verschillende teksttypen op je website, inclusief ondertitels en links.
- Knoppen: Stel de kleuren in die je op primaire en secundaire knoppen wilt gebruiken. Je kunt voor elke knopstatus afzonderlijk een kleur kiezen (standaard, aanwijzen of uitgeschakeld).

Handmatig themakleuren toepassen op elementen
Je kunt themakleuren toepassen op alle extra elementen op je website. Ze worden opgeslagen in de kleurenkiezer in het elementontwerppaneel, zodat het nog eenvoudiger is om een consistent ontwerp te maken.
Om een themakleur op een element toe te passen:
- Klik op het element in je editor.
- Klik op het Ontwerp -pictogram
.
- Klik op Ontwerp aanpassen (indien weergegeven).
- Klik op de kleurinstellingen.
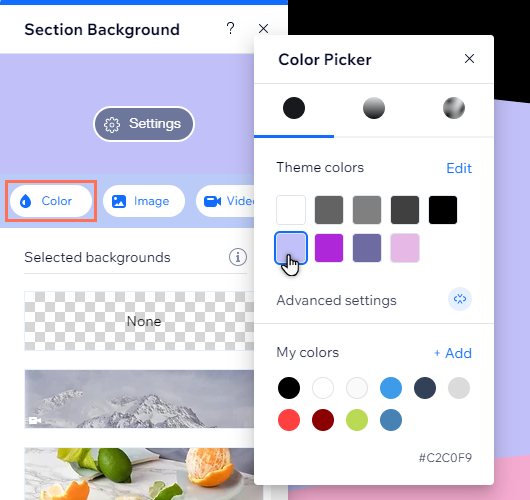
- Klik op het kleurvak.
- Selecteer een themakleur uit de kiezer.

Let op:
- Je kunt aangepaste kleuren die geen deel uitmaken van je thema, opslaan in de kleurenkiezer door naast Mijn kleuren op + Toevoegen te klikken.
- In sommige panelen, zoals onderdeelachtergronden, kun je alleen kleuren toevoegen aan Mijn kleuren en kun je ze niet verwijderen of vervangen, terwijl in andere, zoals tabblad-containers, het paneel Aangepaste kleuren wordt genoemd en je kleuren zowel kunt toevoegen als verwijderen.
Bovendien bevatten de thema-elementen in het Toevoegen-paneel in de editor al de kleuren van je thema (bijvoorbeeld: themaknoppen, -vakken en -lijnen), dus —maak je geen zorgen — je hoeft ze niet handmatig aanpassen aan de stijl van je website.

