Wix Editor: Een breadcrumbtrail aanpassen
Leestijd 4 minuten
Nadat je je breadcrumbtrail hebt toegevoegd en ingesteld, kun je het personaliseren door het aan te passen aan de stijl en het thema van je website.
Selecteer voorinstellingen, pas de indeling aan en personaliseer het ontwerp om bezoekers aan te moedigen om je website te verkennen.
Lees in dit artikel meer over:
Belangrijk:
Je moet Velo Dev-modus inschakelen op je website om breadcrumbs toe te voegen en aan te passen. Met Velo kun je code op je website gebruiken om aangepaste functionaliteiten en interacties te creëren. Lees meer over Velo
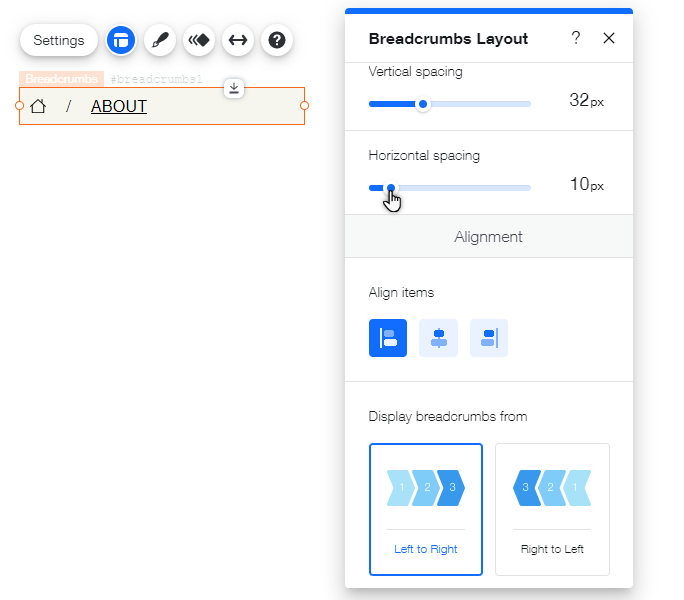
De indeling van je breadcrumbtrail aanpassen
Pas de indeling van je breadcrumbtrail aan zodat deze past bij de uitlijning van je website.Je kunt instellingen wijzigen, waaronder scheidingstekens, afstand en de richting van items.
Om de indeling van je trail aan te passen:
- Klik in de Editor op het Breadcrumbs-element.
- Klik op het Indeling-pictogram
.
- Pas de indeling aan met behulp van de beschikbare opties:
- Hoe worden overloop-items weergegeven? Selecteer hoe items die niet op het pad passen moeten worden weergegeven :
- Ale items tonen: Als items niet passen, wordt er een nieuwe lijn op het trail gemaakt.
- Items samenvouwen: De items worden op een enkele regel weergegeven. Als ze niet passen, wordt een ellips (. . .) weergegeven.
- Scheidingstekens (separators): Schakel scheidingstekens in om ze tussen trail-items weer te geven en kies vervolgens het pictogram dat je wilt gebruiken: V-vorm of Backslash.
- Verticale afstand: Sleep de schuifregelaar om de afstand boven en onder de items te wijzigen.
- Horizontale afstand: Sleep de schuifregelaar om de afstand tussen de items te wijzigen.
- Items uitlijnen: Kies hoe items worden uitgelijnd: Links, Centraa of Rechts.
- Breadcrumbs weergeven van: Kies de richting waarin de items verschijnen: Van Links naar rechts of van Rechts naar links.
- Hoe worden overloop-items weergegeven? Selecteer hoe items die niet op het pad passen moeten worden weergegeven :

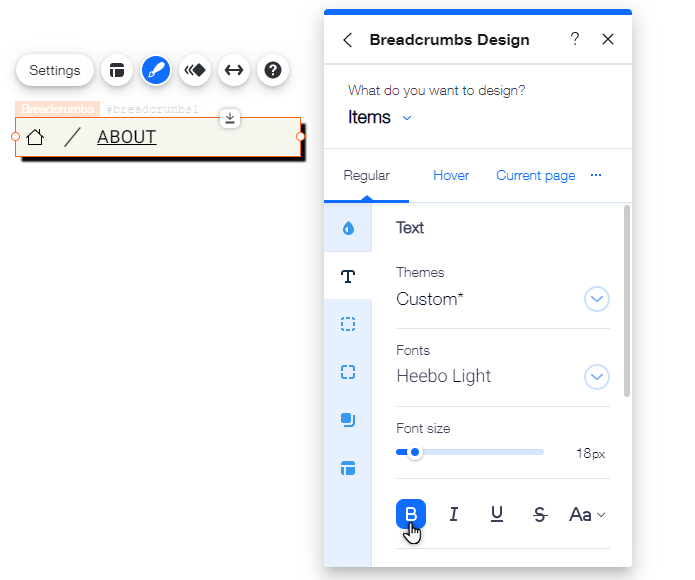
Breadcrumbs ontwerpen
Selecteer een andere voorinstelling voor je trail uit de beschikbare opties, of pas deze verder aan om een heldere, verfijnde manier te creëren om de hiërarchie van je pagina's aan bezoekers weer te geven. Pas het uiterlijk van het hele trail aan met instellingen zoals afstand, kleur en grootte.
Om het ontwerp aan te passen:
- Klik in de Editor op het Breadcrumbs-element.
- Klik op het Ontwerp-pictogram
.
- Klik op Ontwerp aanpassen.
- Kies in het dropdownmenu wat je wilt ontwerpen:
Achtergrond
Scheidingslijnen
Items

Vond je dit artikel nuttig?
|