Wix Bookings: Weekroosters aanpassen
4 min
In dit artikel
- De indeling van het weekrooster aanpassen
- Het weekrooster ontwerpen
- Het ontwerp van de tekst van het weekrooster aanpassen
- De tekstinhoud van het weekrooster aanpassen
- De knoppen op de pagina ontwerpen
Ontwerp je weekrooster in lijn met je merk en maak het makkelijk voor je klanten om de informatie te vinden die ze nodig hebben. Je kunt elementen zoals de indeling, tekst en de knoppen aanpassen.
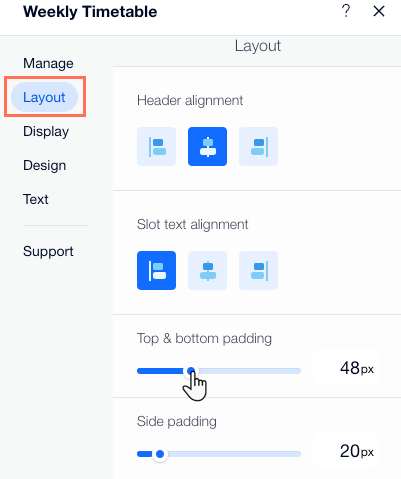
De indeling van het weekrooster aanpassen
Pas de indeling van je weekrooster aan om aan de behoeften van je klanten te voldoen. Stel de uitlijning in voor de hoofdelementen in het rooster. Je kunt ook de hoeveelheid opvulling tussen elementen aanpassen om de informatie zo duidelijk mogelijk te maken voor je klanten.
Om de indeling van je weekrooster aan te passen:
- Klik op het weekrooster-element in je Editor.
- Klik op Instellingen.
- Klik op het Indeling-tabblad.
- Kies wat je wilt aanpassen:
- Gebruik de beschikbare opmaakopties om de uitlijning van de koptekst en tijdslottekst aan te passen.
- Gebruik de schuifregelaars om de hoeveelheid opvulling tussen elementen in het weekrooster aan te passen.

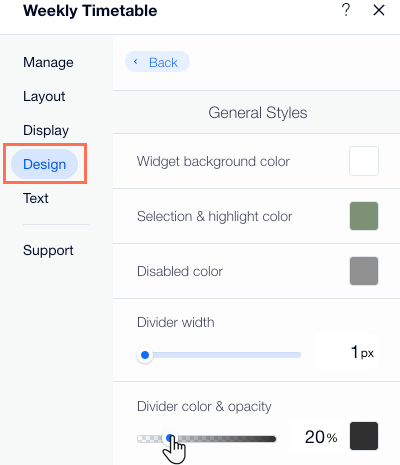
Het weekrooster ontwerpen
Zorg ervoor dat je weekrooster makkelijk te lezen is en past bij je merk door de achtergrond en het ontwerp aan te passen. Je kunt bijvoorbeeld de achtergrondkleur of -afbeelding instellen, een rand toevoegen en de hoeken van je rooster afronden.
Om het ontwerp van je weekrooster aan te passen:
- Klik op het weekrooster-element in je Editor.
- Klik op Ontwerp.
- Klik op Stijlen en kies uit de volgende opties:
- Achtergrondkleur van widget: Klik op het vak om een kleur voor de achtergrond te kiezen.
- Selectie en markering: Klik op het vak om een kleur te kiezen voor geselecteerde of gemarkeerde knoppen.
- Uitgeschakelde kleur: Klik op het vakje om de kleur te kiezen voor lessen die klanten niet kunnen boeken.
Tip: Zorg ervoor dat de kleuren die je kiest contrasteren met de kleur van je weekroostertekst, zodat deze duidelijk en gemakkelijk leesbaar is. - Gebruik de schuifregelaars om de breedte, dekking en kleur en hoekradius van de verdelers aan te passen.
- Gebruik de schuifregelaars om de achtergrondkleur van de tijdvakken, de breedte van de rand en de dekking en kleur van de rand aan te passen.
- Tabelstijl: Gebruik de schuifregelaars om de dekking van elk item aan te passen. Klik op de kleurvakken om de achtergrondkleur van de tijdvakken en de dekking en kleur van de rand aan te passen.

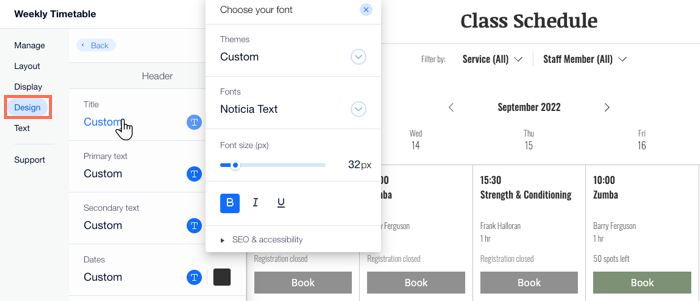
Het ontwerp van de tekst van het weekrooster aanpassen
Pas elk stuk tekst in het weekrooster aan zodat het past bij het ontwerp van je website. Dit omvat het vet maken van de tekst, het aanpassen van de grootte of de kleur, en het veranderen van het lettertype.
Om het ontwerp van de tekst in het rooster aan te passen:
- Klik op het weekrooster-element in je Editor.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Klik op Tekst.
- Gebruik de beschikbare opmaakopties om de tekst vorm te geven (zoals kleur, grootte, lettertype)

De tekstinhoud van het weekrooster aanpassen
Je kunt de tekst bewerken die in je weekrooster wordt weergegeven. Dit is handig als je specifieke manieren hebt om je diensten, personeel of beschikbaarheid te beschrijven. Je kunt ook kiezen welke call-to-action je op je boek- en wachtlijstknoppen plaatst.
Om de tekst in je weekrooster bij te werken:
- Klik op het weekrooster-element in je Editor.
- Klik op Instellingen.
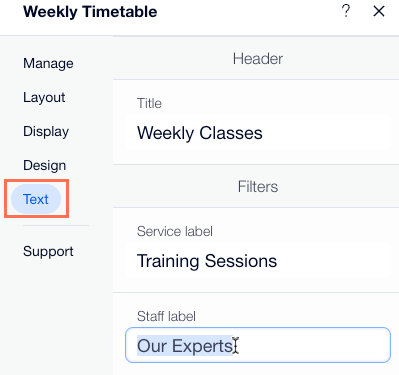
- Klik op het Tekst-tabblad.
- Klik om een van de beschikbare opties te bewerken.

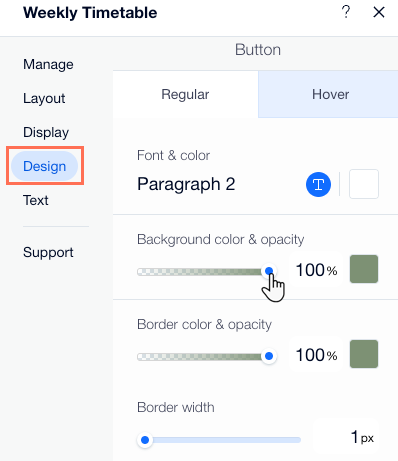
De knoppen op de pagina ontwerpen
Met je call-to-action-knoppen kunnen klanten boeken of belangrijke informatie over je lessen vinden.
Om de knoppen op je weekrooster aan te passen:
- Klik op het weekrooster-element in je Editor.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Klik op Knop.
- Kies welke knopstatus je wilt aanpassen:
- Standaard: Zo zien de knoppen eruit voordat bezoekers ze aanwijzen. Gebruik de beschikbare opmaakopties om de tekst vorm te geven (zoals kleur, grootte, lettertype)
- Aanwijzen: Zo zien de knoppen eruit als ze bezoeker aanwijzen. Gebruik de beschikbare opmaakopties om de tekst vorm te geven (zoals kleur, grootte, lettertype).