Wix Bookings: Een boekingsknop toevoegen en instellen
2 min
Om aan toegankelijkheidsnormen te voldoen, is de zelfstandige Boekingsknop-widget niet langer beschikbaar.
Je kunt een knop aan je website toevoegen, deze dan aanpassen om 'Boek nu' te zeggen en deze koppelen aan je agenda, dienstenpagina of een andere relevante locatie op je website.

Om een knop toe te voegen en in te stellen als een Boekingsknop:
Voeg een knop-element toe en pas het aan om als een Snel boeken-knop te dienen. Volg de onderstaande instructies om je knop te koppelen voor naadloos boeken, zodat bezoekers snel kunnen reserveren.
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Knoppen.
- Scrol door de ontwerpen en klik op Themaknoppen of Tekst- en pictogramknoppen.
- Klik op Instellingen om je knop aan te passen:
- (Optioneel) Klik op de dropdown om te selecteren wat de knop moet weergeven: Alleen tekst of Tekst en pictogram.
- Tekst: Voeg tekst toe die op de knop verschijnt. Bijvoorbeeld Boek nu, Sessie plannen of iets dergelijks.
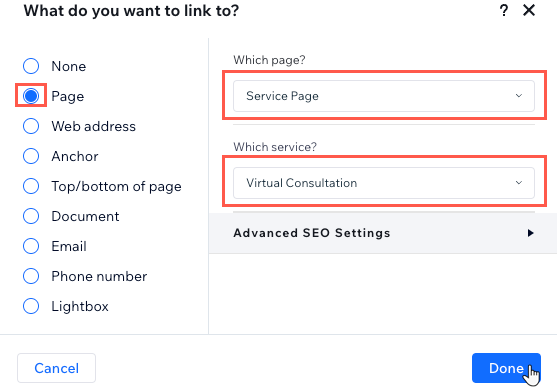
- Linkt naar: Pas de knop aan om bezoekers naar je diensten te leiden:
- Dienstenlijst: Stuur klanten naar je volledige lijst met diensten.
- Specifieke diensten-pagina: Link klanten aan een specifieke dienst voor meer informatie.
- Boekingsagenda: Koppel klanten rechtstreeks aan een agenda waar ze een beschikbare tijd kunnen boeken.