Wix Blocks: Ontwerprichtlijnen voor apps
Leestijd 6 minuten
Wix Blocks is beschikbaar voor alle Wix Studio-gebruikers. Gebruik Wix Studio om toegang te krijgen tot Wix Blocks.
Met Wix Blocks kun je verbluffende apps ontwerpen met drag-and-drop-functionaliteiten, met heel weinig code, op een vergelijkbare manier als hoe je Wix-websites bouwt. Voordat je begint, zijn er enkele eenvoudige richtlijnen die we aanbevelen.
Maak responsieve apps
Met Blocks kun je responsieve apps bouwen en op alle Wix Editors installeren. Ontwerpers kunnen volledig vloeiende en functionele widgets bouwen die de grootte van viewport/widgets en aangepaste inhoud ondersteunen. Daarom is het belangrijk om de basisprincipes van responsief en vloeiend ontwerp te kennen voordat je aan Blocks begint te werken.

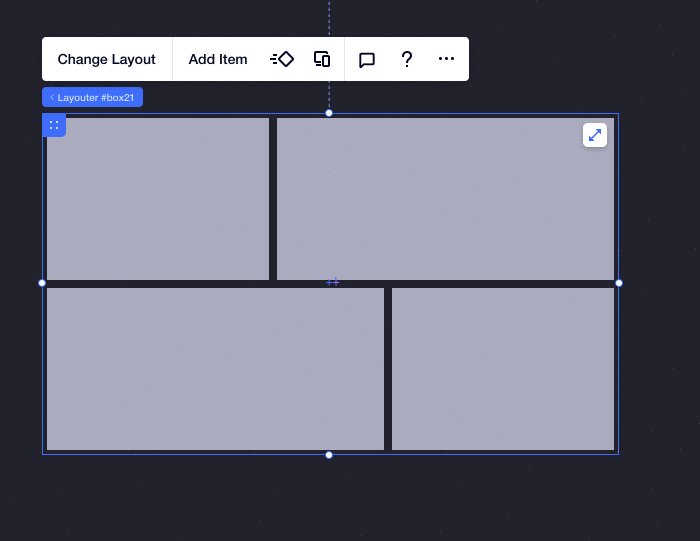
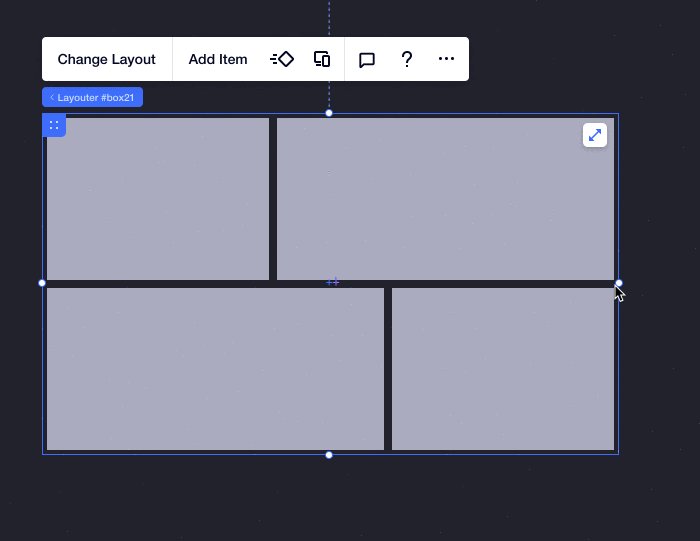
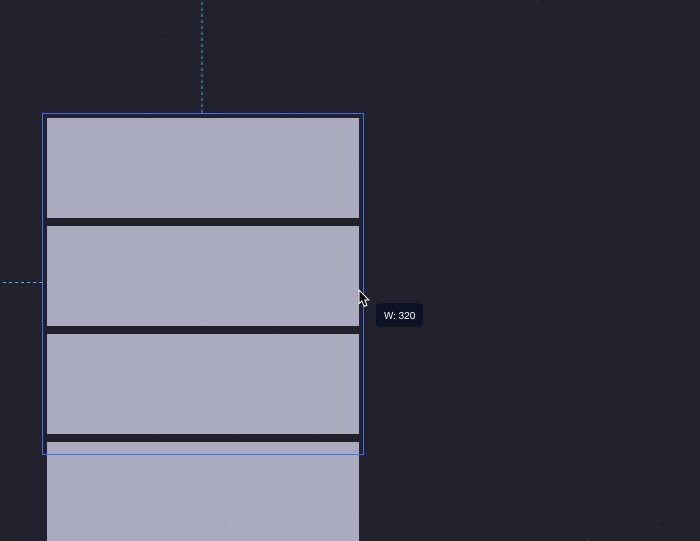
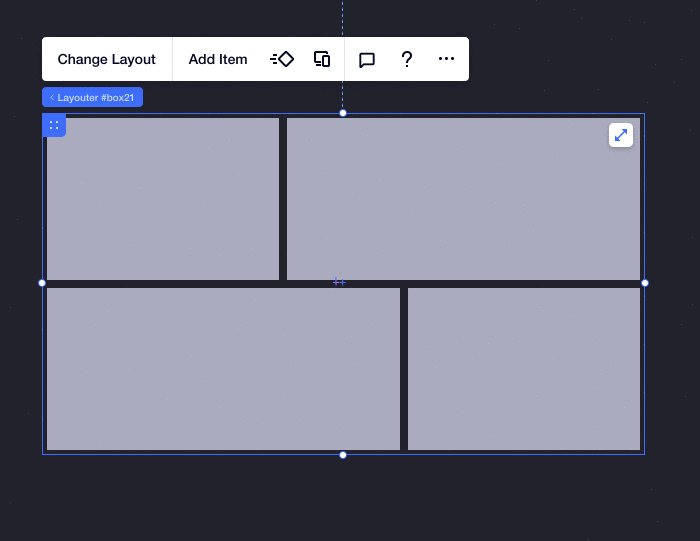
Door te bouwen met indelingselementen zoals layouters, rasters, stapels en repeaters, kun je responsief gedrag creëren.
De zes indelingselementen voor het creëren van responsief gedrag

Tip: plan vooruit!
Definieer je responsieve gedrag en gewenste aanpassingen voordat je begint met bouwen. Dit zal je helpen beslissen over de structuur en indelingstools die je moet gebruiken. Het helpt je bijvoorbeeld om van tevoren te bepalen hoeveel kolommen je in je raster nodig hebt.
Ondersteun aanpasbare inhoud
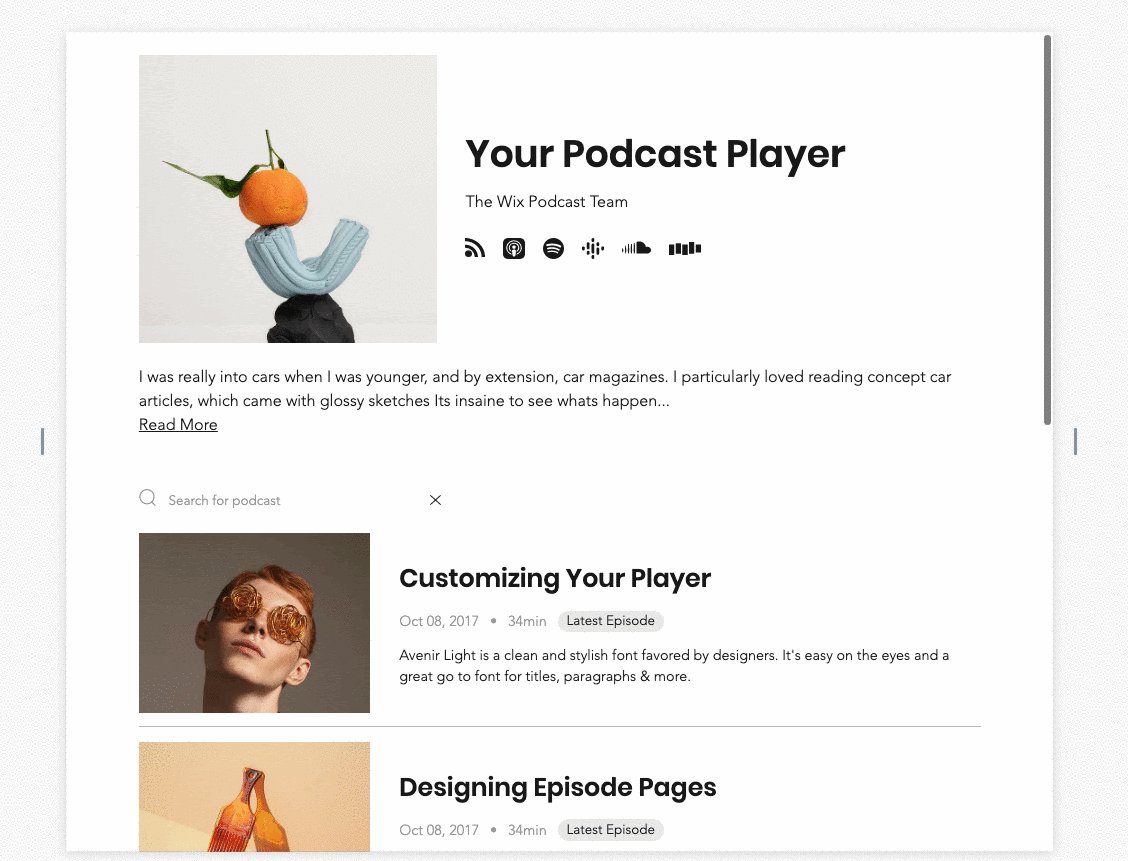
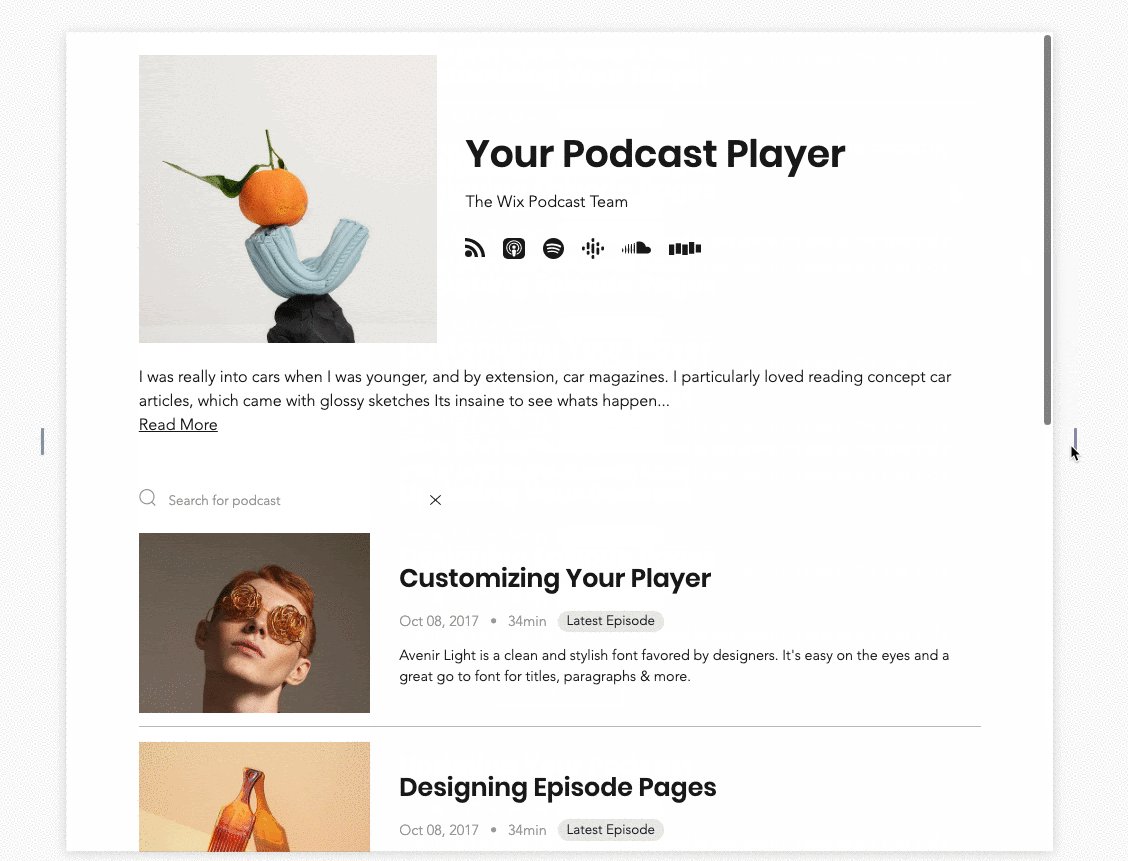
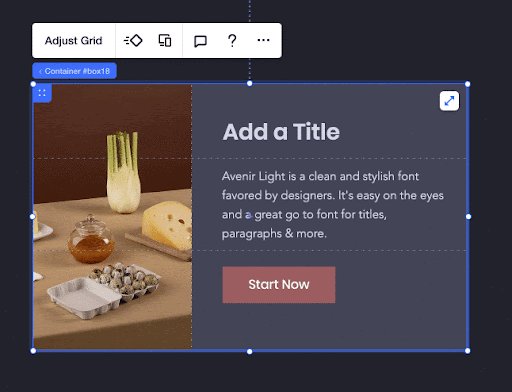
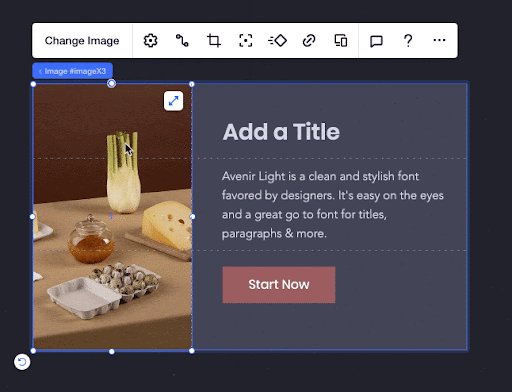
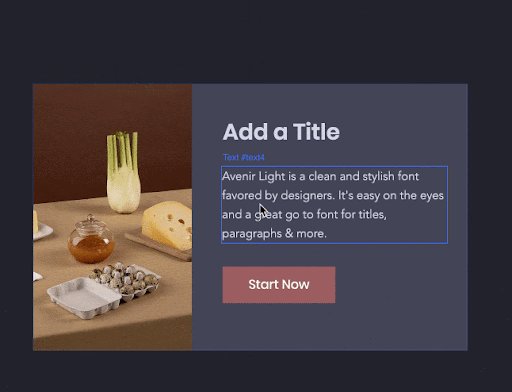
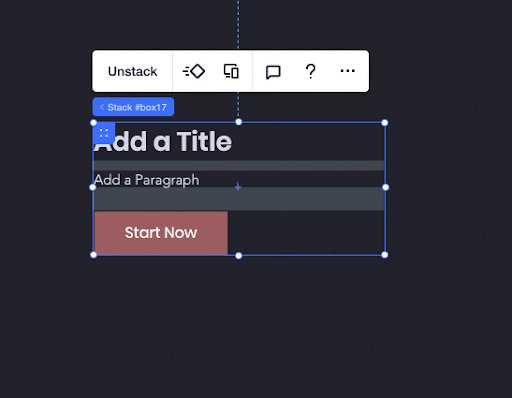
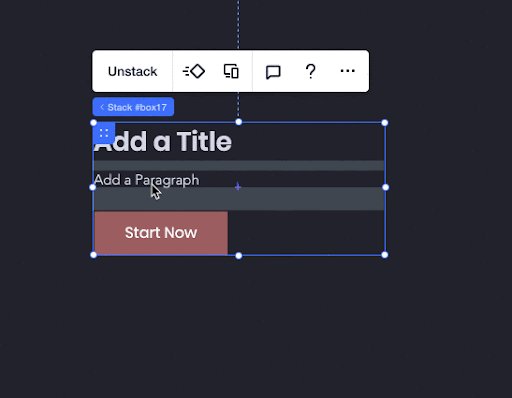
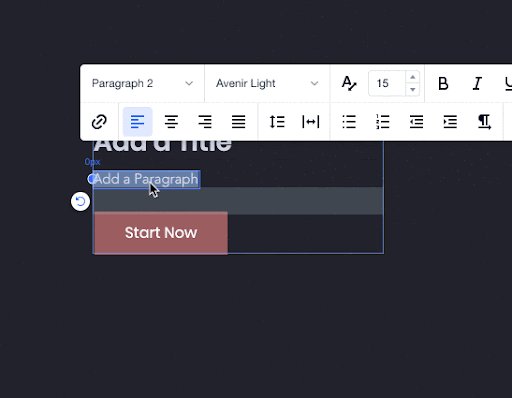
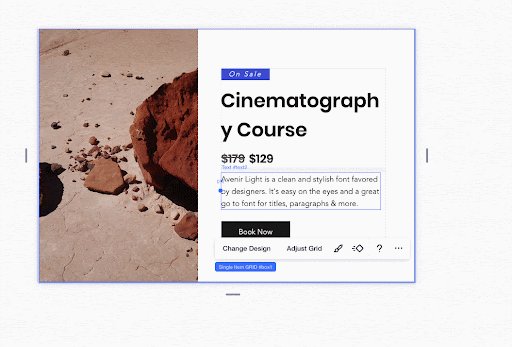
Wanneer je een applicatie in Blocks bouwt, moet je er rekening mee houden dat deze kan worden aangepast in de Wix Editors en deze aanpasbare inhoud moet ondersteunen. Een gebruiker die je app in de Editor installeert, kan bijvoorbeeld enkele elementen verwijderen. Daarom is het belangrijk om het ontwerp van je app aan te passen aan verschillende soorten randscenario's, zoals hoe het eruit zal zien wanneer een van de onderdelen wordt verwijderd. Bekijk bijvoorbeeld deze widget:

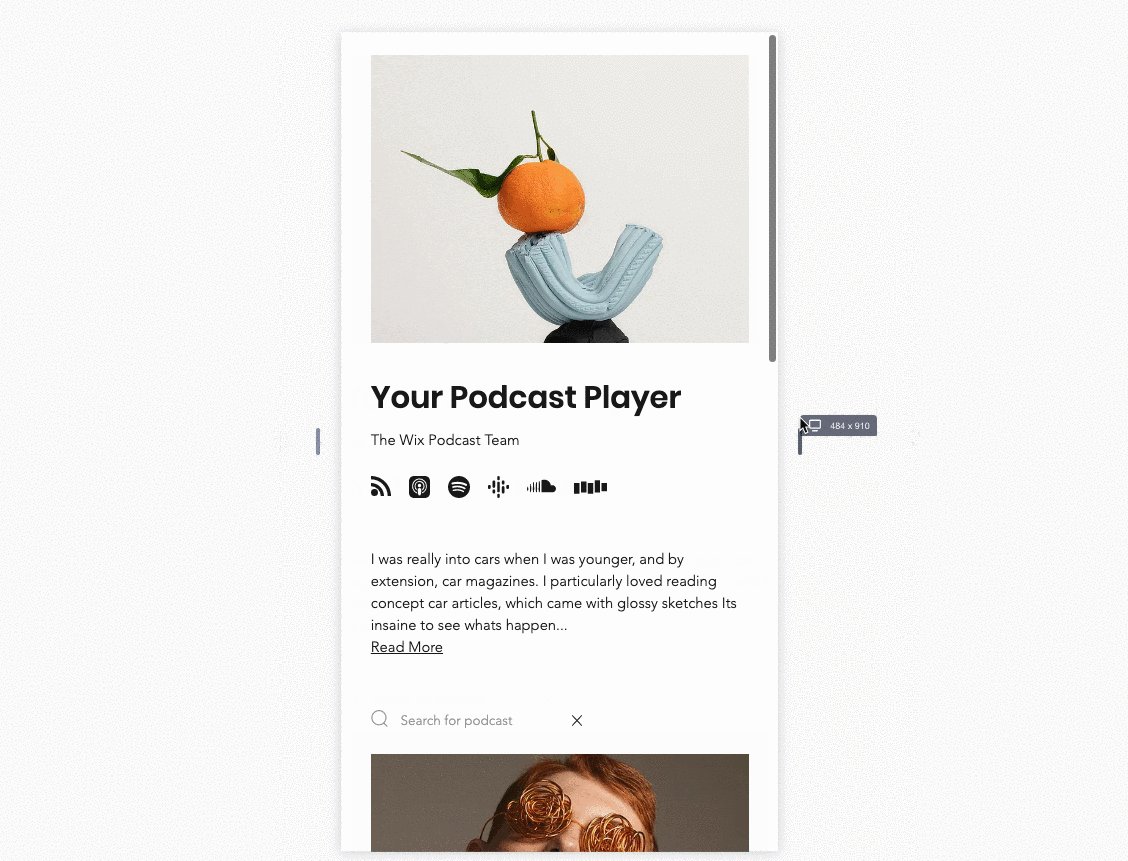
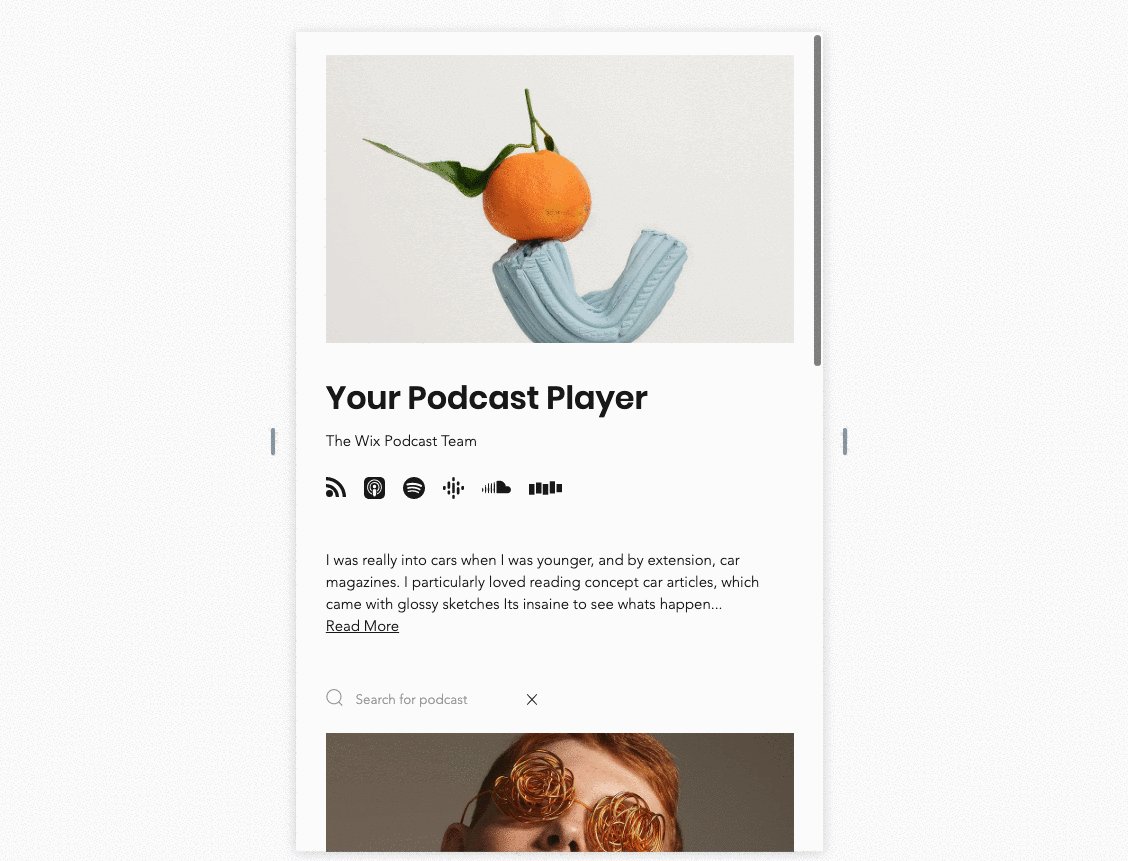
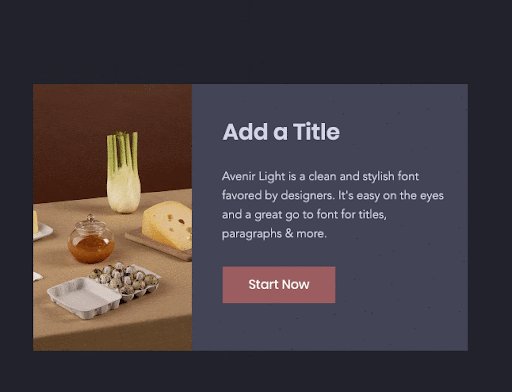
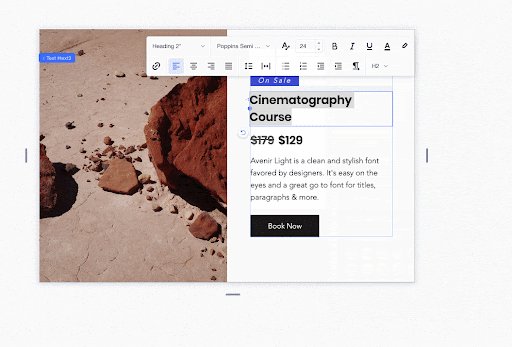
Hier kun je dezelfde widget zien nadat de gebruiker ervoor heeft gekozen om de afbeelding te verwijderen:

Om ervoor te zorgen dat je inhoud aanpasbaar blijft:
- Gebruik elementen zoals raster (op min-inhoud) en stapel om ervoor te zorgen dat verschillende inhoudslengtes en het tonen/verbergen van inhoud de indeling niet zullen breken.
- Test je app met verschillende inhoud (tekstlengtes, verschillende afbeeldingen, talen, enzovoort).
- Toon en verberg elementen om ervoor te zorgen dat het gedrag is zoals je verwachtte.
Gebruik voorinstellingen voor ontwerp en indeling
Met ontwerpvoorinstellingen kun je verschillende ontwerpen voor één app maken. Ontwerp meerdere breekpunten en reorganiseer dezelfde elementen om meerdere indelingen voor je widget te maken (bijvoorbeeld desktop en mobiel). Merk op dat alle voorinstellingen dezelfde elementen bevatten — opnieuw geordend, maar zonder een element naar een andere bovenliggende container te verplaatsen. Alles is met dezelfde logica verbonden. Rasters in alle voorinstellingen moeten bijvoorbeeld hetzelfde aantal cellen hebben.
Lees meer over het maken en beheren van ontwerpvoorinstellingen.
Voordelen van voorinstellingen
Beperkingen van voorinstellingen
Wijzigingen per voorinstelling versus algemene wijzigingen
Blijf zo vloeiend mogelijk
Gebruikt widget in widget
Koppel elementen aan websitethema's
Omdat je widget niet op zichzelf staat, maar op een website wordt geïnstalleerd, is het belangrijk om er bij het bouwen voor te zorgen dat deze aansluit op het thema van de website.
Punten over het koppelen van elementen aan thema's:
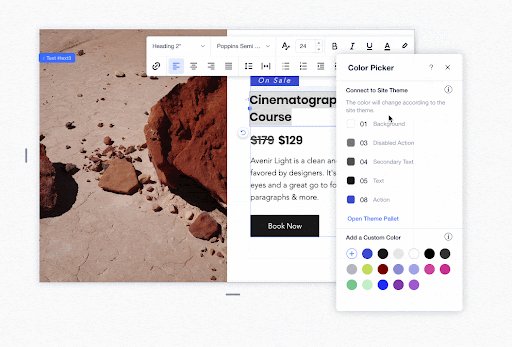
Koppel je kleuren aan een thema:
Zorg ervoor dat je elementen koppelt aan het kleurenpalet van de website om:
- De app consistent en afgestemd te houden op elk kleurenschema van Wix-websites
- Ervoor te zorgen dat je app visueel toegankelijk is
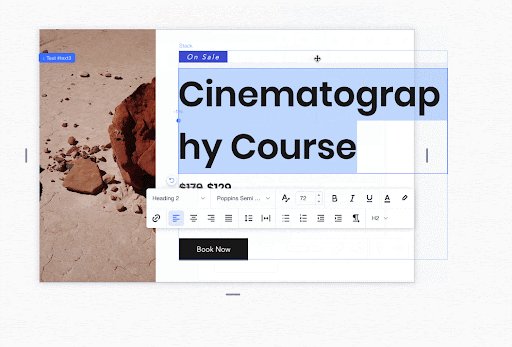
Tekstthema's koppelen:
Zorg ervoor dat je tekstcomponenten zijn gekoppeld aan het tekstthema om:
- De app consistent en afgestemd te houden op elk tekstthema van Wix-websites
- Ervoor te zorgen dat je app visueel toegankelijk is.
Let op: Je kunt de lettergrootte loskoppelen van het thema. Hierdoor blijft het uiterlijk van de typografie behouden wanneer de gebruiker het thema wijzigt vanuit het Themapaneel.
Tip: Test je thema in de voorbeeldmodus
Wanneer je klaar bent met het koppelen van alle elementen aan websitethema's, ga je naar Voorbeeld in Blocks en klik je op Thema testen. Dit zal je helpen ervoor te zorgen dat je geen enkel element in je widget hebt gemist en dat alles perfect is gekoppeld.
Zorg ervoor dat:
- Je ontwerp werkt met verschillende kleurenschema's en is correct gekoppeld
- Je ontwerp goed werkt met verschillende lettertypefamilies

Nadat je klaar bent met het ontwerpen van je widget, raden we je aan je app te installeren om te controleren of deze goed werkt.
Vond je dit artikel nuttig?
|
