Wix Automations: Aangepaste code in een automatisering gebruiken
3 min
In dit artikel
- Een automatisering maken met de Velo-code uitvoeren-actie
- Veelgestelde vragen
We raden aan om alleen aangepaste code in een automatisering te gebruiken als je technische kennis over en ervaring hebt met coderen.
Verbeter je automatisering met je eigen code met behulp van de Velo-code uitvoeren-actie. Met deze automatiseringsactie en de Velo API's kun je je website of bedrijf aanpassen zoals je wilt, bijvoorbeeld door je CMS bij te werken, gegevens op te maken of te koppelen aan applicaties van derden. Schrijf je code, test deze en activeer de automatisering.
Voordat je begint:
- Om de Velo-code uitvoeren-actie te gebruiken, moet je eerst codering inschakelen op je website.
- Een diensten-plug-in kan niet worden toegevoegd bij gebruik van Git Integration en Wix CLI.
- Om de code te laten werken, moet je een gepubliceerde website hebben. Zorg ervoor dat je de juiste machtigingen hebt om te publiceren.
Een automatisering maken met de Velo-code uitvoeren-actie
- Ga naar Automatiseringen op het dashboard van je website.
- Klik rechtsboven op + Automatisering maken.
- Klik op + Nieuw.
- Klik op de titel om je automatisering een naam te geven.
- Selecteer een trigger voor je automatisering.
- Klik op + om een stap toe te voegen.
- Klik op Actie.
- Klik links op Velo-code uitvoeren.
- Klik op Begin met coderen.
- Geef het JS-bestand een naam en klik op Aanmaken en beginnen met coderen.
- Schrijf je code in het venster dat wordt geopend.
Let op: Regels 2-6 in de standaardcode ondersteunen het automatisch aanvullen-systeem. Zorg ervoor dat je ze in je codebestand laat staan. Gebruik bovendien de 'Invoke'-functie om je actielogica te implementeren. - Klik op Opslaan voor je code om je aangepaste logica in deze automatisering te integreren.
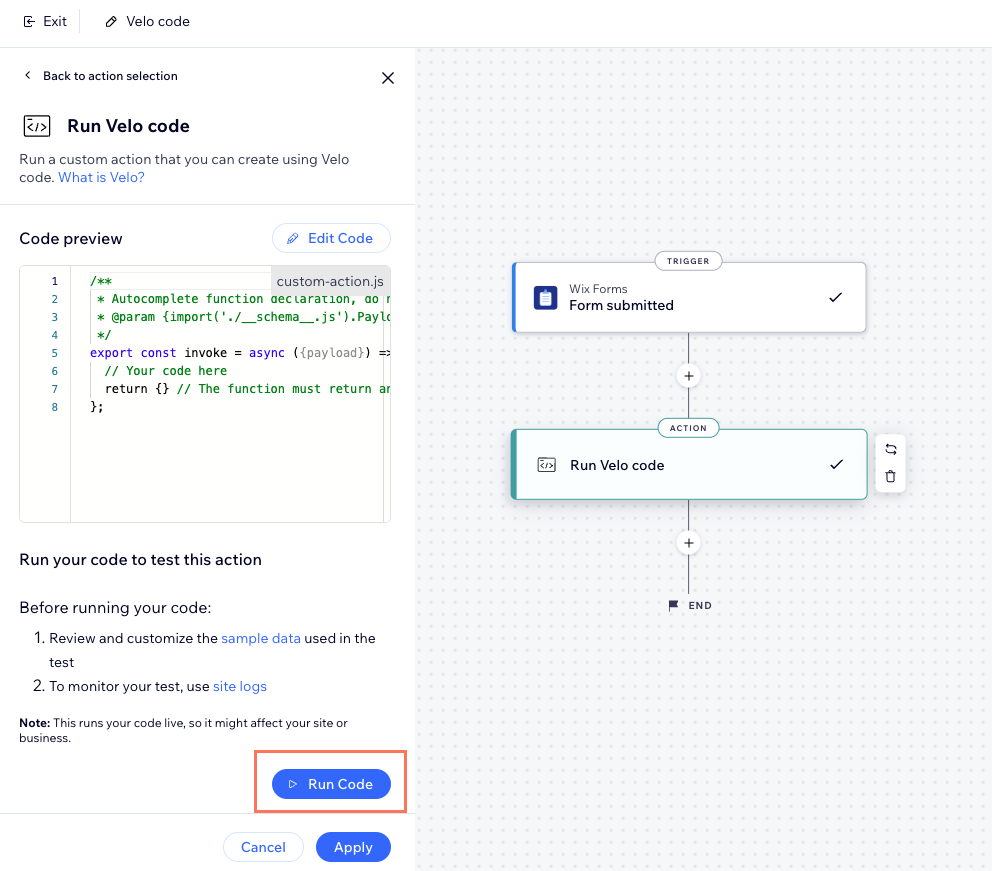
- (Optioneel) Voordat je je automatisering activeert, voer je je code uit om deze te testen en ervoor te zorgen dat het de resultaten geeft die je verwacht. Voordat je aan je test begint:
- Definieer de voorbeeldgegevens die in de test worden uitgevoerd.
- Open de websitelogboeken om het resultaat te controleren.
- Als je klaar bent, klik je rechtsboven op Activeren.
Belangrijk:
Het uitvoeren van je code om deze te testen, betekent dat deze live wordt uitgevoerd, dus het kan wijzigingen aanbrengen binnen je website en/of dashboard.

Veelgestelde vragen
Kan ik gegevens van de trigger gebruiken in mijn aangepaste actie?
Waar kan ik de specificaties voor de payload vinden?
Kan ik de Velo-code uitvoeren-actie in elke codeomgeving bewerken?
Waar moet ik me bewust van zijn wanneer ik via SPI's verbinding maak met een externe provider?
Waar kan ik hulp vinden bij het implementeren van een SPI?



