Wix Apps: Ontwerphulp
3 min
In dit artikel
- Ontwerphulp aan je website toevoegen
- De instellingen van je Ontwerphulp aanpassen
Met de Ontwerphulp-add-on kun je rijen, kolommen of cellen maken in je Studio Editor om je website beter te structureren en te ontwerpen.
De hulplijn verschijnt in je Editor als een gekleurd raster, het verschijnt niet op je live website. Het doel hiervan is om je te begeleiden bij het plaatsen van je elementen op je website en ervoor te zorgen dat alles correct is uitgelijnd.
De Ontwerphulp-add-on is alleen beschikbaar in de Wix Studio Editor.

Ontwerphulp aan je website toevoegen
Voeg de Ontwerphulp-add-on toe vanuit de tools in je Studio Editor.
Om de Ontwerphulp-add-on toe te voegen:
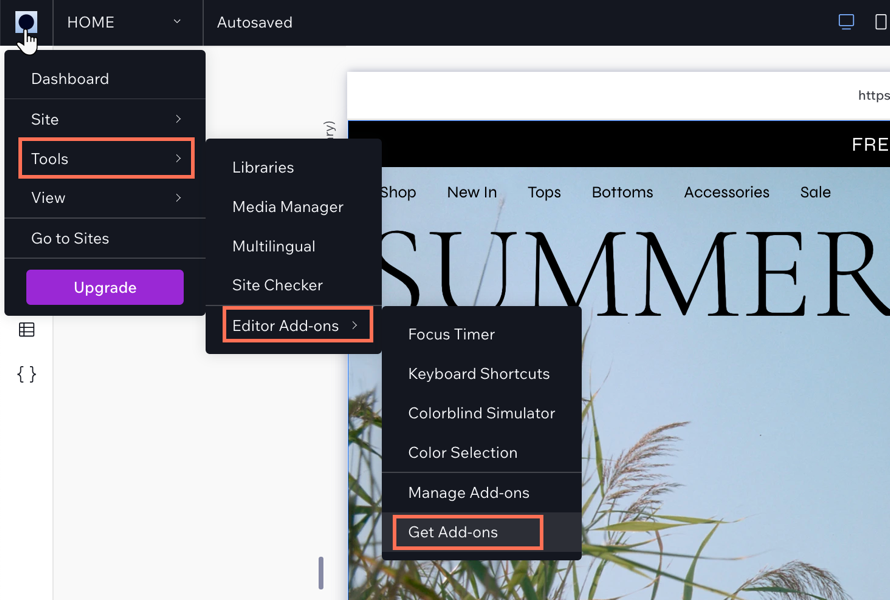
- Klik linksboven op het Wix Studio-pictogram
 .
. - Klik op Tools.
- Klik op Editor add-ons.
- Klik op Add-ons toevoegen.
- Klik op Ontwerphulp.

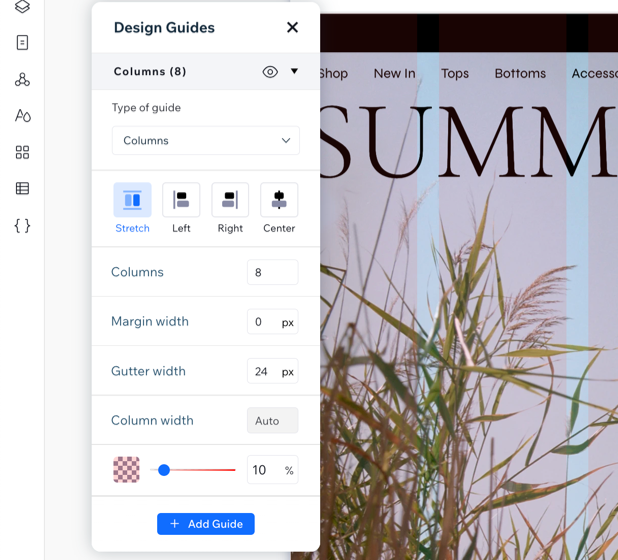
De instellingen van je Ontwerphulp aanpassen
Pas je raster aan om de exacte indeling te krijgen die je wilt. Je kunt wijzigingen aanbrengen in het aantal kolommen of rijen in een raster, en hun grootte en afstand wijzigen, enzovoort. De instellingen veranderen afhankelijk van het rastertype dat je kiest.
Om de instellingen aan te passen:
- Klik linksboven op het Wix Studio-pictogram
 .
. - Klik op Tools.
- Klik op Editor add-ons.
- Klik op Ontwerphulp.
- Klik naast kolommen op het dropdown-pictogram
 om de instellingen weer te geven.
om de instellingen weer te geven. - Kies wat je wilt aanpassen:
- Type ontwerphulp: Klik op het dropdownpictogram
 en kies een type.
en kies een type. - Uitlijning: Stel de uitlijning, uitrek, links, rechts of midden in.
- Kolommen: Voer het aantal kolommen in dat je nodig hebt voor je gids.
- Breedte marge: Stel de breedte van de marge in.
- Breedte tussenruimte: Stel de breedte van de marge in. Dit is de ruimte tussen de kolommen.
- Kolombreedte: Afhankelijk van je uitlijning kan de kolombreedte worden ingesteld op Automatisch.
- Dekking en kleur: Stel een kleur in voor je kolommen en pas de dekking aan.
- Type ontwerphulp: Klik op het dropdownpictogram
- (Optioneel): Klik op + Ontwerphulp toevoegen om een nieuwe handleiding aan je website toe te voegen.
Let op: Hiermee worden de hulplijnen op elkaar gestapeld, zodat de roze lijnen beter zichtbaar zijn tijdens het bewerken.