Wix Apps: Contrast Checker
3 min
In dit artikel
- De Contrast Checker aan je website toevoegen
- Veelgestelde vragen
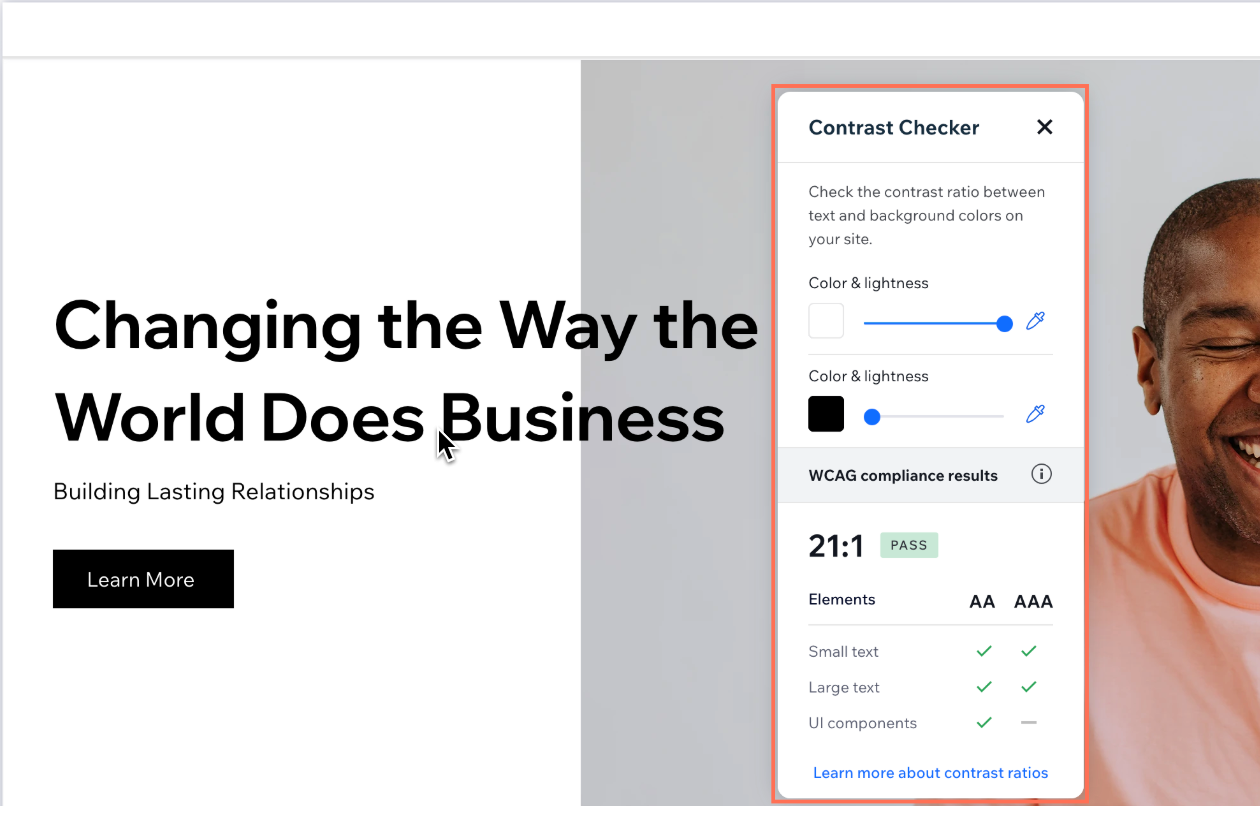
De Wix Contrast Checker is een add-on waarmee je het contrast tussen twee kleuren kunt controleren. Door ervoor te zorgen dat de kleuren op je website een bepaald contrast hebben, verbeter je de toegankelijkheid van je website.
Dit volgt de aanbevolen richtlijnen voor toegankelijkheid van webcontent (WCAG). Deze richtlijnen voor contrastverhoudingen zijn bedoeld om ervoor te zorgen dat er voldoende differentiatie is tussen twee kleuren. Bijvoorbeeld de kleur van de tekst versus de kleur van de achtergrond waarin de tekst staat.

De Contrast Checker aan je website toevoegen
Voeg om te beginnen de Wix Contrast Checker-add-on toe in je editor. Eenmaal toegevoegd, kun je het op elk moment openen vanuit Tools in je editor.
Wix Editor
Studio Editor
- Ga naar je editor.
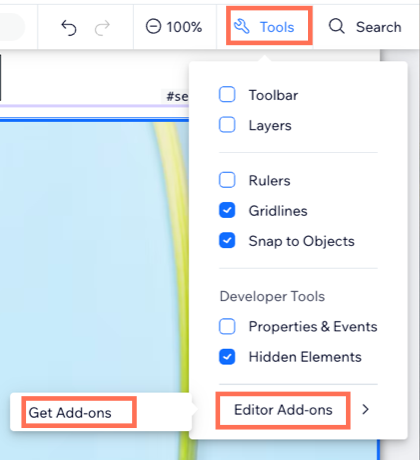
- Klik rechtsboven op Tools.
- Klik op Editor add-ons.
- Klik op Add-ons toevoegen.
- Wijs de Contrast Checker-add-on (Contrastcontrole) aan en klik op Toevoegen.

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie over de Wix Contrast Checker.
Wat is het verschil tussen 'AA' en de 'AAA'-norm?
Hoe controleer ik de contrastverhouding tussen twee kleuren?
Wat is de contrastverhouding en hoe wordt deze bepaald?
Wat zijn de aanbevolen richtlijnen?
Wat gebeurt er als mijn element niet aan de richtlijnen voldoet?

