Studio Editor: Met websitekleuren werken
Leestijd 4 minuten
Websitekleuren vormen het algehele kleurenthema dat op de website wordt gebruikt. Dit thema is onderverdeeld in kleurbereiken die worden toegepast op verschillende categorieën (bijvoorbeeld: achtergrond en tekst) en specifieke tinten bevatten.
Zowel afzonderlijke kleuren als kleurbereiken kunnen worden aangepast, zodat je specifieke delen van de website naar behoefte kunt ontwerpen en aanpassen.
In dit artikel lees je meer over:
Hoe vind ik websitekleuren?
Kleuren op een website bewerken
Afhankelijk van je ontwerpbehoeften, kun je het algehele bereik van een categorie of een specifieke tint in een bereik aanpassen.
Om de websitekleuren te bewerken:
- Klik links in de Editor op Websitestijlen
 .
. - Klik op het Kleuren-tabblad.
- Kies wat je wilt aanpassen: een kleurbereik of een individuele kleur:
- Kleurbereik:
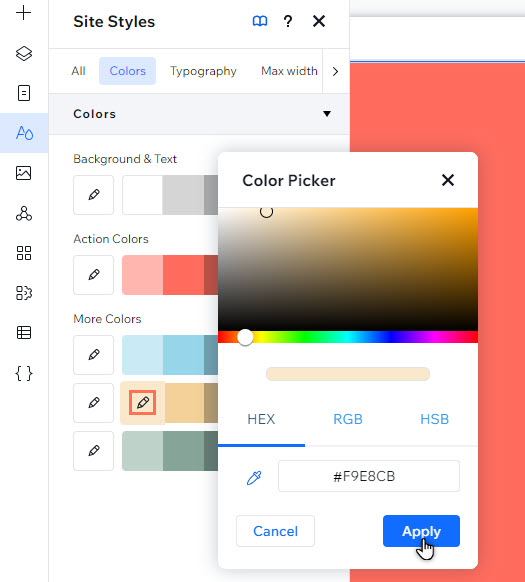
- Klik op het betreffende bereik op het Kleurbereik bewerken-pictogram
 .
. - Kies uit de volgende opties hoe je de middelste kleur in het bereik wilt selecteren:
- Selecteer met je cursor een nieuwe kleur uit de kiezer.
- Voer de HEX-, RGB- of HSB-informatie in de relevante velden in.
- Klik op de Dropper
om overal op je scherm een nieuwe kleur te selecteren.
- Klik op Toepassen.
- Klik op het betreffende bereik op het Kleurbereik bewerken-pictogram
- Enkele kleur:
- Wijs de schaduw aan en klik op het Bewerken-pictogram
 .
. - Kies uit de volgende opties hoe je de nieuwe kleur wilt selecteren:
- Selecteer met je cursor een nieuwe kleur uit de kiezer.
- Voer de HEX-, RGB- of HSB-informatie in de relevante velden in.
- Klik op de Dropper
om overal op je scherm een nieuwe kleur te selecteren.
- Klik op Toepassen.
- Wijs de schaduw aan en klik op het Bewerken-pictogram
- Kleurbereik:

Websitekleuren toepassen op elementen
Omdat kleuren aan categorieën worden toegewezen, worden ze automatisch toegepast op sommige thema-elementen in het Elementen toevoegen-paneel (bijvoorbeeld opgemaakte tekstelementen). Je kunt ook websitekleuren toepassen op elementen op het canvas met behulp van het Inspector-paneel.
Om websitekleuren op elementen toe te passen:
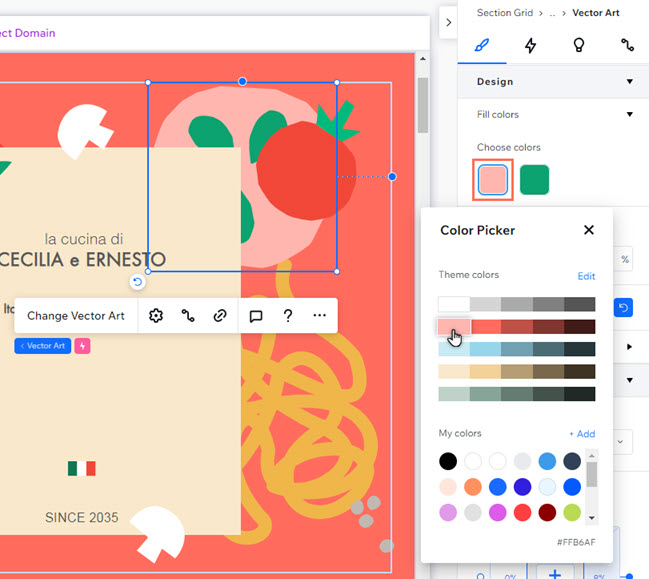
- Selecteer het element.
- Klik rechtsboven in de Studio Editor op de Inspector-pijl
.
- Open het Ontwerp-tabblad
.
- Klik op het kleurvak onder Kleur om de kiezer te openen.
- Selecteer een tint uit Themakleuren om deze toe te passen.

Goed om te weten:
Als het element meer dan één kleur bevat, kun je elke tint aanpassen door op het kleurvak te klikken.
Veelgestelde vragen
Selecteer een vraag voor meer informatie over het gebruik van kleuren.
Heeft het wijzigen van websitekleuren invloed op bestaande elementen?
Hoe werkt het wijzigen van een bereik?
Vond je dit artikel nuttig?
|
