Studio Editor: Video's toevoegen en aanpassen
8 min
In dit artikel
- Een video toevoegen
- Een enkele videospeler aanpassen
- Een VideoBox aanpassen
- Problemen met video-elementen oplossen
Video's brengen het merkverhaal van je klant tot leven, trekken de aandacht en creëren een betekenisvolle band met websitebezoekers. Met de Studio Editor kun je naadloos video's laten zien, inhoud van social media-platforms embedden en je ontwerp verbeteren met unieke video-elementen.
Kies uit videospelers of aanpasbare VideoBoxes, en verfijn elk detail, van afspeelinstellingen tot creatieve ontwerpelementen, om een boeiende visuele ervaring te creëren.
Een video toevoegen
Selecteer het video-element dat het beste bij je ontwerp en doelen past. Gebruik een enkele videospeler voor eenvoudig afspelen of kies voor een VideoBox voor meer geavanceerde aanpassingen. Je kunt ook het ontwerp van de website verbeteren met transparante achtergrondvideo's, gemaakt door Wix, voor een uniek decoratief tintje.
Om een nieuwe video toe te voegen:
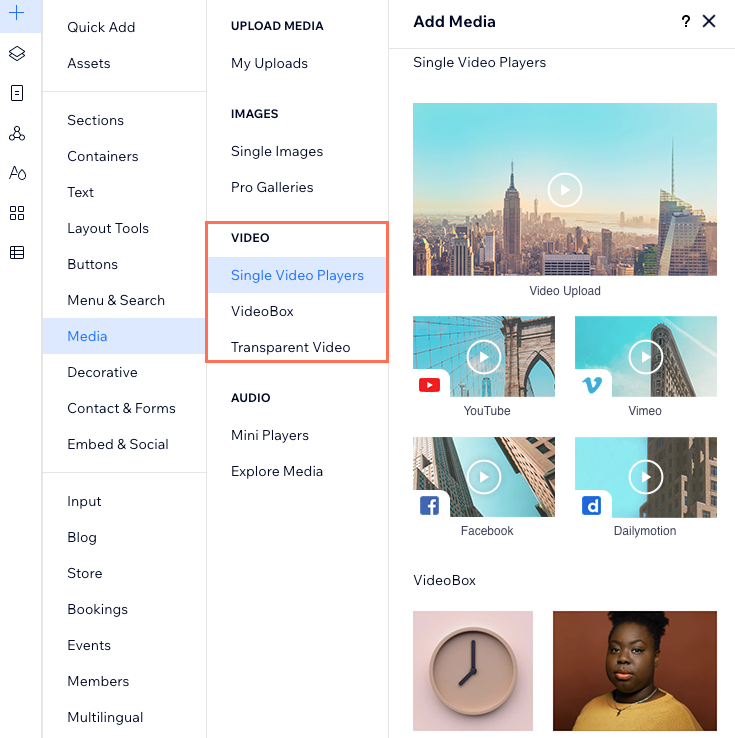
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Media.
- Selecteer een videotype onder Video:
- Single Video Players: Upload je eigen video of embed er een van een sociaal netwerk.
- VideoBox: Laat je eigen video's, gratis Wix-video's of professionele Shutterstock-video's zien in ontworpen videocontainers.
- Transparante video: Voeg je eigen video's toe of upload ze met transparante achtergronden.
- Sleep een video naar de gewenste locatie op de pagina.

Een enkele videospeler aanpassen
Stem de enkele videospeler naadloos af op het ontwerp van je website. Personaliseer alles, van het afspeelgedrag van de video tot de bedieningselementen en indeling, zodat deze elke websitebezoeker een gepolijste en boeiende ervaring biedt.
Om een videospeler aan te passen:
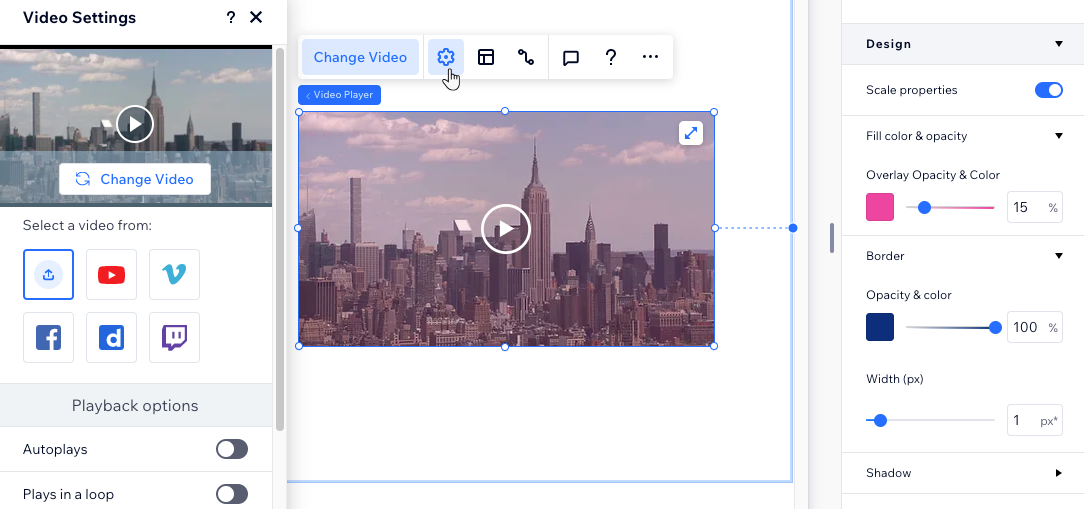
- Selecteer de videospeler.
- Kies hoe je het wilt aanpassen:
Wijzig de video
Bepaal hoe je video wordt afgespeeld
Pas de indeling van de videospeler aan
Ontwerp de videospeler

Een VideoBox aanpassen
VideoBoxes geven je de creatieve vrijheid om video's als ontwerpelementen te integreren. Pas de afspeelinstellingen aan, experimenteren met unieke vormen en verfijn elk detail — van de omslagafbeelding tot de randen — voor een echt persoonlijk en visueel opvallend resultaat.
Om een VideoBox aan te passen:
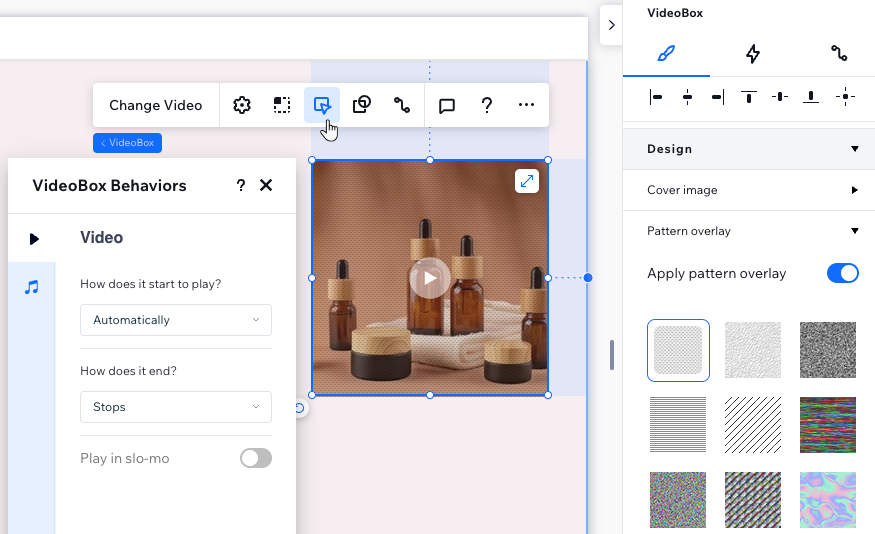
- Selecteer de VideoBox.
- Kies hoe je het wilt aanpassen:
Stel het gedrag van je VideoBox in
Kies het focuspunt
Ontwerp de VideoBox
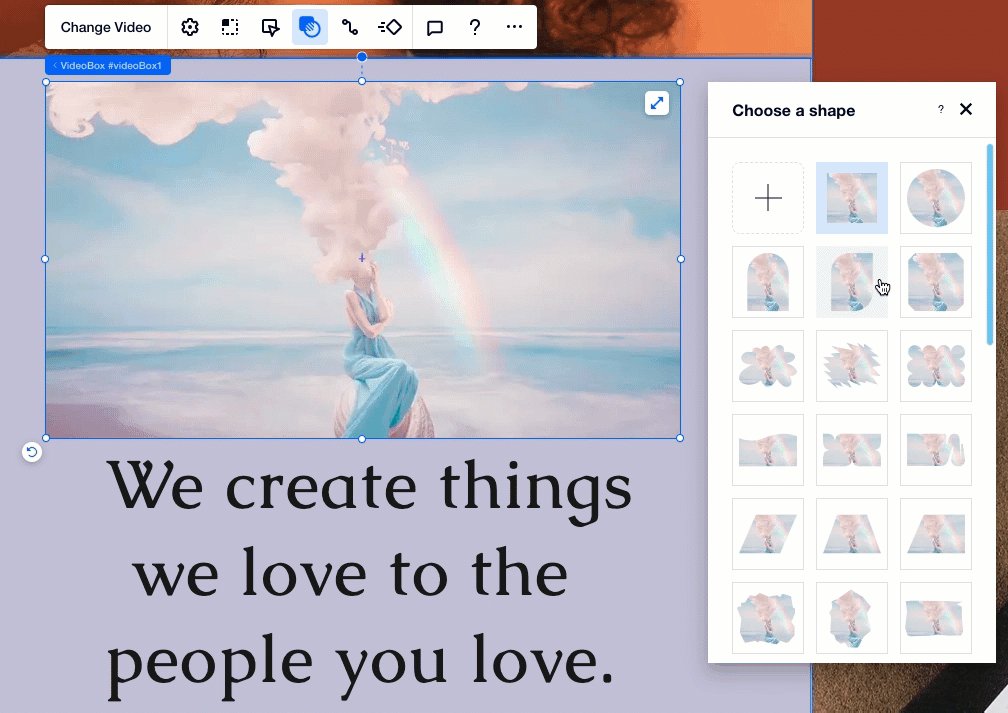
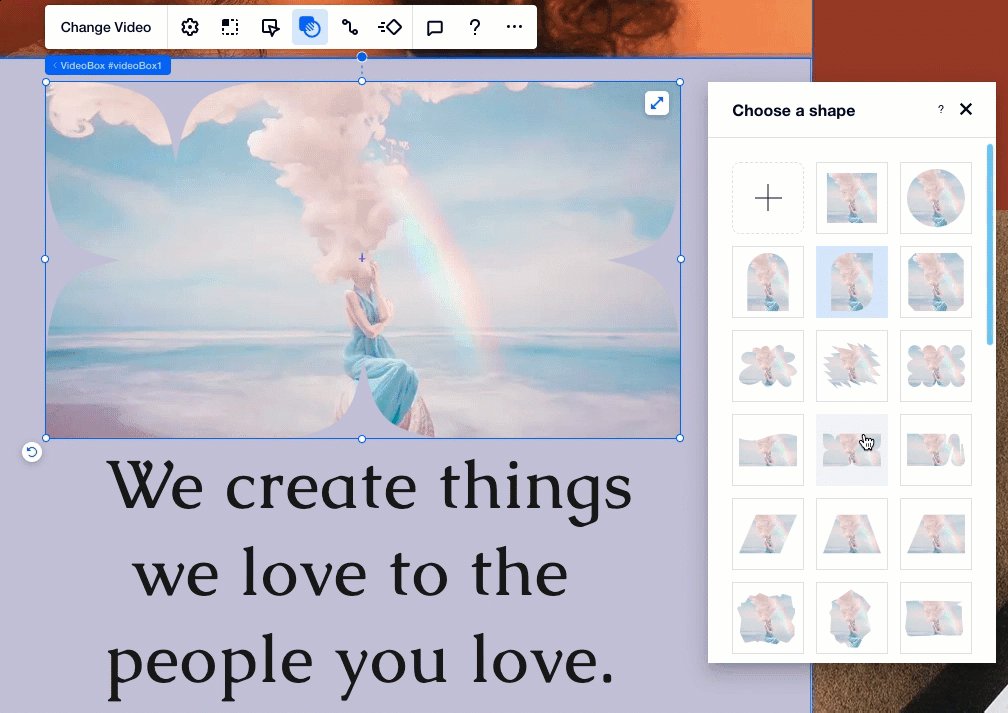
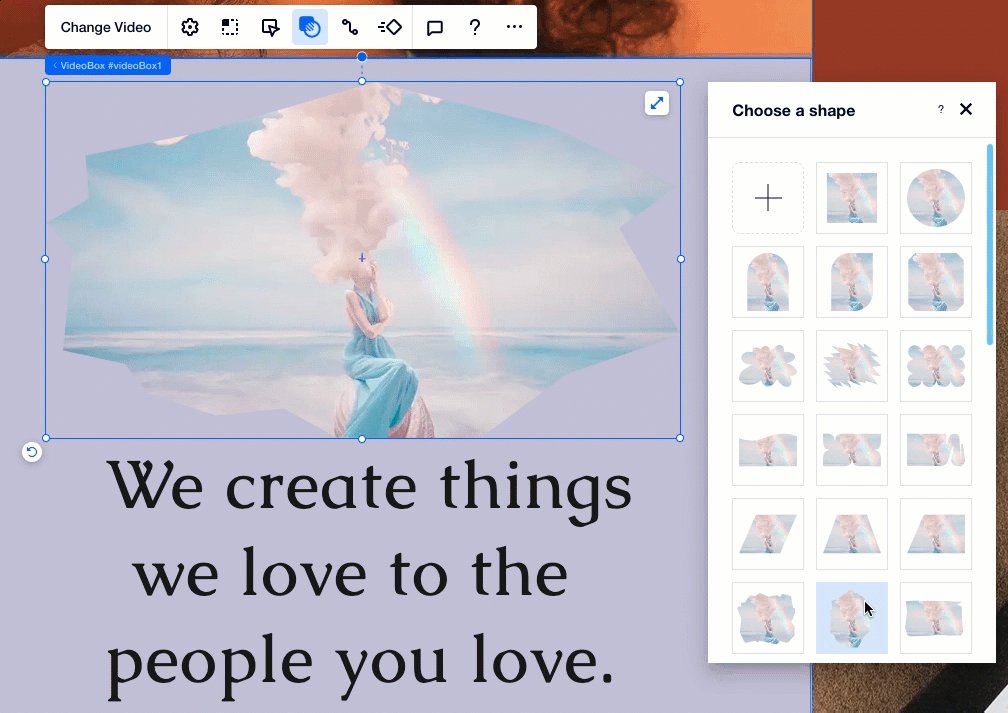
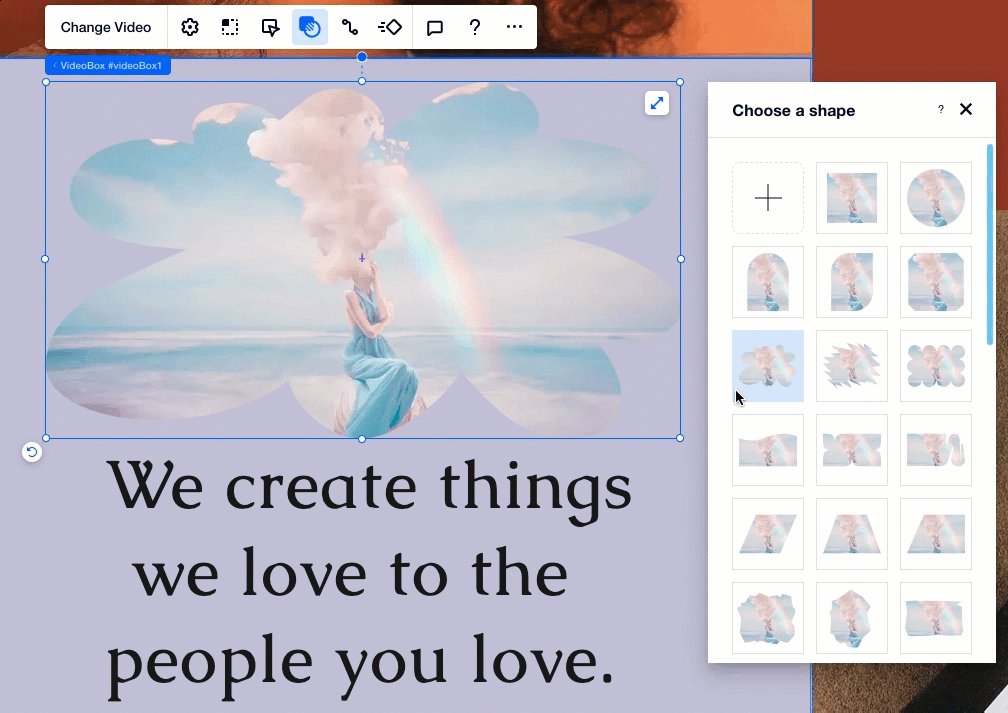
Voeg een videomasker toe
Wil je overschakelen naar een andere video?
Klik op Video wijzigen om de Media Manager te openen en een ander bestand te selecteren.

Toegankelijkheidstip:
Bezoekers kunnen de VideoBox op elk moment pauzeren door deze aan te wijzen om de pauzeknop weer te geven.
Problemen met video-elementen oplossen
Zelfs de beste ontwerpen kunnen kleine problemen tegenkomen. Hier zijn enkele veelvoorkomende problemen die je kunt tegenkomen met video's en hoe je ze effectief kunt oplossen.
Waarom wordt mijn video niet afgespeeld op mijn live website?
Ik heb mijn video ingesteld op automatisch afspelen, maar er is geen geluid. Waarom?


 .
. .
.
 .
. .
.