Studio Editor: Problemen met onderdelen en containers oplossen die niet van grootte veranderen
2 min
In dit artikel
- Marges van elementen verwijderen
- Instructievideo
- Veelgestelde vragen
Als je het formaat van een onderdeel of container niet kunt wijzigen in de Studio Editor, wordt dit vaak veroorzaakt door de marge-instellingen van elementen erin. Marges voegen extra ruimte rond elementen toe, waardoor je de grootte van het onderdeel of de container niet kunt aanpassen.
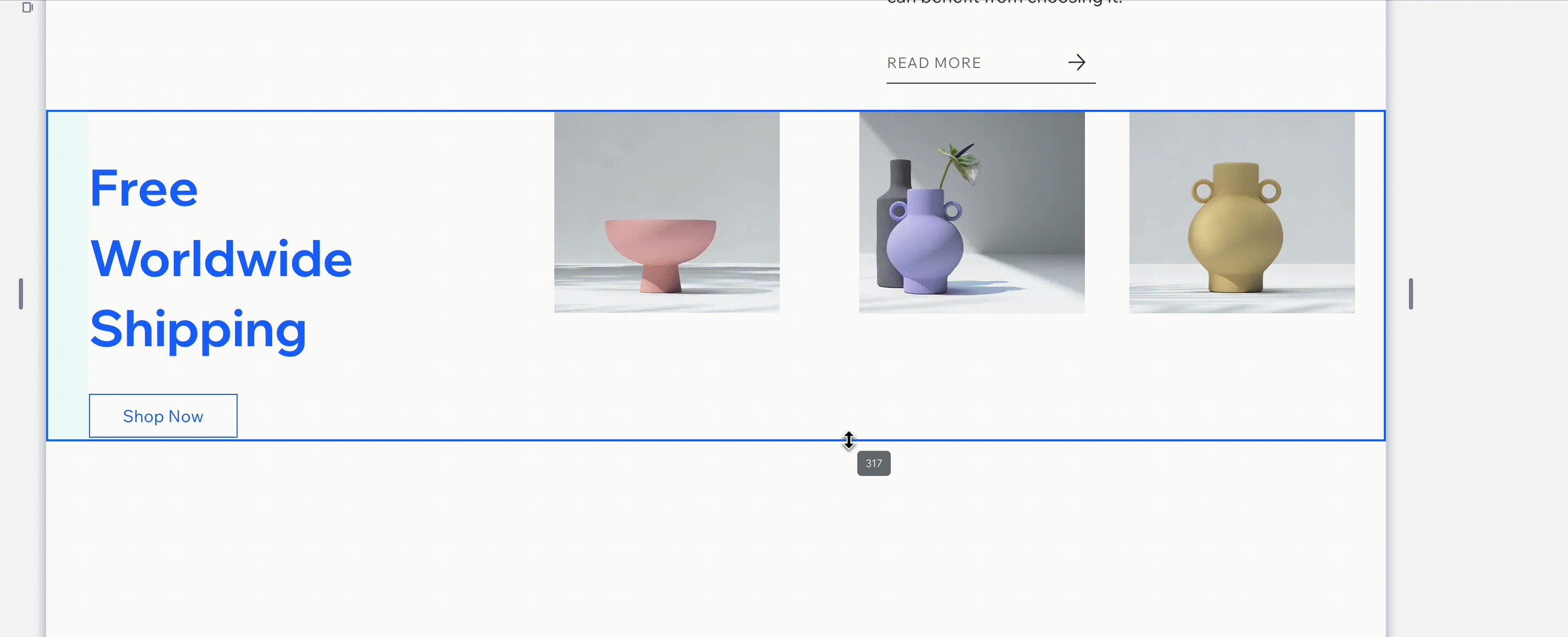
Wanneer je het formaat probeert te wijzigen door de randen te verslepen, en het element springt terug of past zich niet aan, dan is de kans groot dat je het probleem hebt met de marges.

Marges van elementen verwijderen
Verwijder de marges van elementen die het probleem met het wijzigen van de grootte kunnen veroorzaken.
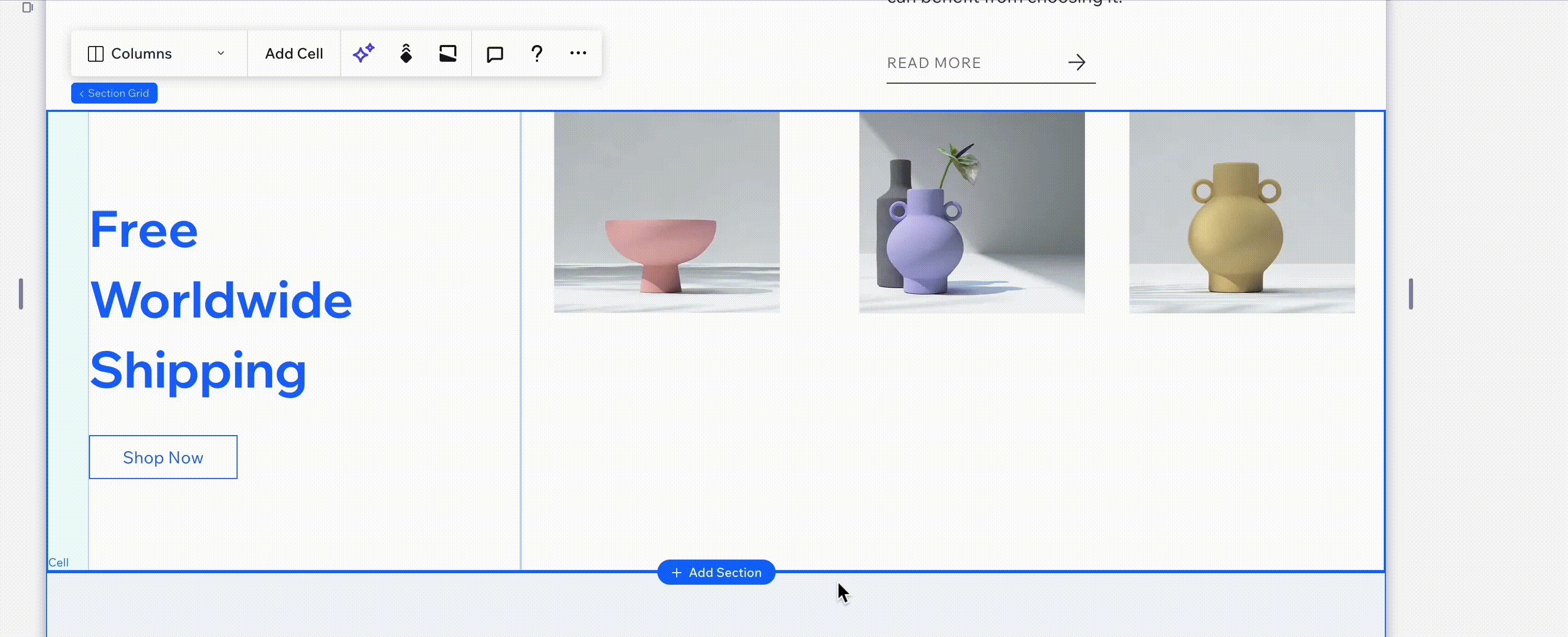
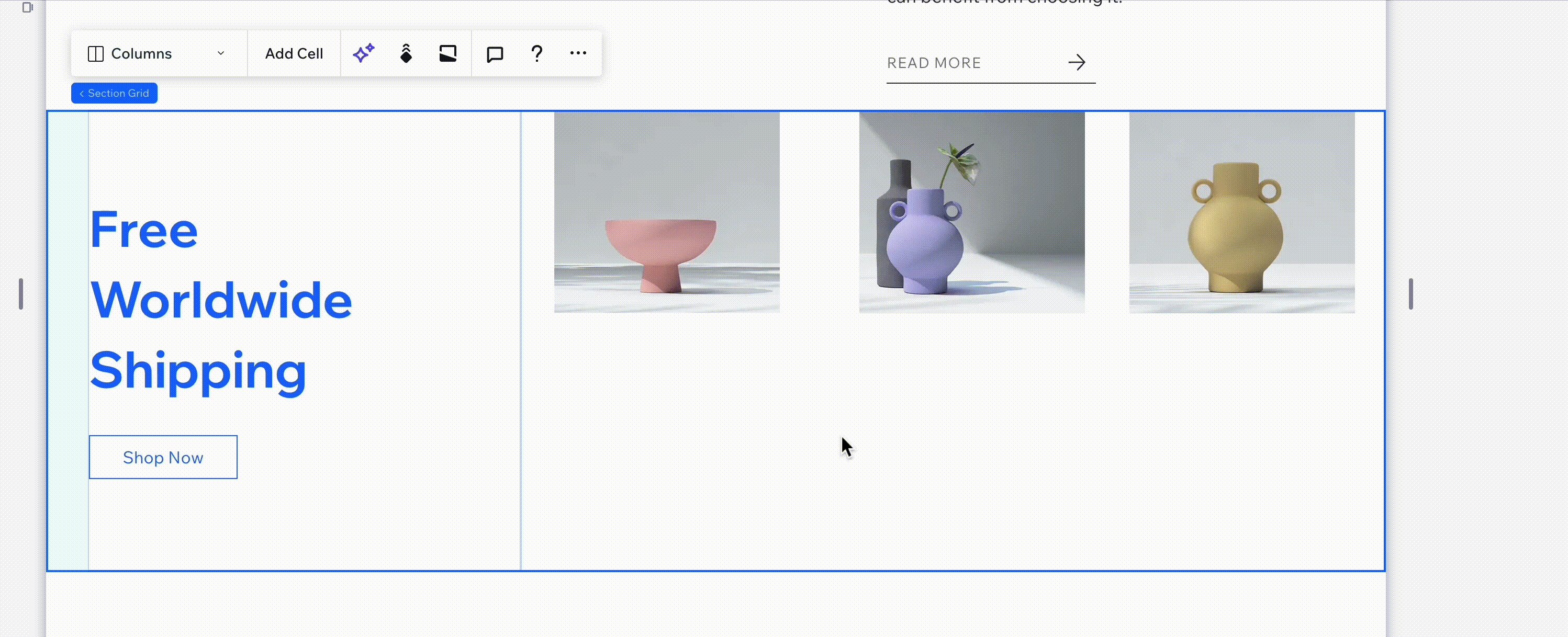
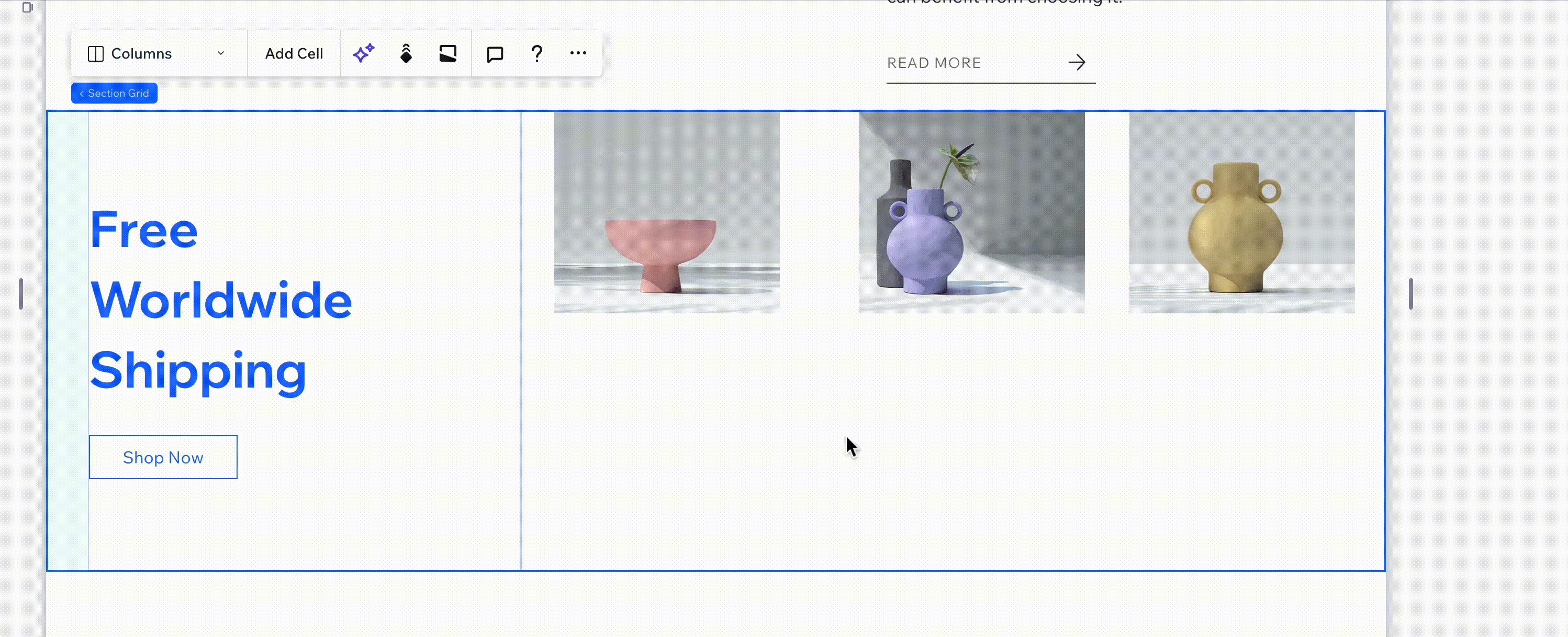
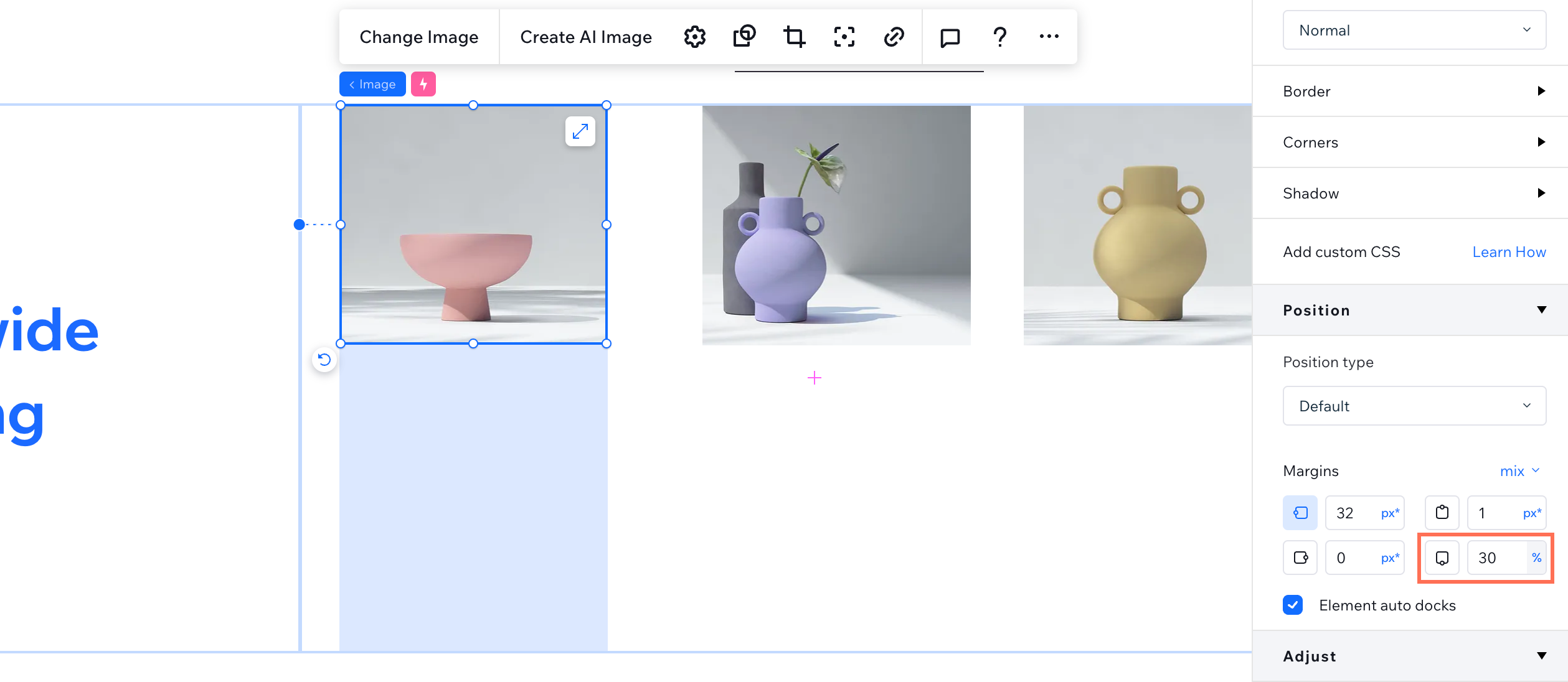
In de onderstaande screenshot is de ondermarge van een van de afbeeldingen in het onderdeel ingesteld op 30% waardoor het formaat van het onderdeel niet kan worden aangepast.

Om marges van elementen te verwijderen:
- Ga naar het relevante onderdeel of de container in de Editor.
- Klik op een element erin.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Zoek onder Positie naar marges die op de elementen zijn toegepast. Als een marge boven of onder niet nodig is, stel deze dan in op 0 of pas het aan naar de gewenste waarde.
- Herhaal stap 1-4 voor elk element in het onderdeel of de container.
Klik op Voorbeeld om je wijzigingen te bekijken.
Instructievideo
Bekijk de onderstaande video om te zien hoe dit probleem wordt opgelost.
Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie.
Waarom kan ik het formaat van mijn onderdeel of container niet wijzigen, zelfs nadat ik de marges heb verwijderd?
Wat is het verschil tussen marges en opvulling?

