Studio Editor: Over CSS-bewerking
3 min
In dit artikel
- Krijg meer controle over je ontwerp
- Bepaalde delen van elementen wijzigen
- Aangepaste CSS-klassen maken
- Eén globale pagina voor alle CSS-bewerkingen
- Hoe ga je aan de slag?
Voeg je eigen CSS-code toe aan stijlelementen en hun individuele onderdelen. CSS vergroot je mogelijkheden terwijl je websites voor klanten bouwt, omdat je ontwerpopties en gedragswijzigingen kunt toepassen die niet beschikbaar zijn in de Editor.
Tip:
Bekijk ons Wix Studio Academy-webinar over het verbeteren van je ontwerp met CSS. Raadpleeg voor meer informatie over styling met CSS de MDN CSS-referentie documentatie.
Krijg meer controle over je ontwerp
Het toevoegen van CSS aan elementen opent een hele reeks nieuwe stijlmogelijkheden. Hiermee kun je het ontwerp van een element naar wens wijzigen, wat vooral handig is voor opties die nog niet beschikbaar zijn in de Editor.
CSS geeft je ook de vrijheid om elementen te animeren zoals je wilt. Maak je eigen animaties met de eigenschappen van je keuze en pas indien nodig meerdere animaties toe op een element.
Een ander belangrijk gebruik van CSS is het maximaliseren van de responsiviteit. Gebruik bijvoorbeeld mediaquery's (op basis van viewport-grootte of apparaatmogelijkheden) om ervoor te zorgen dat een element er op alle schermen ideaal uitziet.
Let op:
Bekijk onze lijst met ondersteunde elementen om ervoor te zorgen dat je een element kunt aanpassen met CSS.
Bepaalde delen van elementen wijzigen
In de Studio Editor worden elementen verdeeld in semantische klassen, zodat je het individuele onderdeel dat je nodig hebt kunt aanpassen. Knoppen hebben bijvoorbeeld 3 CSS-klassen:
- .button: het volledige knopelement
- .button__label: De tekst op de knop.
- .button__icon: Het pictogram op de knop.
Zodra je een klasse uit de lijst kiest, wordt deze automatisch aan de code toegevoegd, zodat je aan de slag kunt.
Welke klassen zijn beschikbaar?
Bekijk de volledige lijst met elementen en hun klassen.

Aangepaste CSS-klassen maken
Je kunt ook eigen CSS-klassen toevoegen aan de global.css-pagina. Hiermee kun je styling en opmaak toepassen op de elementen die je met je aangepaste klasse aanwijst, in plaats van op alle exemplaren van één specifiek element. Lees meer over aangepaste klassen
Eén globale pagina voor alle CSS-bewerkingen
Het codepaneel in de Editor bevat een algemene CSS-pagina voor al je bewerkingen. De code op deze pagina is globaal van toepassing op elk element met de relevante klasse, op alle websitepagina's.

De CSS-code die je aan deze pagina toevoegt, heeft voorrang op selecties die je in andere panelen in de Editor maakt. Als je bijvoorbeeld CSS gebruikt om de achtergrond van alle knoppen te wijzigen, overschrijft het de achtergrond die je instelt in het Inspector-paneel.
Hoe ga je aan de slag?
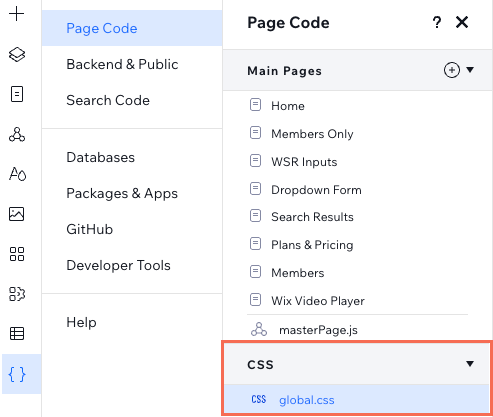
- Ga naar het CSS-gedeelte in het codepaneel:
- Klik links in de Editor op het Code-pictogram
 .
. - (Als dit de eerste keer is dat je op deze website bent) Klik op Begin met coderen.
- Klik op Paginacode.
- Klik onder CSS op global.css.
- Klik links in de Editor op het Code-pictogram
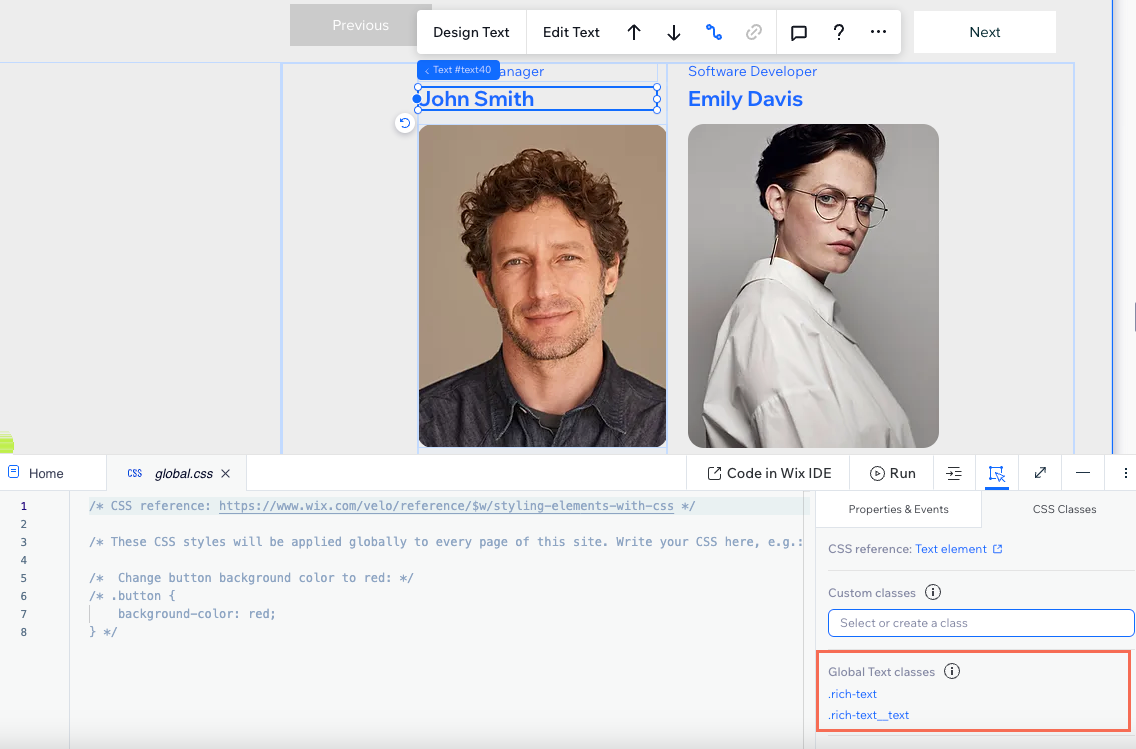
- Begin met het stylen van een element:
- Selecteer het relevante element op het canvas.
Let op: Zorg ervoor dat het CSS-paneel nog steeds open is. - (In het CSS-paneel) Selecteer de relevante klasse onder CSS-klassen:
- Onze klassen: Selecteer een klasse onder Gobal-klassen.
- Je eigen klasse: Typ het onder Aangepaste klassen.
- Voeg je CSS-code toe.
- Selecteer het relevante element op het canvas.