Studio Editor: Muiseffecten toevoegen
4 min
In dit artikel
- Een muiseffect aan een element toevoegen
- Een muiseffect aanpassen
- Een muiseffect verwijderen
Verhoog de interactiviteit van je ontwerp met onze boeiende muiseffecten. Voeg een muiseffect toe aan een element dat je wilt markeren – de cursorbeweging van de bezoeker activeert het automatisch.
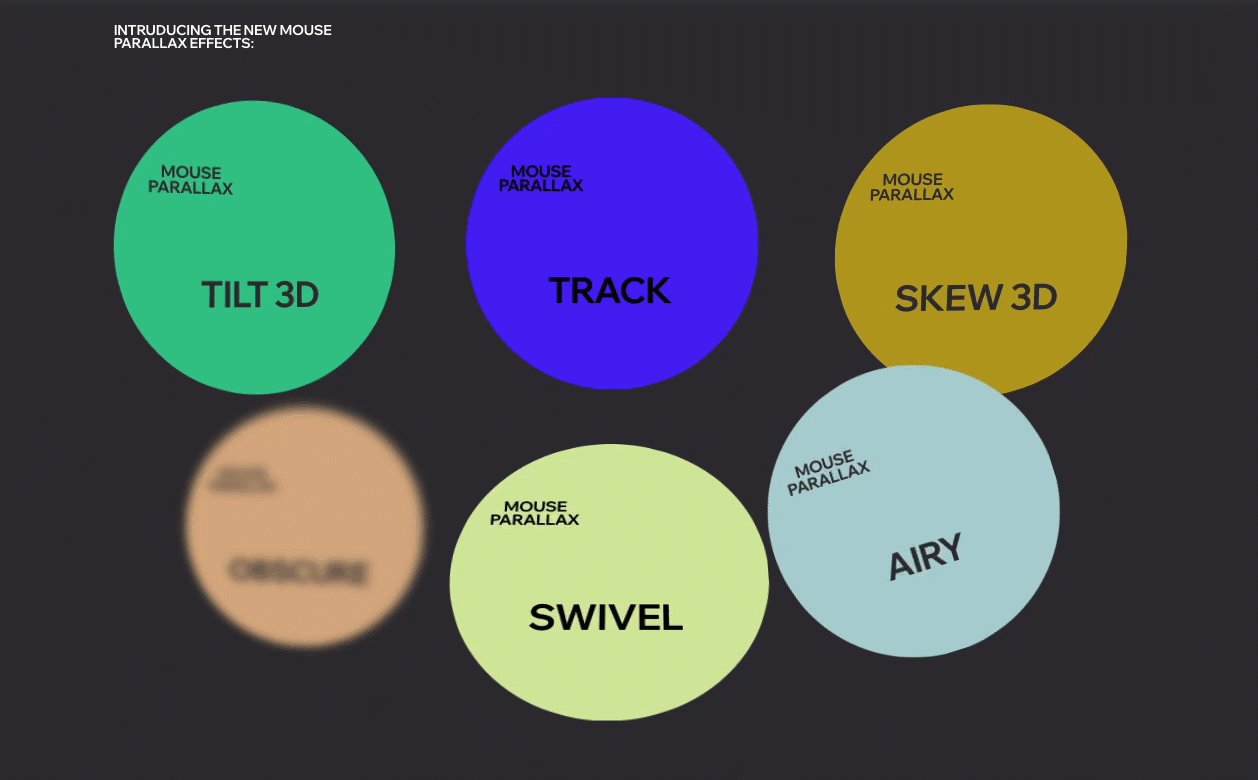
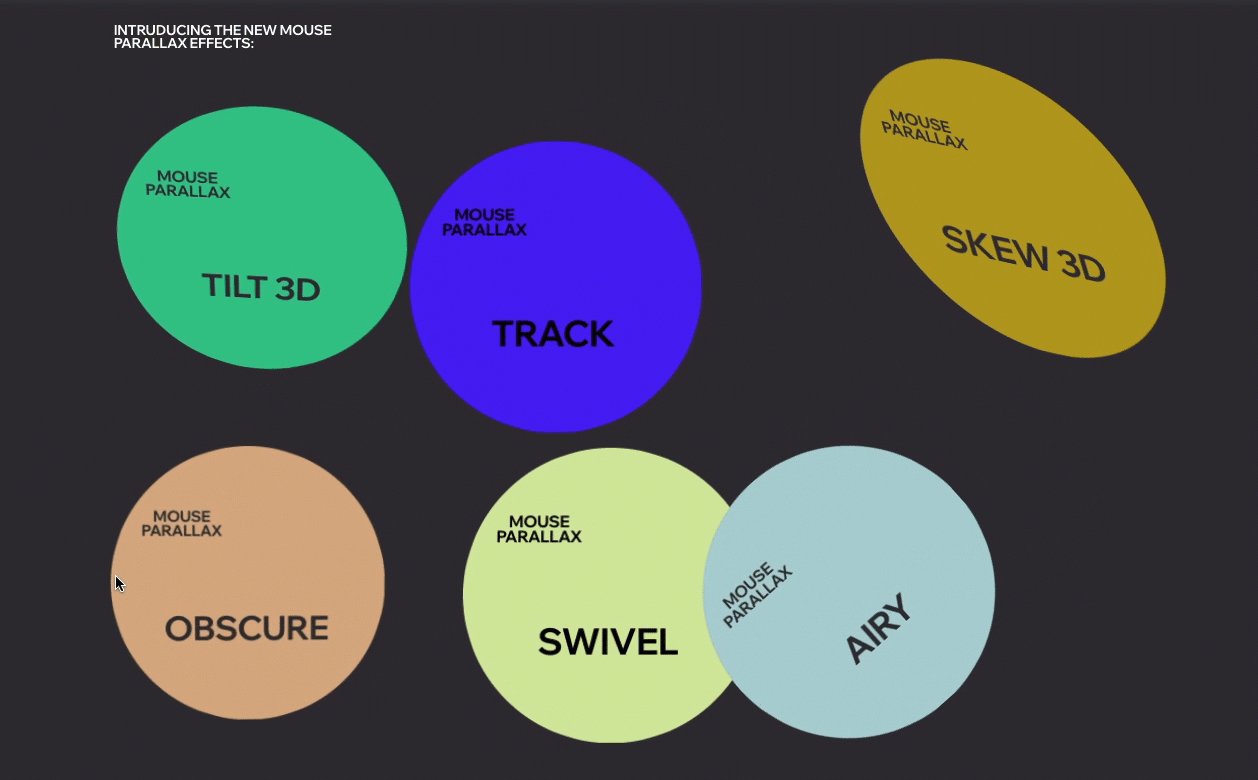
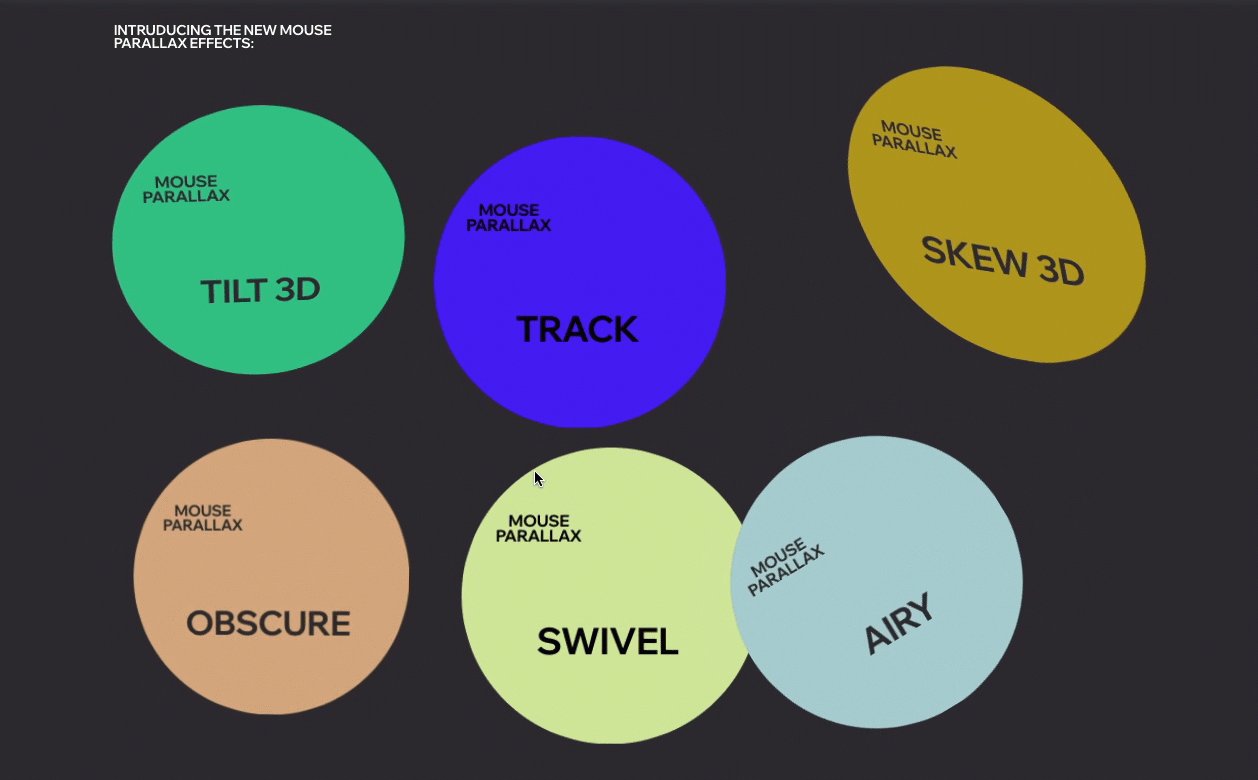
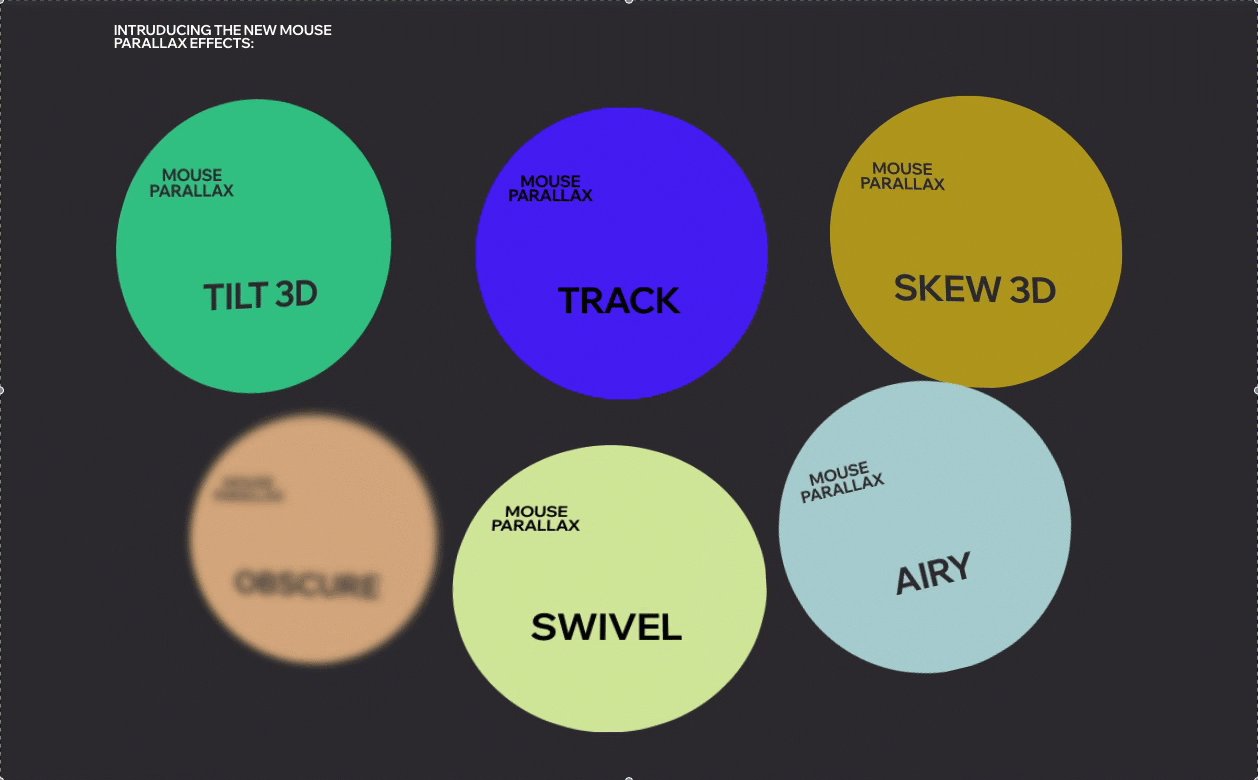
We bieden veel verschillende effecten die je kunt aanpassen aan de website van je klant, zoals de effecten die je hieronder ziet.

Let op:
Omdat deze effecten een muiscursor vereisen, worden ze niet afgespeeld op touchscreen-apparaten (zoals mobiele telefoons, tablets, enzovoort).
Een muiseffect aan een element toevoegen
Selecteer het element dat je wilt animeren en open het Inspector-paneel om een van onze muiseffecten te kiezen.
Om een muiseffect toe te voegen:
- Selecteer het relevante element.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Klik op het Animaties en effecten-tabblad
 .
. - Klik op Muiseffecten en vervolgens op + Toevoegen.
- Selecteer een effect uit de verzameling.
- (Optioneel) Klik onderaan op Animatie aanpassen om instellingen zoals de richting, afstand en easing aan te passen.

Een muiseffect aanpassen
Nadat je een muiseffect hebt gekozen, stel je het in om zich te gedragen zoals jij dat wilt.Maak het effect subtieler of opvallender door instellingen te kiezen zoals de afstand, richting, snelheid, easing.
Let op:
De beschikbare aanpassingsopties zijn afhankelijk van het effect dat je kiest.
Om een muiseffect aan te passen:
- Selecteer het relevante element.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Klik op het Animaties en effecten-tabblad
 .
. - Klik op het effect onder Muiseffecten om het te bewerken.
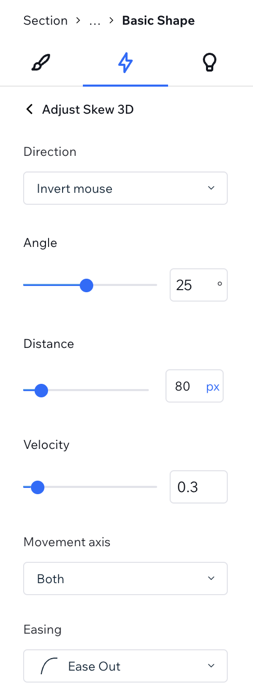
- Klik op Animatie aanpassen om de instellingen te wijzigen:
- Richting: Bepaal of de muis volgt of niet.
- Muis volgt cursor: Laat het element de beweging van de muiscursor volgen.
- Muis tegengestelde richting: Laat het element in de tegenovergestelde richting van de muis bewegen. Als de muis bijvoorbeeld omhoog gaat, gaat het element omlaag.
- Afstand: Bepaal hoe ver het element kan worden verplaatst (in px, %, vh of vb).
- Snelheid: Sleep de schuifregelaar om de snelheid van het effect te wijzigen. Hoe lager het getal, hoe sneller het effect.
- Bewegingsas: Bepaal of het element horizontaal, verticaal of op beide assen beweegt.
- Easing: Kies hoe geleidelijk het effect moet in- en/of uitschuiven.
- Perspectief: Kies hoe ver het element van de cursor van de bezoeker verwijderd is. Een lagere waarde resulteert in een intensiever 3D-effect dan een hogere waarde.
- Richting: Bepaal of de muis volgt of niet.
Tip:
Schakel de Beweeg de muis voor een voorbeeld-schakelaar in om het effect rechtstreeks op het canvas te zien, zonder dat je een voorbeeld van de website hoeft te bekijken.

Een muiseffect verwijderen
Je kunt een muiseffect op elk moment verwijderen vanuit het Inspector-paneel.
Om een muiseffect te verwijderen:
- Selecteer het relevante element.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Klik op het Animaties en effecten-tabblad
 .
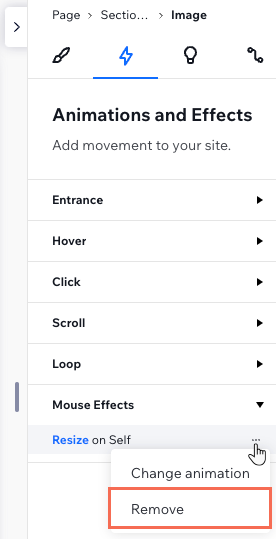
. - Wijs de animatie aan en klik op het Meer acties-pictogram
 .
. - Klik op Verwijderen.