Studio Editor: Hamburger-menu's gebruiken
6 min
In dit artikel
- Een hamburger-menu toevoegen
- Een hamburger-menu beheren
- Een hamburger-menu aanpassen
Hamburger-menu's bieden een strakke, ruimte-besparende oplossing die alleen verschijnt wanneer bezoekers op het menu-pictogram klikken.
In de Studio Editor heb je volledige controle over de ontwerpelementen van het hamburger-menu, zodat je het kunt aanpassen aan de specifieke huisstijl en uitstraling van je klant. Deze flexibiliteit helpt bij het creëren van een intuïtieve navigatie-ervaring die perfect overeenkomt met hun visie.

Een hamburger-menu toevoegen
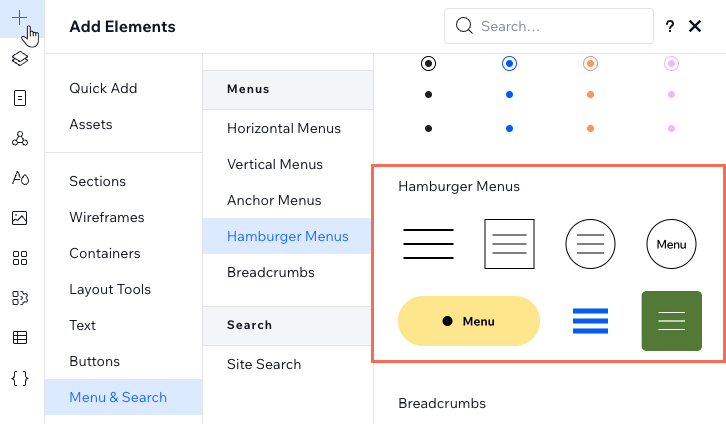
Voeg een hamburger-menu toe vanuit het Elementen toevoegen-paneel. Afhankelijk van de behoeften van je klant, kun je meerdere menu's aan de website toevoegen en deze afzonderlijk beheren / aanpassen.
Om een hamburger-menu toe te voegen:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Menu en zoeken.
- Klik op Hamburger-menu's.
- Sleep het relevante menu naar de gewenste locatie op de pagina.

Een hamburger-menu beheren
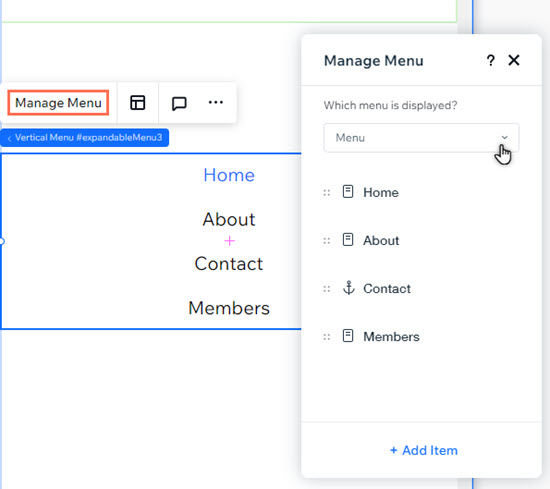
Nadat je een hamburger-menu aan de website hebt toegevoegd, kies je het menu dat wordt weergegeven. Je kunt verschillende menu's weergeven op elk afzonderlijk hamburger-menu, met context die specifiek is voor de pagina of het onderdeel waarop het zich bevindt.
Om een hamburger-menu te beheren:
- Selecteer het hamburger-menupictogram.
- Klik op Menu bewerken.
- Selecteer het verticale menu-element.
- Klik op Menu beheren.
- Klik op de dropdown onder Welk menu wordt weergegeven?
- Bestaand menu: Selecteer het door jou gekozen menu in de dropdown.
- Nieuw menu:
- Klik op Beheer van websitemenu's.
- Klik op + Nieuw menu en maak het aangepaste menu.

Wist je dit al?
Je kunt items toevoegen aan het menu dat je hebt gekozen door onderaan het paneel op + Item toevoegen te klikken.
Een hamburger-menu aanpassen
Nadat je een hamburger-menu hebt toegevoegd, kun je elk onderdeel ervan personaliseren zodat het past bij het uiterlijk van de website.
Om een hamburger-menu aan te passen:
- Selecteer het hamburger-menupictogram.
- Kies wat je wilt aanpassen:
Hamburger-menupictogram
Menucontainer en overlay
Verticaal menu
Pictogram Sluiten-knop


 om te beslissen welk pictogram en/of tekst moet worden weergegeven.
om te beslissen welk pictogram en/of tekst moet worden weergegeven. om de uitlijning van het pictogram of de tekst aan te passen. Als je zowel een pictogram als tekst weergeeft, kun je de afstand tussen beide en de positie van het pictogram instellen.
om de uitlijning van het pictogram of de tekst aan te passen. Als je zowel een pictogram als tekst weergeeft, kun je de afstand tussen beide en de positie van het pictogram instellen.
 klikken zodat het het hele scherm in beslag neemt, of simpelweg de grootte op het canvas aanpassen.
klikken zodat het het hele scherm in beslag neemt, of simpelweg de grootte op het canvas aanpassen. om te kiezen of je een achtergrond-overlay wilt weergeven. Ook kun je kiezen om buiten de container te tikken om deze te sluiten.
om te kiezen of je een achtergrond-overlay wilt weergeven. Ook kun je kiezen om buiten de container te tikken om deze te sluiten.

 te klikken.
te klikken.
