Studio Editor: Een social media-balk toevoegen en aanpassen
4 min
In dit artikel
- Een social media-balk aan je website toevoegen
- De social media-balk aanpassen
- De indeling van je social media-balk aanpassen
Moedig bezoekers aan om de social media-accounts van je klant te verkennen met behulp van een social media-balk. De social media-balk toont pictogrammen van de platforms die je wilt opnemen, gekoppeld aan de relevante accounts. Je kunt ook de pictogramontwerpen selecteren en hun grootte en afstand aanpassen.
Een social media-balk aan je website toevoegen
Voeg een social media-balk toe aan je pagina en plaats deze op een plaats die bezoekers gemakkelijk kunnen opvallen. Je kunt bijvoorbeeld de social media-balk in de koptekst van de website weergeven zodat deze helemaal bovenaan elke pagina wordt weergegeven.
Om een social media-balk toe te voegen:
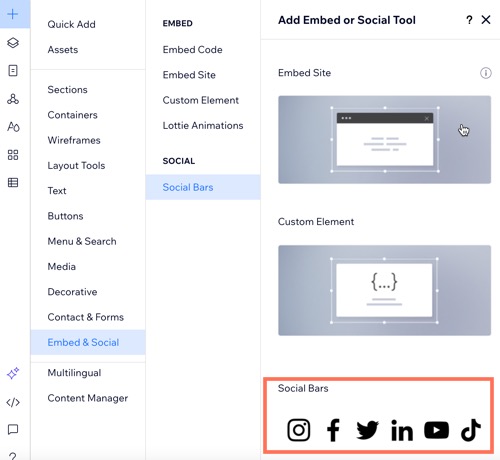
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Embed en Social.
- Klik op Social media-balk.
- Sleep de social media-balk naar de gewenste locatie op de pagina.

De social media-balk aanpassen
De social media-balk wordt geleverd met standaardpictogrammen, maar deze is volledig aanpasbaar aan de behoeften van je klant. Je kunt de pictogrammen vervangen, nieuwe toevoegen en de relevante social media-links instellen. Je kunt ook pictogrammen die je niet nodig hebt verwijderen.
Om je social media-balk aan te passen:
- Klik in de editor op de social media-balk.
- Klik op Social links instellen.
- Kies hoe je de social media-balk wilt aanpassen:
Een nieuw pictogram toevoegen
Een pictogram vervangen
Een link naar social media toevoegen/wijzigen
Een pictogram verwijderen
De indeling van je social media-balk aanpassen
Pas de indeling en het uiterlijk van de social media-balk aan. Je kunt de pictogramgrootte wijzigen, de afstand tussen pictogrammen aanpassen en hun oriëntatie en richting kiezen.
Om de indeling aan te passen:
- Klik in de editor op de social media-balk.
- Klik op het Indeling-pictogram
 .
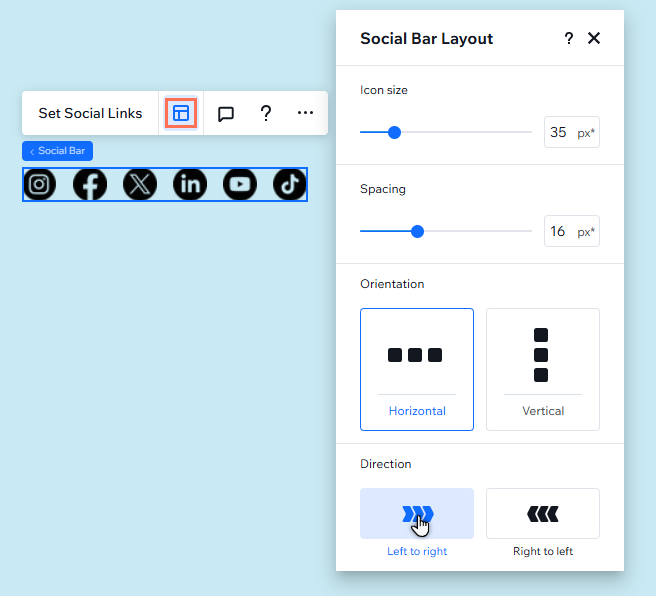
. - Pas de indeling aan met een van de onderstaande opties:
- Grootte pictogram: Stel de grootte van het social media-pictogram in.
- Afstand: Stel de afstand tussen de social media-pictogrammen in.
- Oriëntatie: Kies of de balk horizontaal of verticaal is.
- Richting: Stel in of de balk van links naar rechts of van rechts naar links leest.

Wil je de pictogrammen omdraaien of draaien?
- Klik in de editor op de social media-balk.
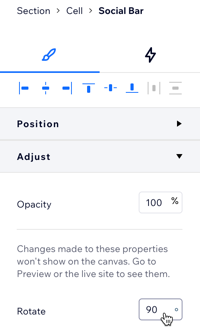
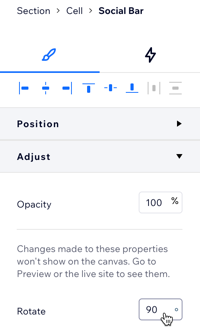
- Klik rechtsboven in de editor op de Inspector-pijl
 .
. - Klik op Aanpassen en voer de gewenste hoek in (bijvoorbeeld 180) naast Roteren.





 onder Naar welke social media-pagina linkt dit pictogram?.
onder Naar welke social media-pagina linkt dit pictogram?.
 om het te verwijderen.
om het te verwijderen.