Studio Editor: Een loop-animatie toevoegen
4 min
In dit artikel
- Een loop-animatie toevoegen
- Een loop-animatie aanpassen
- Een loop-animatie verwijderen
Creëer een gevoel van beweging in je ontwerp met animaties die continu af spelen in een loop. Je kunt een loop-animatie toevoegen aan elk element dat je voor bezoekers wilt laten opvallen — sommige zijn subtieler en andere zijn echte aandachtstrekkers.
Ga naar onze Wix Studio Academy om extra Wix Studio-webinars, instructievideo's en cursussen te bekijken.
Tip:
Bij het toevoegen van een animatie aan het desktop-breekpunt wordt deze ook toegevoegd voor de kleinere breekpunten. Je kunt echter per breekpunt een andere animatie instellen of dezelfde animatie aanpassen.
Een loop-animatie toevoegen
Je kunt een loop-animatie toevoegen aan specifieke elementen en onderdelen, of aan de websitepagina als geheel.
Een loop-animatie toevoegen
- Selecteer het element.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Klik op het Animaties en effecten-tabblad
 .
. - Klik onder Loop op + Toevoegen.
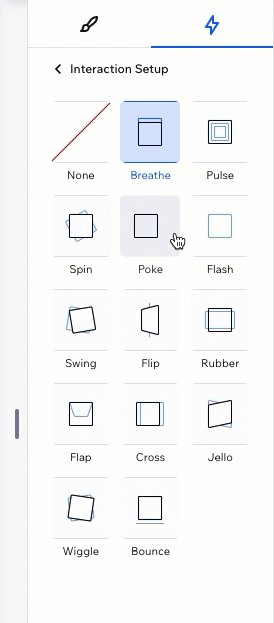
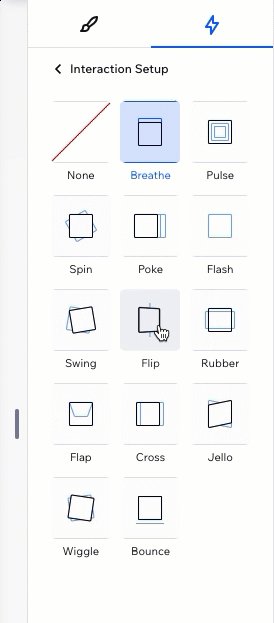
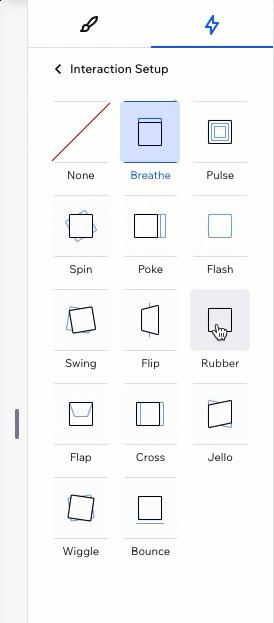
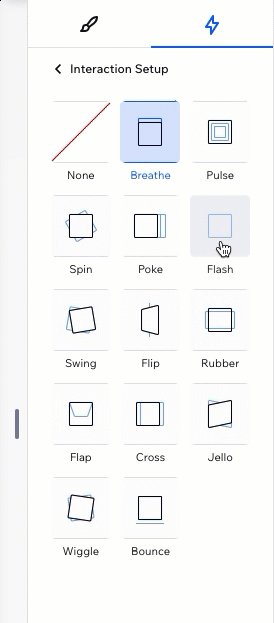
- Selecteer een animatie uit de lijst.
Tip: Wijs animaties aan om een voorbeeld te zien van hoe ze eruit zien.

Een loop-animatie aanpassen
Nadat je een animatie hebt gekozen, stel je deze in om zich te gedragen zoals jij dat wilt. Kies hoe lang de animatie duurt, stel de intensiteit in, voeg een vertraging toe tussen herhalingen en meer.
Om een loop-animatie aan te passen:
- Selecteer het element.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Klik op het Animaties en effecten-tabblad
 .
. - Klik op de animatie die je wilt wijzigen.
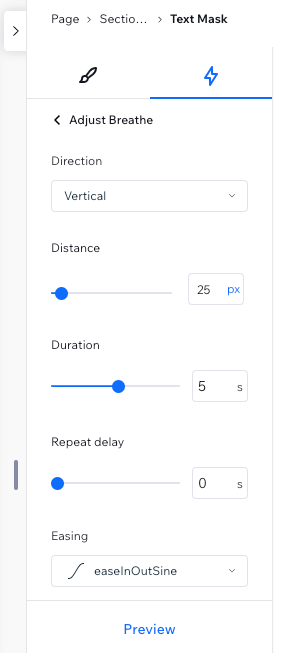
- Klik op Animatie aanpassen om de instellingen te wijzigen:
- Richting: Kies de richting waaruit de animatie moet komen (bijvoorbeeld van links, van boven).
- Intensiteit: Maak deze animatie subtieler of agressiever.
- Duur: Wijzig de duur van de animatie.
- Herhaling vertraging: Voeg een vertraging (in seconden) toe tussen de oneindige herhalingen van de animatie.
- Schuiven: Kies hoe geleidelijk de animatie moet in- en/of uitlopen.
Let op:
De beschikbare instellingen zijn afhankelijk van de animatie die je kiest.

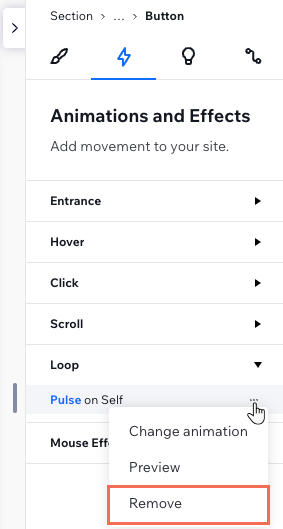
Een loop-animatie verwijderen
Je kunt een loop-animatie op elk moment verwijderen vanuit het Inspector-paneel.
Om een loop-animatie te verwijderen:
- Selecteer het element.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Klik op het Animaties en effecten-tabblad
 .
. - Wijs de animatie aan en klik op het Meer acties-pictogram
 .
. - Klik op Verwijderen.