Studio Editor: Een entree-animatie toevoegen
4 min
In dit artikel
- Een entree-animatie toevoegen
- Een entree-animatie aanpassen
- Een entree-animatie verwijderen
Het toevoegen van een entree-animatie aan een element is een goede manier om de aandacht van bezoekers erop te vestigen. De animatie verschijnt wanneer het element voor het eerst in beeld komt, dus het springt meteen in het oog. Er zijn veel soorten om uit te kiezen en aan te passen aan de exacte behoeften van je klant.

Een entree-animatie toevoegen
Je kunt een entree-animatie toevoegen aan specifieke elementen en onderdelen, of aan de websitepagina als geheel.
Om een entree-animatie toe te voegen:
- Selecteer het element.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Klik op het Animaties en effecten-tabblad
 .
. - Klik onder Entree op + Toevoegen.
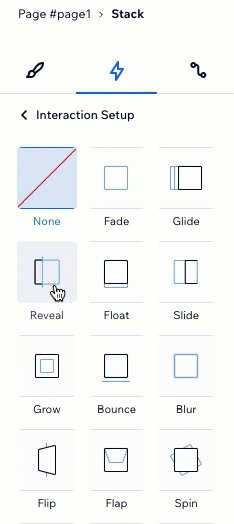
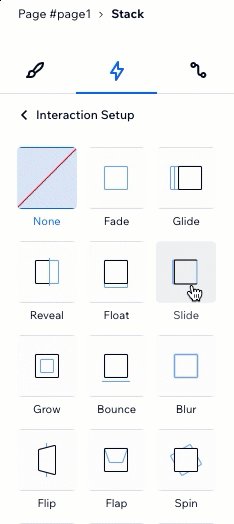
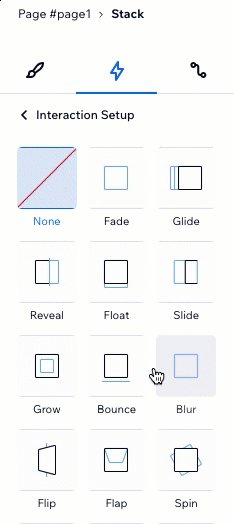
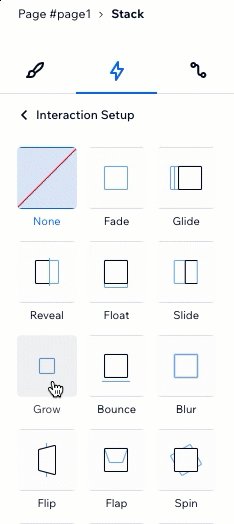
- Selecteer een animatie uit de lijst.
Tip: Wijs animaties aan om een voorbeeld te zien van hoe ze eruit zien. - (Optioneel) Klik onderaan op Animatie aanpassen om instellingen zoals richting, vertraging en duur aan te passen.

Een entree-animatie aanpassen
Nadat je een animatie hebt gekozen, stel je deze in om zich te gedragen zoals jij dat wilt. Kies hoe lang de animatie duurt, wanneer deze begint, hoe intens het is en meer.
Om een entree-animatie aan te passen:
- Selecteer het relevante element, onderdeel of pagina.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Klik op het Animaties en effecten-tabblad
 .
. - Klik op de animatie die je wilt wijzigen.
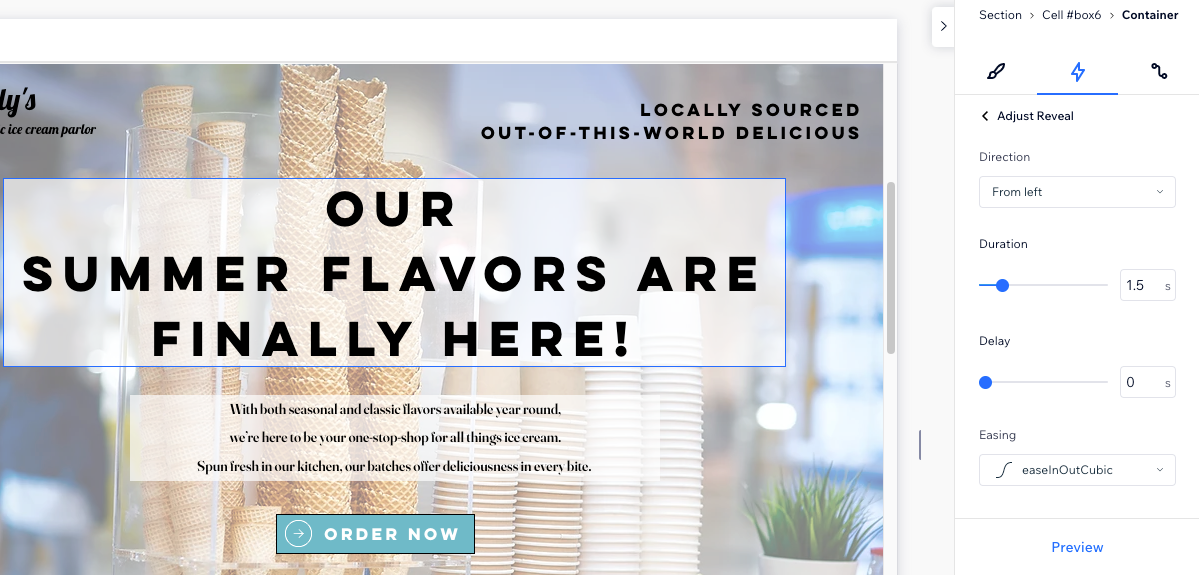
- Klik op Animatie aanpassen om de instellingen te wijzigen:
- Richting: Bepaal uit welke richting de animatie moet komen.
Tip: Afhankelijk van het type animatie stel je de richting in graden in (bijvoorbeeld 180°) of kies je een optie uit een dropdownmenu (bijvoorbeeld van links, met de klok mee). - Duur: Wijzig de duur van de animatie.
- Vertraging: Stel de hoeveelheid tijd in tussen het laden van de pagina en het begin van de animatie.
- Schuiven: Kies hoe geleidelijk de animatie moet in- en/of uitlopen.
- Richting: Bepaal uit welke richting de animatie moet komen.
Let op:
De beschikbare aanpassingsopties zijn afhankelijk van de animatie die je kiest.

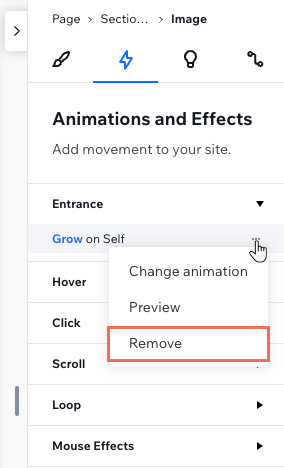
Een entree-animatie verwijderen
Je kunt een entree-animatie op elk moment verwijderen vanuit het Inspector-paneel.
Om een entree-animatie te verwijderen:
- Selecteer het element.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Klik op het Animaties en effecten-tabblad
 .
. - Wijs de animatie aan en klik op het Meer acties-pictogram
 .
. - Klik op Verwijderen.