Studio Editor: Deelknoppen toevoegen en aanpassen
4 min
In dit artikel
- Knoppen voor delen toevoegen en instellen
- Kiezen welke knoppen je wilt weergeven
- De indeling van de deelknoppen aanpassen
- De deelknoppen ontwerpen
Deelknoppen zijn een goede manier om meer bekendheid te krijgen op de website van je klant. Bezoekers gebruiken deze knoppen om de homepage van de website of de huidige pagina waarop ze zich bevinden te delen. De knoppen zijn al geïntegreerd met platforms zoals Facebook en WhatsApp, waardoor het proces eenvoudiger dan ooit is.
Knoppen voor delen toevoegen en instellen
Voeg het ontwerp toe dat je mooi vindt en kies vervolgens of deze knoppen linken naar de huidige pagina of naar de homepage van de website.
Om de deelknoppen toe te voegen en in te stellen:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Embed en Social.
- Klik op Deelknoppen.
- Sleep het ontwerp dat je leuk vindt naar de pagina.
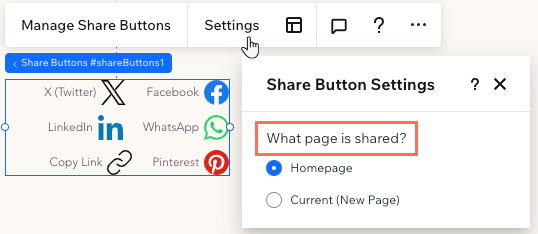
- Kies de pagina waarnaar deze knoppen linken:
- Klik op Instellingen.
- Selecteer de relevante optie onder Welke pagina wordt gedeeld?

Kiezen welke knoppen je wilt weergeven
Bepaal op welke sociale platforms je bezoekers wilt aanmoedigen om de website te delen. Je kunt knoppen die niet relevant zijn verbergen en de knoppen opnieuw ordenen volgens jouw voorkeuren.
Om te kiezen welke knoppen worden weergegeven:
- Selecteer het Deelknoppen-element.
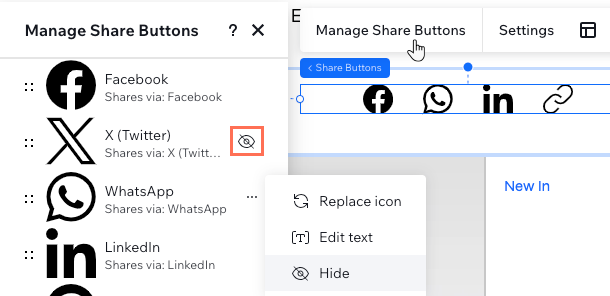
- Klik op Deelknoppen beheren.
- Kies wat je nu wilt doen:
Verberg een knop
Een knop zichtbaar maken
De volgorde van de knoppen wijzigen

De indeling van de deelknoppen aanpassen
Pas de indeling van dit element aan de structuur van je pagina aan. Kies of je de pictogrammen van de sociale netwerken, alleen tekst of beide naast elkaar wilt weergeven. Je kunt ook opties zoals de uitlijning en afstanden bewerken om een duidelijke weergave voor bezoekers te garanderen.
Om de indeling van de knoppen aan te passen:
- Selecteer het Deelknoppen-element.
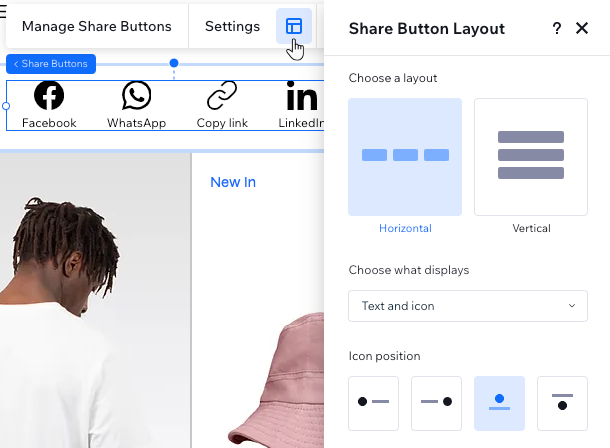
- Klik op het Indeling-pictogram
 .
. - Kies wat je wilt aanpassen:
- Kies een indeling: Bepaal of de knoppen horizontaal of verticaal worden weergegeven.
- Kies wat wordt weergegeven: Kies of je alleen de pictogrammen, alleen tekst of beide wilt weergeven.
- Positie pictogram: Wanneer je zowel tekst als pictogrammen instelt om te verschijnen, kun je kiezen waar het pictogram verschijnt in relatie tot de tekst (bijvoorbeeld boven de tekst).
- Uitlijning knop: Lijn de knoppen links, rechts of in het midden of het element uit.
- Afstand: Sleep de schuifregelaars om de ruimte tussen de knoppen, rijen, het pictogram en de tekst te vergroten of te verkleinen (indien van toepassing).
- Knoprichting: Dit bepaalt de volgorde van de knoppen, op basis van de manier waarop je ze hebt geordend in het Deelknoppen beheren-paneel.
Let op: Deze optie is alleen beschikbaar als je de Horizontale indeling kiest.

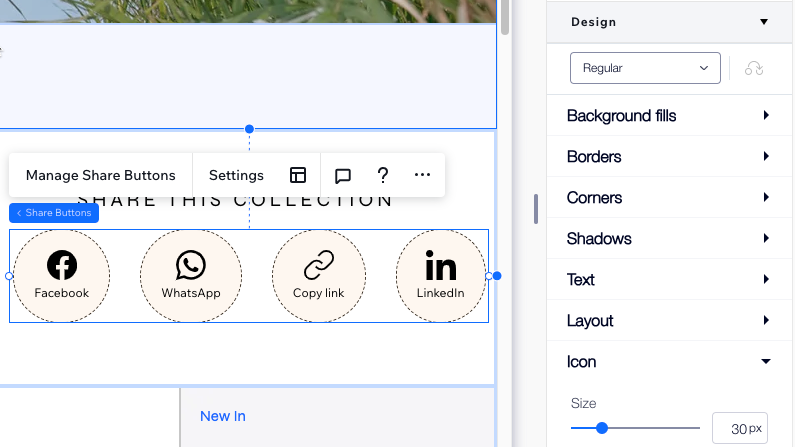
De deelknoppen ontwerpen
Er zijn veel manieren waarop je het ontwerp van de deelknoppen kunt personaliseren. Voeg een interessante achtergrond toe, pas het formaat van de pictogrammen aan, maak de tekst op en nog veel meer. Je kunt de knoppen voor twee verschillende statussen ontwerpen: Standaard en Aanwijzen.
Om de knoppen te ontwerpen:
- Selecteer het Deelknoppen-element.
- Klik rechtsboven in de Editor op de Inspector-pijl
 .
. - Scrol omlaag naar Ontwerp.
- Selecteer een status in de dropdown: Standaard of Aanwijzen.
- Kies hoe je de knoppen wilt ontwerpen:
- Achtergrondvulling: Kies een kleur, kleurovergang of afbeeldingsvulling voor de knoppen. Je kunt meerdere lagen toevoegen en hun dekking aanpassen voor een interessanter effect.
- Randen: Voeg randen toe in de kleur en stijl waarin je de knoppen wilt laten opvallen.
- Hoeken: Maak de hoeken van de knoppen vierkant of rond.
- Schaduwen: Voeg schaduw toe achter het element voor een cool 3D-effect.
- Tekst: Geef de tekst die op het element verschijnt vorm en maak deze op.
- Indeling: Voeg opvulling toe rond de pictogrammen om de knoppen groter te maken.
- Pictogram: Pas de grootte en hoek van het pictogram aan.