Evenementen weergeven met je websitekleuren of die van Google in de Google-evenementenagenda-app
2 min
In dit artikel
- Websitekleuren weergeven in de Google-evenementenagenda
- Google's kleuren weergeven in de Google-evenementenagenda.
- Veelgestelde vragen
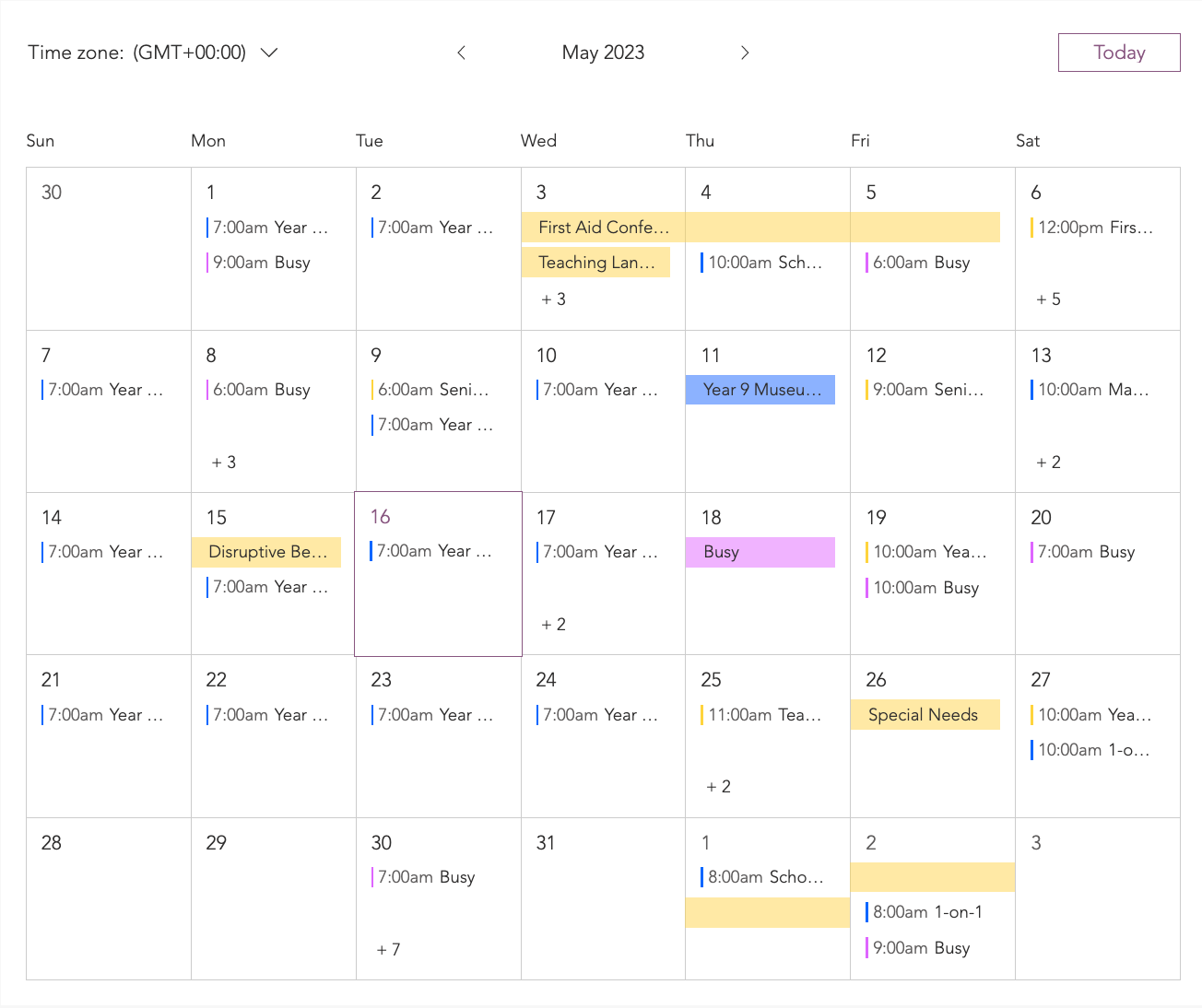
Bij het kiezen van kleuren voor je Google-evenementenagenda heb je 2 opties: gebruik de kleuren van je website of gebruik de kleuren die Google voor je kiest. Je Google-evenementenagenda kan meerdere agenda's hosten voor verschillende doeleinden.
Je kunt bijvoorbeeld een agenda toevoegen voor evenementen die specifiek betrekking hebben op docenten en een agenda die verband houdt met studenten. De evenementen in elke agenda krijgen specifieke kleuren op basis van de agenda waarop ze zijn uitgelijnd.

Websitekleuren weergeven in de Google-evenementenagenda
Je kunt ervoor kiezen om de themakleuren van je website te gebruiken voor je agenda's. Elke agenda heeft een andere kleur dan de hoofdkleuren van je website.
Om je websitekleuren weer te geven:
- Klik in je Editor op de Google-evenementenagenda.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Klik op Evenementen.
- Scrol omlaag naar Evenementkleuren.
- Selecteer Gebruik website themakleuren.
- (Optioneel) Klik op de kleurvakken naast de relevante agenda's om de kleuren aan te passen.
Google's kleuren weergeven in de Google-evenementenagenda.
Je kunt ervoor kiezen om de kleuren van het logo van Google in elk van je agenda's te gebruiken.
Om Google's kleuren weer te geven:
- Klik in je Editor op de Google-evenementenagenda.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Klik op Evenementen.
- Scrol omlaag naar Evenementkleuren.
- Selecteer Google Agenda kleuren.
- (Optioneel) Klik op de kleurvakken naast de relevante agenda's om de kleuren aan te passen.
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen.
Hoe worden de themakleuren van mijn website toegepast op mijn agenda's?
Waarom zien de kleuren van mijn website er anders uit?
Wat is een 'primaire agenda'?
Welke evenementen worden weergegeven?

