Een Yandex-kaart embedden op je Wix-website
2 min
In dit artikel
- Stap 1 | Maak een kaart met de Yandex Maps-constructor
- Stap 2 | Embed de code op je website
Belangrijk:
De Yandex Maps-app is niet langer beschikbaar in de Wix Appmarkt. Je kunt nog steeds een Yandex-kaart aan je website toevoegen door de Yandex Maps-constructor te gebruiken om de kaart te bouwen en de code in je website te plakken.
Voeg een aangepaste Yandex-kaart toe aan je website om klanten te laten weten waar ze je bedrijf kunnen vinden.
Stap 1 | Maak een kaart met de Yandex Maps-constructor
Met de Yandex Maps-constructor kun je je eigen kaart maken, waar je routes kunt ontwerpen en locaties kunt markeren. Nadat je de kaart hebt gemaakt, kun je een code genereren die je op je website kunt embedden.
Om een plattegrond te maken:
- Log in op Yandex.
- Ga naar de Yandex Maps-constructor.
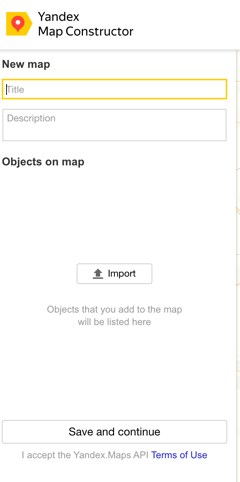
- Klik op Create map.
- Pas de titel en beschrijving van je kaart aan.
- (Optioneel) Voeg objecten toe aan de plattegrond met behulp van de Import-optie.

- Klik op Save and continue.
- Selecteer Embed on site.
- Pas de grootte van je kaart aan.
- Klik op Get a map code.
- Kopieer de code in het vak.
Stap 2 | Embed de code op je website
Nadat je de code uit de Yandex Map-bouwer hebt gekopieerd, keer je terug naar de editor van je website om deze te embedden.
Om code op je website te embedden:
Wix Editor
Studio Editor
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Code embedden.
- Klik op HTML insluiten.
- Kopieer en plak de code die je hebt gekopieerd van Yandex in het Vul hier uw code in (enkel HTTPS)-veld.
- Klik op Bijwerken.
- (Optioneel) Voer alt-tekst in die beschrijft wat je embed onder Wat zit er in de insluiting? Laat het Google weten.
- Publiceer je website als je klaar bent om live te gaan.
Let op:
We kunnen geen ondersteuning bieden voor externe codes die niet zijn gemaakt of getest met Wix. Ondervind je een probleem met je codefragment? Neem dan rechtstreeks contact op met de provider.

