Een TikTok-pixel aan je Wix-website koppelen
3 min
In dit artikel
- Stap 1 | Maak een pixel in je TikTok-account
- Stap 2 | Koppel je pixel aan je Wix-website
- Stap 3 | Verifieer je koppeling
- TikTok-pixel beheren
- Bezoekersacties die je kunt volgen met je TikTok-pixel
Een TikTok-pixel is een stukje HTML-code dat je aan een website kunt toevoegen om acties van bezoekers te volgen, zoals het bekijken van een pagina of het doen van een aankoop.
Je kunt de TikTok-pixel-integratie van Wix gebruiken om een pixel aan je website toe te voegen en inzicht te krijgen in je publiek. Houd conversies naar je website bij voor je Tiktok-advertentiecampagnes en ontvang gegevens die je kunt gebruiken om je advertenties te optimaliseren en je retargeting te verbeteren.
Wil je meer weten?
Bekijk Tiktok's artikel over hoe de pixel werkt.
Belangrijk:
- Om deze integratie te gebruiken, heb je een Premiumpakket, een gekoppeld domein en een TikTok-account nodig.
- Door deze dienst te gebruiken kom je rechtstreeks in contact met een externe serviceprovider. We raden je aan om het privacybeleid en de gebruiksvoorwaarden van de serviceprovider zorgvuldig door te nemen voordat je dergelijke diensten van derden gebruikt. Je erkent dat wij niet aansprakelijk zijn voor enig verlies of schade die voortkomt uit je gebruik van dergelijke diensten, inclusief enige aansprakelijkheid die voortkomt uit het uitwisselen van persoonlijke gegevens tussen jou en derde partijen.
Stap 1 | Maak een pixel in je TikTok-account
Eerst moet je een pixel maken in het Events-gedeelte van je TikTok Ads Manager-dashboard. Nadat je deze hebt gemaakt, zie je een ID voor de pixel die je aan je Wix-website moet toevoegen.
Om een pixel te maken:
- Ga naar je TikTok Ads Manager-dashboard.
- Wijs Assets aan.
- Selecteer Events.
- Klik onder Web Events op Manage.
- Klik op Create Pixel.
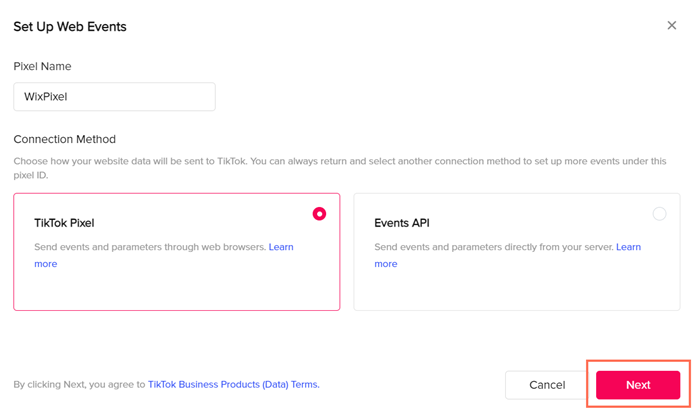
- Voer een naam in voor je pixel.
- Selecteer TikTok Pixel onder Connection Method.
- Klik op Next.

- Selecteer Manually install pixel code.
- Klik op Next.
- Selecteer Event Builder.
- Klik op Copy Pixel Code.
Stap 2 | Koppel je pixel aan je Wix-website
Vervolgens moet je je nieuwe pixel koppelen in het Marketing integraties-gedeelte van het dashboard van je website. Hiermee kun je je bezoekersacties volgen in je TikTok-dashboard.
Om je pixel te koppelen:
- Ga naar Marketing integraties.
- Klik onder TikTok-pixel op Koppelen.
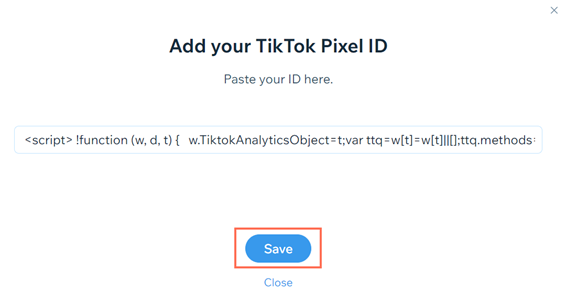
- Klik op TikTok-ID toevoegen.
- Plak je pixelcode in de pop-up.
- Klik op Opslaan.

Stap 3 | Verifieer je koppeling
Het is een goed idee om te bevestigen dat je pixel werkt nadat je hem aan je website hebt gekoppeld. Je kunt dit doen door de Pixel Helper-extensie van Tiktok in een Chrome-browser te gebruiken.
Om de koppeling te verifiëren:
- Ga naar de TikTok Pixel Helper-pagina.
- Klik op Download Pixel Helper here.
- Klik op Add to Chrome.
- Klik op Add extension.
- Open de homepage van je website in een ander tabblad.
- Open de TikTok Pixel Helper. Je zou een bericht moeten zien dat je pixel heeft gevonden.
TikTok-pixel beheren
Je kunt je TikTok-pixel in het Marketing integraties-gedeelte van het dashboard van je website bewerken of verwijderen als je hem niet meer nodig hebt.
Om je pixel te beheren:
- Ga naar Marketing integraties.
- Klik onder TikTok-pixel op Bekijken.
- Klik rechtsboven op het Meer acties-pictogram
 .
. - Selecteer wat je wilt doen:
- Selecteer Bewerken als je een andere pixelcode moet toevoegen.
- Selecteer Uitschakelen om tijdelijk te voorkomen dat je pixel acties bijhoudt.
- Selecteer Verwijderen om de pixel van je website te verwijderen.
Bezoekersacties die je kunt volgen met je TikTok-pixel
Je kunt de soorten gebeurtenissen waarvoor je de pixel kunt gebruiken zien in de onderstaande tabel.
Gebeurteniss | Beschrijving |
|---|---|
In winkelwagen | Wanneer een bezoeker een artikel op je website aan zijn winkelwagentje toevoegt |
Betaling voltooien | Wanneer een bezoeker een aankoop voltooit |
Registratie voltooien | Wanneer een bezoeker zich aanmeldt als lid van de website |
Contact | Wanneer een bezoeker contact met je opneemt via het contactformulier |
Betalen starten | Wanneer een bezoeker je betaalpagina opent |
Abonneren | Wanneer een bezoeker zich abonneert op je website via een inschrijfformulier |
Inhoud bekijken | Wanneer een bezoeker een productpagina opent |

