Een VKontakte Community-widget op je website embedden
2 min
Voeg een VKontakte Community-widget toe aan je website om de betrokkenheid te vergroten en de groei van je VKontakte-community te bevorderen.
Stap 1 | Maak een VKontakte Community-widget
Hoewel Wix geen VKontakte Community-app heeft, kun je je widget aanpassen en ontwerpen vanuit je VK-account en de code kopiëren om deze op je website te embedden.
Om een VKontakte Community-widget te maken:
- Log in op je VK-account.
Let op: Als je nog geen account hebt, ga dan naar VKontakte om je te registreren. - Ga naar de communitywidget in de dev portal.
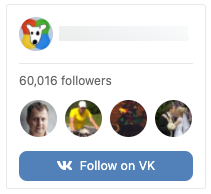
- Pas de indeling en het ontwerp aan.
Let op: Je ziet onderaan de pagina een voorbeeld van de widget.

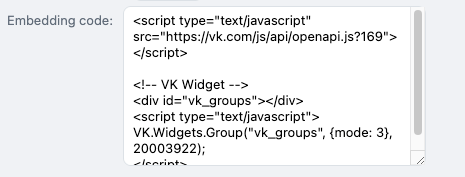
- Kopieer de code.

Stap 2 | Embed de code op je website
Nadat je de code uit je VK-account hebt gekopieerd, keer je terug naar de Editor van je website om deze te embedden.
Om code op je website te embedden:
Wix Editor
Studio Editor
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Code insluiten.
- Klik op HTML insluiten.
- Plak de code die je hebt gekopieerd van VKontakte in het Vul hier uw code in (alleen HTTPS)-veld.
- Klik op Bijwerken.
- (Optioneel) Voer alternatieve tekst in die beschrijft wat je embed onder Wat zit er in de insluiting? Laat het Google weten.
- Publiceer je website wanneer je klaar bent.
Let op:
We kunnen geen ondersteuning bieden voor externe codes die niet zijn gemaakt of getest met Wix. Ondervind je een probleem met je codefragment? Neem dan rechtstreeks contact op met de provider.

