Editor X: De grootte van je element instellen
Leestijd 5 minuten
Editor X schakelt over naar Wix Studio, ons nieuwe platform voor bedrijven en freelancers.Lees meer over Wix Studio
Met behulp van de opties in het Inspector-paneel kun je de grootte van je element precies zo instellen als jij wilt. Voer vaste breedte- en hoogtewaarden in voor pixel-perfecte nauwkeurigheid of gebruik vloeiende metingen zodat je element zich naadloos aanpast aan elke schermgrootte.
In dit artikel lees je meer over de grootte van je elementen in Editor X:
Wil je meer weten?
Bekijk onze les over groottes in de Editor X Academy.
Een responsieve website structureren
Voordat je inhoud aan je website toevoegt, is het belangrijk om een structuur te creëren en je lagen volgens die logica op te bouwen. Je lagen worden georganiseerd via het parent-model, wat betekent dat de bovenste laag fungeert als de 'parent' van de onderste laag.
Laat een voorbeeld zien
De grootte van een parent-element kan van invloed zijn op de child-elementen omdat deze zich relatief ten opzichte van de parent wijzigen. Om ervoor te zorgen dat je ontwerp responsief blijft, definieer je de grootte en positionering van je lagen van boven naar beneden.
Werken met breekpunten:
Je kunt bij elk breekpunt verschillende groottes instellen voor je elementen.
Vaste versus vloeiende maten
Bij het bepalen van de grootte van een element kun je kiezen of je vaste of vloeiende groottes wilt gebruiken vanuit het Inspector-paneel:
- Vast: Deze optie houdt de breedte van het element hetzelfde in alle viewports. Het krimpt of groeit niet mee met de schermgrootte.
- Vloeiend: Deze optie past de breedte - en soms de hoogte - van elementen aan, afhankelijk van de schermgrootte.
- Proportioneel schalen: Schakel dit selectievakje in zodat de hoogte en breedte van je element een verhouding behouden wanneer het formaat wordt gewijzigd. Als deze optie niet is geselecteerd, betekent dit dat de breedte van je element wordt aangepast aan de schermgrootte terwijl de hoogte hetzelfde blijft.
Tip:
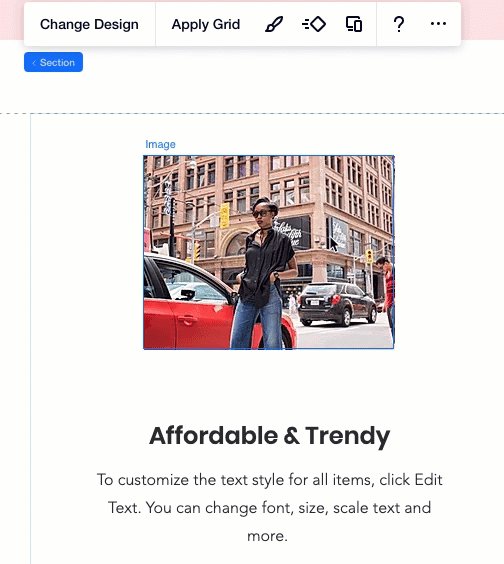
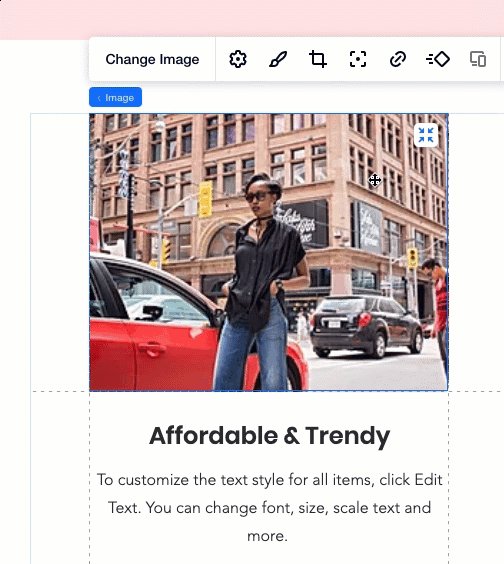
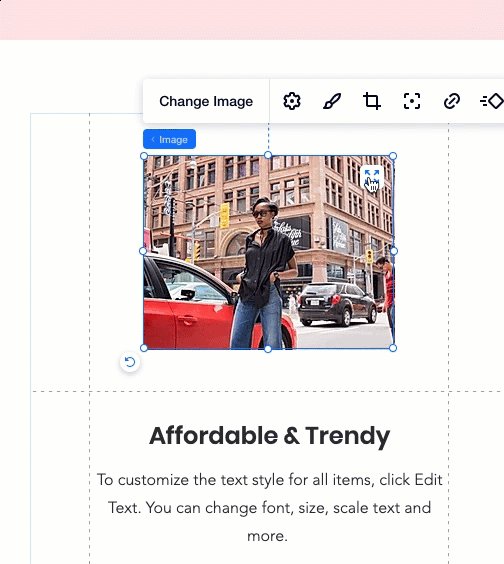
Je kunt ook de grepen rond je element slepen om de afmetingen te wijzigen.
Beschikbare maateenheden
In Editor X kun je verschillende CSS-maateenheden gebruiken om de grootte van je elementen aan te passen. Het type maateenheden dat je wilt gebruiken, hangt af van hoe je wilt dat de grootte van elementen wordt aangepast als de breedte van de viewport verandert.
Klik hieronder om meer te lezen over elke maateenheid en wanneer je deze moet gebruiken:
Auto
Pixels (px)
Percentage (%)
Viewport Widt (vw)
Viewport hoogte (vh)
Minimum- en maximumwaarden
Max. inhoud (max-c)
Berekeningen gebruiken om de grootte van je elementen te bepalen
Berekeningen zijn een handig hulpmiddel wanneer je de grootte van een element nauwkeurig wilt bepalen terwijl je vloeiende maateenheden gebruikt. Met behulp van wiskundige principes kun je een 'formule' schrijven die de breedte of hoogte van een element bepaalt. Je kunt in deze berekening zelfs verschillende afmetingen combineren (bijvoorbeeld vh en px).
Laat zien hoe
Gebruik bijvoorbeeld berekening om een koptekst (100px) en een onderdeel te ontwerpen die samen de exacte viewport-hoogte (100vh) op elke schermgrootte innemen. Je kunt de hoogte van het onderdeel instellen op (100vh - 100px), zodat er altijd rekening wordt gehouden met de koptekst (100px).
Een element uitrekken
Rek je element uit om de volledige achtergrond van de parent-container te bedekken. Wanneer je rasters gebruikt, kun je het element uitrekken om een specifieke cel of het hele rastergebied te bedekken.
Als je een element uitrekt, worden de breedte en hoogte ingesteld op Automatisch, zodat het element en de container worden aangepast aan de viewport. Aangezien het element is uitgerekt, zouden de breedte- en hoogte-waarden hetzelfde zijn als de parent-container.

Lees meer:
Lees meer over het maken van een responsieve website met behulp van Editor X-tools:
Vond je dit artikel nuttig?
|


 .
.