De Countdown Clock-app toevoegen en instellen
5 min
In dit artikel
- Stap 1 | Voeg de Countdown Clock-app toe aan je website
- Stap 2 | Stel je Countdown Clock in
- Stap 3 | Pas het uiterlijk van je aftelklok aan
Voeg de Wix Countdown Clock-app toe aan je website en vestig de aandacht op je aanstaande evenement. Je kunt het ontwerp van de klok aanpassen aan je merk en een bericht kiezen dat verschijnt nadat het aftellen is afgelopen.
Stap 1 | Voeg de Countdown Clock-app toe aan je website
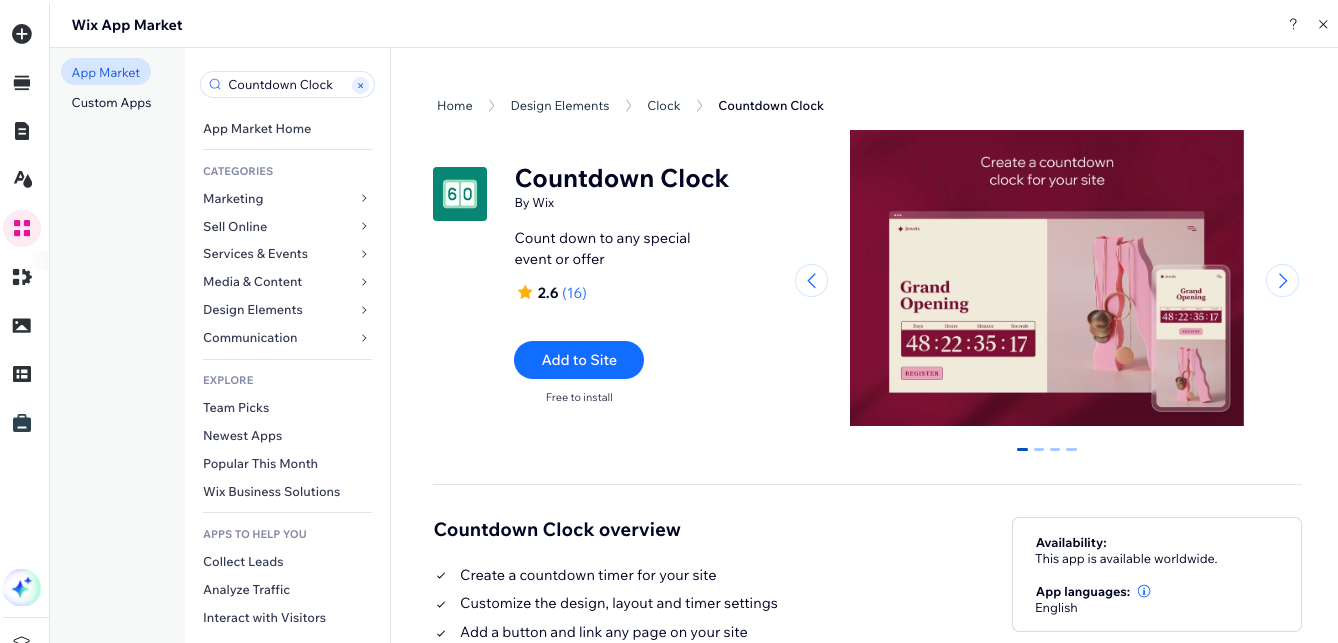
Je kunt de Countdown Clock-app vinden in de Wix Appmarkt. Ga in de Editor naar de appmarkt om het aan je website toe te voegen.
Wix Editor
Studio Editor
- Klik links in de Editor op Apps toevoegen
 .
. - Zoek in de zoekbalk naar de Countdown Clock-app.
- Klik op Toevoegen aan website.

Stap 2 | Stel je Countdown Clock in
Selecteer het type aftelklok dat je wilt weergeven, kies een tijd en datum waarop het aftellen moet eindigen en pas het bericht aan dat bezoekers zien wanneer het eindigt.
Om je Countdown Clock in te stellen:
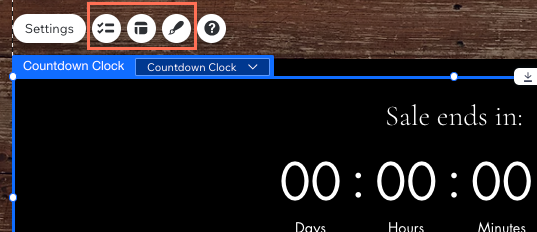
- Selecteer de Countdown Clock in je Editor.
- Klik op Instellingen.
- Klik op de Selecteer het type countdown-dropdown en selecteer een optie:
- Vast: Je aftelklok loopt één keer, tot een specifieke datum en tijd. Voer de einddatum in en selecteer je tijdzone.
- Herhaalt zich: Je aftelklok loopt meerdere keren, dat wil zeggen elke dag, week of maand. Selecteer wanneer je klok opnieuw begint, voer de begin- en eindtijd in en selecteer je tijdzone.
- Per bezoeker instellen: Je aftelling is specifiek voor de bezoeker die het ziet en begint wanneer de bezoeker op de pagina terechtkomt. Kies de tijdseenheid die je wilt gebruiken en de duur van het aftellen.
- Klik op het Bericht beëindigen-tabblad.
- Klik op de Bericht weergeven-schakelaar om deze in of uit te schakelen:
- Ingeschakeld: Er verschijnt een bericht om aan te geven dat het speciale evenement of de uitverkoop is afgelopen.
Let op: Je kunt op het tekstvak in de app-widget klikken om de weergegeven tekst te wijzigen.
- Uitgeschakeld: De klok blijft op 00:00:00:00 staan en er wordt geen bericht weergegeven.
- Ingeschakeld: Er verschijnt een bericht om aan te geven dat het speciale evenement of de uitverkoop is afgelopen.
Stap 3 | Pas het uiterlijk van je aftelklok aan
De Countdown Clock-app is volledig aanpasbaar. Je kunt kiezen welke elementen je wilt laten zien (bijvoorbeeld: titels, knoppen), de indeling wijzigen of de gebruikte kleuren en lettertypen aanpassen.
Wix Editor
Studio Editor
- Klik in je Editor op de Countdown Clock-app.
- Kies wat je aan wilt passen:
- Elementen: Klik op het Elementen-pictogram
 en selecteer welke elementen je wilt weergeven (titeltekst en/of knop).
en selecteer welke elementen je wilt weergeven (titeltekst en/of knop). - Indeling: Klik op het Indeling-pictogram
 en selecteer een indeling voor je aftelklok. Sleep de dia om de afstand te wijzigen van het bericht dat wordt weergegeven wanneer het aftellen eindigt.
en selecteer een indeling voor je aftelklok. Sleep de dia om de afstand te wijzigen van het bericht dat wordt weergegeven wanneer het aftellen eindigt. - Ontwerp: Klik op het Ontwerp-pictogram
 om de kleuren en lettertypen die op je aftelklok worden gebruikt aan te passen.
om de kleuren en lettertypen die op je aftelklok worden gebruikt aan te passen.
- Elementen: Klik op het Elementen-pictogram