De trackingcodes in de broncode van je pagina bekijken
3 min
In dit artikel
- De trackingcodes van je pagina bekijken in Google Chrome
- De trackingcodes van je pagina bekijken in Safari
Een trackingcode is een stukje javascript-code in de broncode van de pagina's van je website. Veel tools kunnen deze trackingcodes gebruiken om je inzicht te geven in hoe je websitebezoekers omgaan met je pagina's.
Google Analytics gebruikt bijvoorbeeld een trackingcode in het eerste gedeelte van de code van je website (de koptekst) om informatie bij te houden, zoals hoeveel mensen je pagina's bezoeken, waar ze vandaan komen en welk apparaat ze gebruiken.
Je kunt de actieve trackingcodes op je website bekijken door de broncode van je pagina te bekijken, de user-agent in de instellingen van je browser te wijzigen en vervolgens het resultaat te filteren. De user-agent helpt te identificeren welke browser je gebruikt. Wanneer je een webcrawler-bot selecteert, zoals Googlebot als je user-agent, kun je de exacte inhoud bekijken die de bot crawlt en eventuele aanwezige trackingcodes bekijken.
De trackingcodes van je pagina bekijken in Google Chrome
Je kunt de hulpprogramma's voor ontwikkelaars van Google Chrome gebruiken om de trackingcodes in de broncode van je pagina te bekijken.
Om te bekijken met Google Chrome:
- Open de betreffende pagina van je website in Google Chrome.
- Open de ontwikkelaarstools:
- Windows: Druk op de F12-toets op je toetsenbord.
- Mac: Druk op CMD + Option + I op je toetsenbord.
- Klik rechtsboven op Meer acties
 .
. - Selecteer Meer hulpprogramma's.

- Selecteer Netwerkvoorwaarden.
- Deselecteer Browserstandaard gebruiken onder User-agent.
- Selecteer Googlebot in de dropdown.

- Sluit het Netwerkvoorwaarden-tabblad.
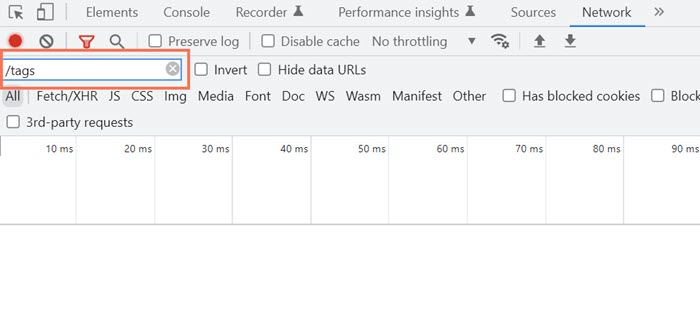
- Selecteer Netwerk op het bovenste tabblad.
- Voer "/tags" in het filterveld in.

- Vernieuw de pagina om de actieve trackingcodes te zien.
De trackingcodes van je pagina bekijken in Safari
Je kunt het Ontwikkel-tabblad in Safari gebruiken om de actieve trackingcodes op je pagina te bekijken.
Om te bekijken met Safari:
- Open de betreffende pagina van je website in Safari.
- Klik op Safari in het bovenste menu.
- Selecteer Voorkeuren.
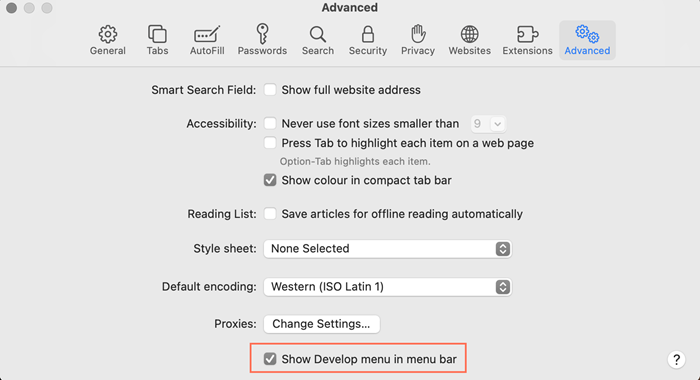
- Selecteer Geavanceerd.
- Schakel het selectievakje Toon Ontwikkel-menu in menubalk in.

- Sluit het Voorkeuren-venster.
- Klik bovenaan op Ontwikkel.
- Wijs User-agent aan.
- Selecteer Anders.
- Plak de volgende string in het tekstvak: Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36
- Klik op OK om te bevestigen.
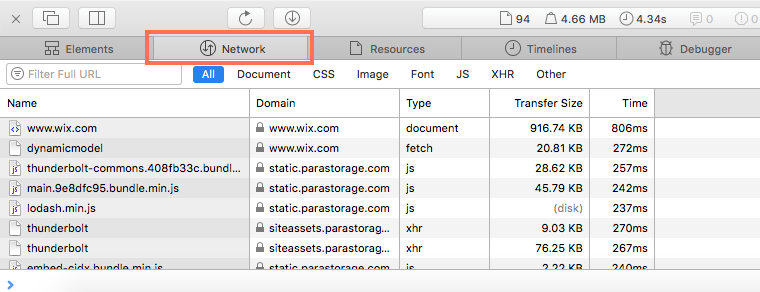
- Selecteer Netwerk.

- Voer "/tags" in het filterveld in.
- Vernieuw de pagina om de actieve trackingcodes te zien.
Krijg hulp bij je SEO van een professional.
Huur een expert in

