De Google-evenementenagenda toevoegen en instellen
6 min
In dit artikel
- Stap 1 | Voeg de Google-evenementenagenda toe aan je website
- Stap 2 | Koppel je Google-account
- Stap 3 | Stel de zichtbaarheid van je evenementen in
- Stap 4 | Wijzig de indeling, weergave en instellingen
- Stap 5 | Ontwerp je agenda
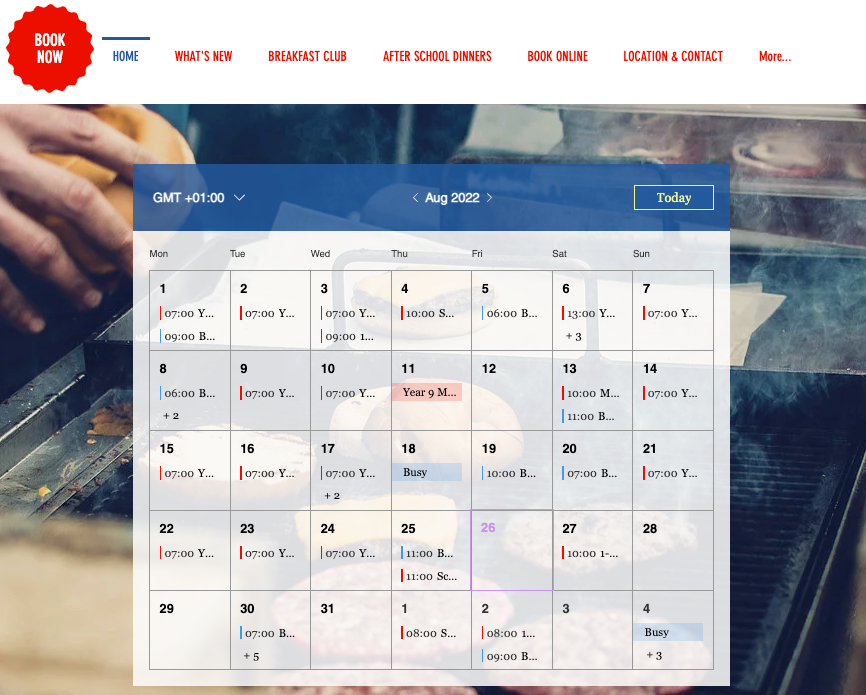
Voeg de Google-evenementenagenda-app toe aan je website om je publiek op de hoogte te houden van je planning.
Door je agenda weer te geven, kun je je beschikbaarheid, aankomende evenementen en meer laten zien. Je kunt de agenda-indeling bijwerken om een maand, een week of de agenda van vandaag weer te geven. Om af te stemmen op je merk, kun je ook het kleurenschema en de lettertypen van je agenda aanpassen.

Stap 1 | Voeg de Google-evenementenagenda toe aan je website
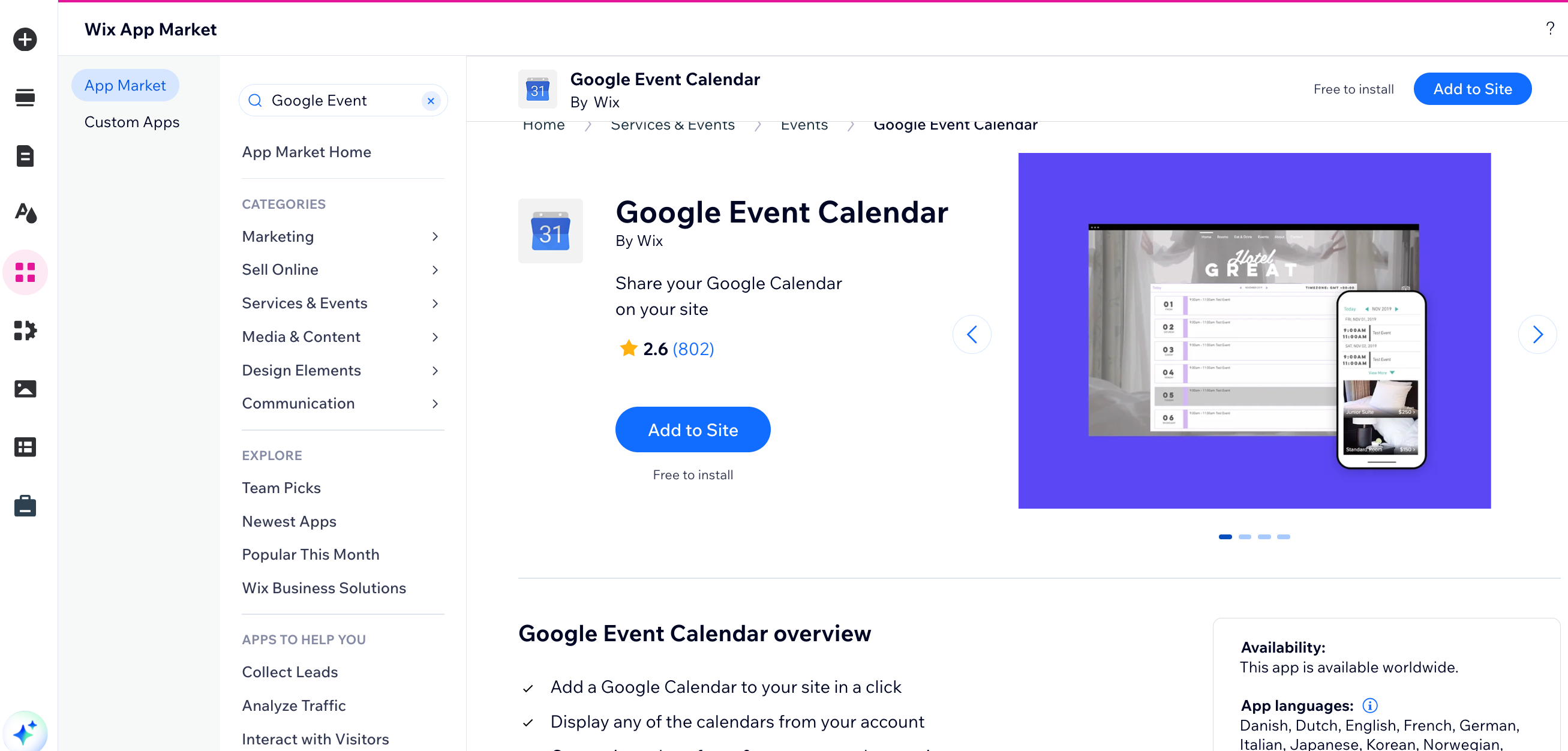
Voeg de Google-evenementenagenda-app toe aan je website vanuit de Wix Appmarkt.
Wix Editor
Studio Editor
- Klik links in de Editor op Apps toevoegen
 .
. - Zoek in de zoekbalk naar de Google-evenementenagenda.
- Klik op Toevoegen aan website.

Stap 2 | Koppel je Google-account
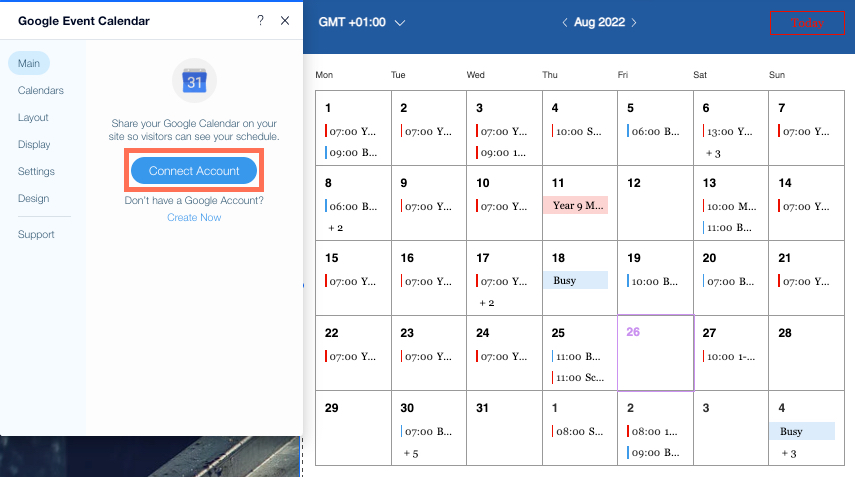
Je kunt je aanmelden bij een van je Google-accounts om je evenementenagenda te synchroniseren.
Om je Google-account te koppelen:
- Klik op de agenda in je Editor.
- Klik op Instellingen.
- Klik op Account koppelen.

- Voer de inloggegevens in van het account dat je wilt weergeven.
- Klik op Toestaan om toegang te geven tot Wix.com.
Stap 3 | Stel de zichtbaarheid van je evenementen in
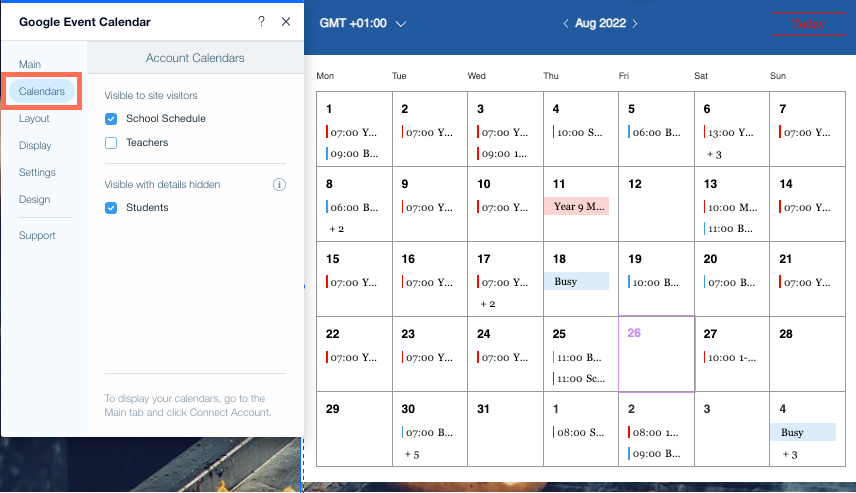
Kies welke van je evenementen worden getoond aan websitebezoekers, welke als bezet worden weergegeven en welke evenementen privé zijn.
Om de zichtbaarheid van je evenementen te selecteren:
- Klik op de agenda in je Editor.
- Klik op Instellingen.
- Klik op het Agenda's-tabblad.

- Schakel de selectievakjes in naast de agenda's die je zichtbaar wilt maken voor je websitebezoekers, en zichtbaar maar met verborgen details.
Belangrijk:
Als op het Agenda's-tabblad het bericht 'Niet zichtbaar voor websitebezoekers' wordt weergegeven, zijn je evenementgegevens niet zichtbaar in de Google-evenementenagenda-app van je website. Om de gegevens van je evenementen weer te geven, wijzig je de toegangsrechten.
Stap 4 | Wijzig de indeling, weergave en instellingen
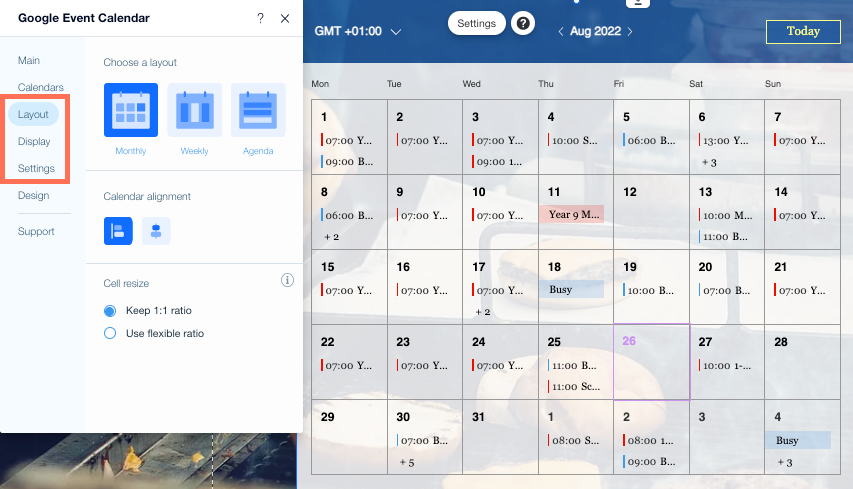
Pas de indeling van je agenda aan en hoe de details van je evenementen worden weergegeven aan bezoekers van de website:
- In Indeling kun je je agenda wijzigen om een maand-, week- of dagagenda weer te geven.
- In Weergave kun je ervoor kiezen om de tijdzone, de starttijd van het evenement weer te geven en hoe je privé-evenementen wilt weergeven.
- In Instellen kun je 12- of 24-uurs tijdnotatie selecteren, op welke dag van de week je agenda begint en of je agenda de tijdzone van je websitebezoekers of een aangepaste tijdzone weergeeft.

Om je indeling, weergave en instellingen aan te passen:
- Klik op de agenda in je Editor.
- Klik op Instellingen.
- Klik om stappen uit te vouwen om je indeling, weergave en instellingen aan te passen:
Kies een indeling voor je agenda
Werk je weergave-instellingen bij
Wijzig je app-instellingen
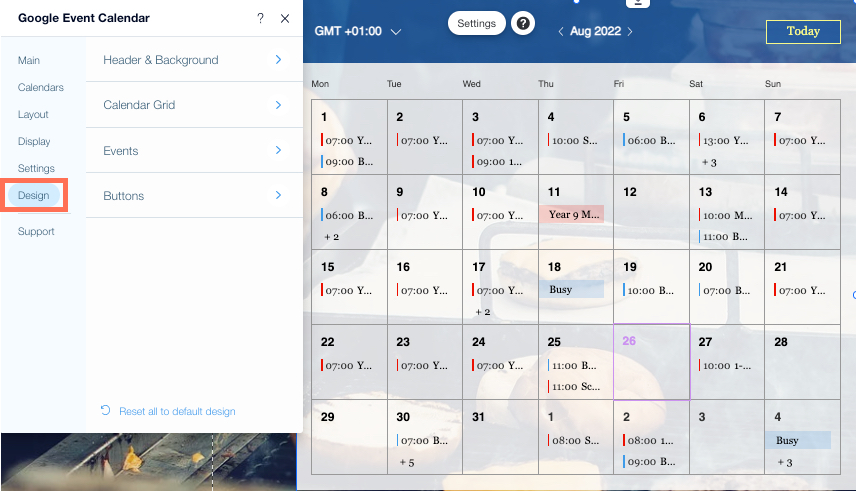
Stap 5 | Ontwerp je agenda
Je kunt je agenda aanpassen aan je website, je lettertypen laten overeenkomen en de agenda afstemmen op het kleurenpalet van je merk.
Om je agenda te ontwerpen:
- Klik op de agenda in je Editor.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- Kies de elementen die je wilt aanpassen:
Koptekst en achtergrond
Agenda
Events
Knoppen

En nu?
Lees meer over het beheren van je Google-evenementenagenda.

