CMS: Verzamelingsinhoud van je live website beheren
Leestijd 9 minuten
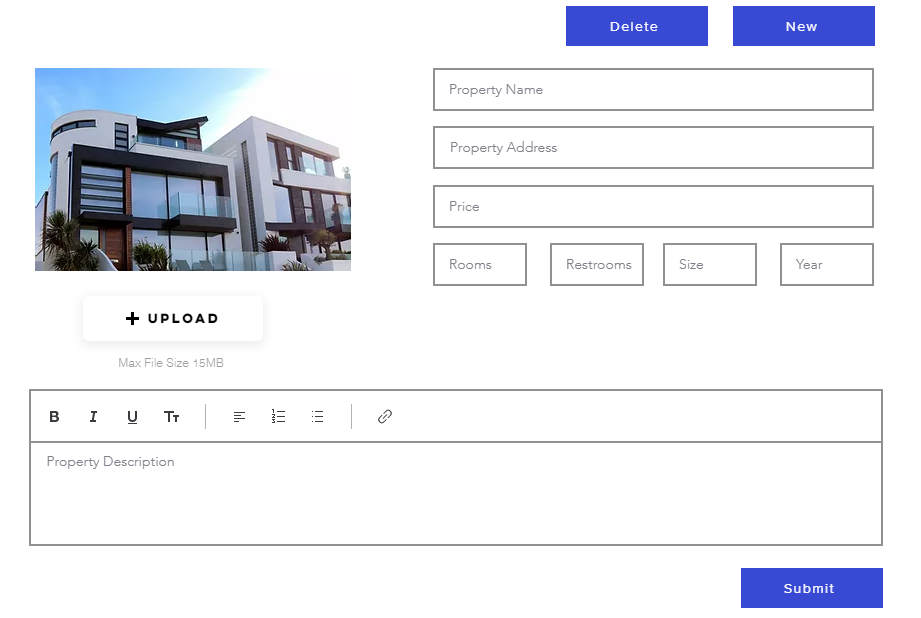
Maak een pagina waarop mensen verzamelingsinhoud van je live website kunnen toevoegen, bewerken of verwijderen. Een nuttig voorbeeld hiervan zijn bezoekers die tekst en afbeeldingen insturen naar een ledengedeelte. Een ander voorbeeld, hieronder geïllustreerd, is een formulier op een vastgoedwebsite. Deze pagina maakt het mogelijk voor bezoekers om items toe te voegen, te verwijderen of bij te werken.

Voordat je begint:
- Voeg het CMS (Content Management System) aan je website.
- Maak een verzameling waarin je de inhoud opslaat.
Nieuwe dataset-interface:
In Wix Studio hebben we datasets verplaatst naar het Inspector-paneel aan de rechterkant om ze gebruiksvriendelijker te maken. Lees meer over de nieuwe dataset-ervaring in Wix Studio.
Stap 1 | Maak een formulier met invoerelementen
Bouw aangepaste formulieren voor de specifieke behoeften van je website door invoerelementen aan je website toe te voegen. De elementen waaruit je formulier bestaat, accepteren inhoud zoals tekst en bestandsuploads van bezoekers. Je verzameling slaat de inhoud op die via het formulier is ingediend. Lees meer over het maken van een formulier met gebruikersinvoerelementen.
Wix Editor
Editor X
- Ga naar je Editor.
- Ga naar de pagina waaraan je invoerelementen wilt toevoegen.
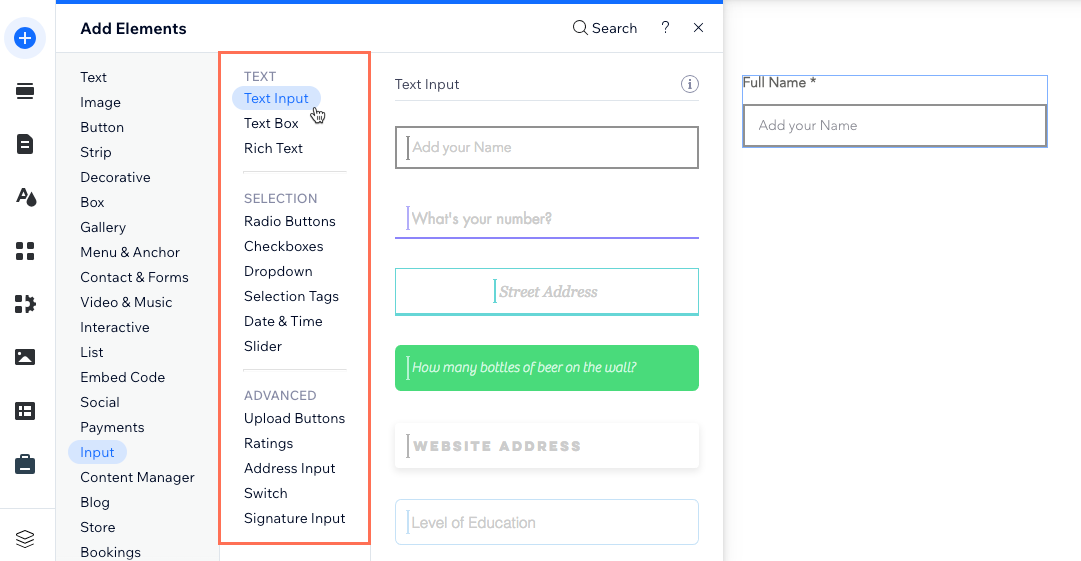
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Invoer.
- Klik en sleep het relevante invoerelement naar je pagina.

- Klik op het invoerelement dat je hebt toegevoegd en selecteer Instellingen.
- Vul de instellingen in. De opties variëren afhankelijk van het invoerelement dat je hebt geselecteerd.
- (Indien beschikbaar) Klik op het element en selecteer Keuzes beheren of Beoordelingen instellen om de selectieopties in te stellen.
- (Optioneel) Klik op de Indeling
 en ontwerp
en ontwerp pictogrammen om de indeling of het ontwerp te wijzigen.
pictogrammen om de indeling of het ontwerp te wijzigen.
Stap 2 | Voeg een Lezen en schrijven-dataset toe
Er zijn twee verschillende instellingen die invloed hebben op wat gebruikers kunnen doen en wie het kan doen. Een daarvan is de datasetmodus in de dataset, de andere is Machtigingen en privacy in de verzameling.
De datasetmodus bepaalt welke acties kunnen worden uitgevoerd tussen de gekoppelde elementen en je verzameling. De instellingen voor Machtigingen en privacy van de verzameling bepalen wie de inhoud van de verzameling kan bekijken of bewerken. Lees meer over de datasetmodi en verzamelingsmachtigingen.
Om een Lezen en schrijven-dataset toe te voegen:
- Klik op het eerste invoerelement in de Editor.
- Klik op het Aan CMS koppelen-pictogram
 .
. - (Alleen de eerste keer) Maak een dataset.
- Klik op Dataset maken.
- Klik op de Kies een verzameling-dropdown en selecteer de relevante verzameling.
- (Optioneel) Bewerk de naam van de dataset.
- Klik op Maken.
- Klik op de Waarde maakt verbinding met-dropdown en selecteer een veld in je verzameling (of voeg een nieuwe toe) om de relevante gegevens op te slaan.
- Klik op de dataset in de Editor.
- Klik op Instellingen.
- Klik op de Modus-dropdown en selecteer Lezen en schrijven.
- Herhaal deze stappen voor elke gebruikersinvoer en koppel ze allemaal aan dezelfde dataset.
Stap 3 | Voeg een interactieve knop toe en stel deze in.
Voeg een knop toe waarop bezoekers kunnen klikken om te werken met je verzamelingsgegevens. Pas vervolgens de knop aan en koppel deze aan dezelfde dataset als je invoerelementen.
Je kunt een verzendknop toevoegen om de gebruikersinvoerwaarden in je verzameling op te slaan. Stel in de dataset de Klikken is gekoppeld aan-dropdown in op 'Verzenden' zodat de knop de invoer naar je verzameling stuurt. Je kunt kiezen uit verschillende klikacties om interactieve knoppen te maken (zoals filters toepassen, nieuw, of verwijderen).
Om een verzendknop toe te voegen en in te stellen:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Knop.
- Selecteer een knop en sleep deze naar de pagina.
- Klik op Tekst en pictogram wijzigen en voer tekst in die beschrijft wat de knop doet (bijvoorbeeld Verzenden).
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Verbind een dataset -dropdown en selecteer dezelfde dataset die je aan je invoerelementen hebt gekoppeld.
- Klik op de Klikken is gekoppeld aan-dropdown en selecteer de relevante klikactie (bijvoorbeeld Verzenden).
- (Optioneel) Voeg een succesbericht toe dat verschijnt wanneer de klikactie werkt zoals verwacht:
- Klik op + Succesbericht toevoegen.
- Klik en sleep het succesbericht naar de plaats waar je het wilt laten verschijnen.
- (Optioneel) Voeg een foutmelding toe die verschijnt als de klikactie mislukt:
- Klik op + Foutmelding toevoegen.
- Klik en sleep de foutmelding naar de plaats waar je het wilt laten verschijnen.
- Klik op de Bij succes, navigeren naar-dropdown en selecteer en optie:
- Blijf op deze pagina: De bezoeker blijft op deze pagina na het klikken op de knop.
- Een link: De bezoeker wordt doorgestuurd naar een andere pagina na het klikken op de knop. Klik op Kiezen onder Kies een link en stel de link in.
- (Optioneel) Om je knoplabel dynamisch te wijzigen, klik je op de Labels verbinden met-dropdown. Selecteer het tekstveld in je verzameling dat je als het label van je knop wilt gebruiken.
Stap 4 | Stel de machtigingen in om inhoud te bewerken
De machtigingen en privacy-instellingen van je verzameling bepalen wie de items in de verzameling kan bekijken, toevoegen, verwijderen en bijwerken. Stel aangepaste machtigingen in om te kiezen wie je toegang wilt geven tot het bewerken van de verzameling. Je kunt deze instellingen verfijnen, bijvoorbeeld als je bewerkingstoegang wilt beperken tot websiteleden.
Lees meer over het wijzigen van je verzamelingsmachtigingen in het CMS.
Om verzamelingsmachtigingen in te stellen:
- Ga naar het CMS op het dashboard van je website. Je kunt ook in je Editor op CMS
 klikken en klik vervolgens op Verzamelingen.
klikken en klik vervolgens op Verzamelingen. - Klik op de betreffende verzameling.
- Klik bovenaan op Meer acties en selecteer Machtigingen en privacy.
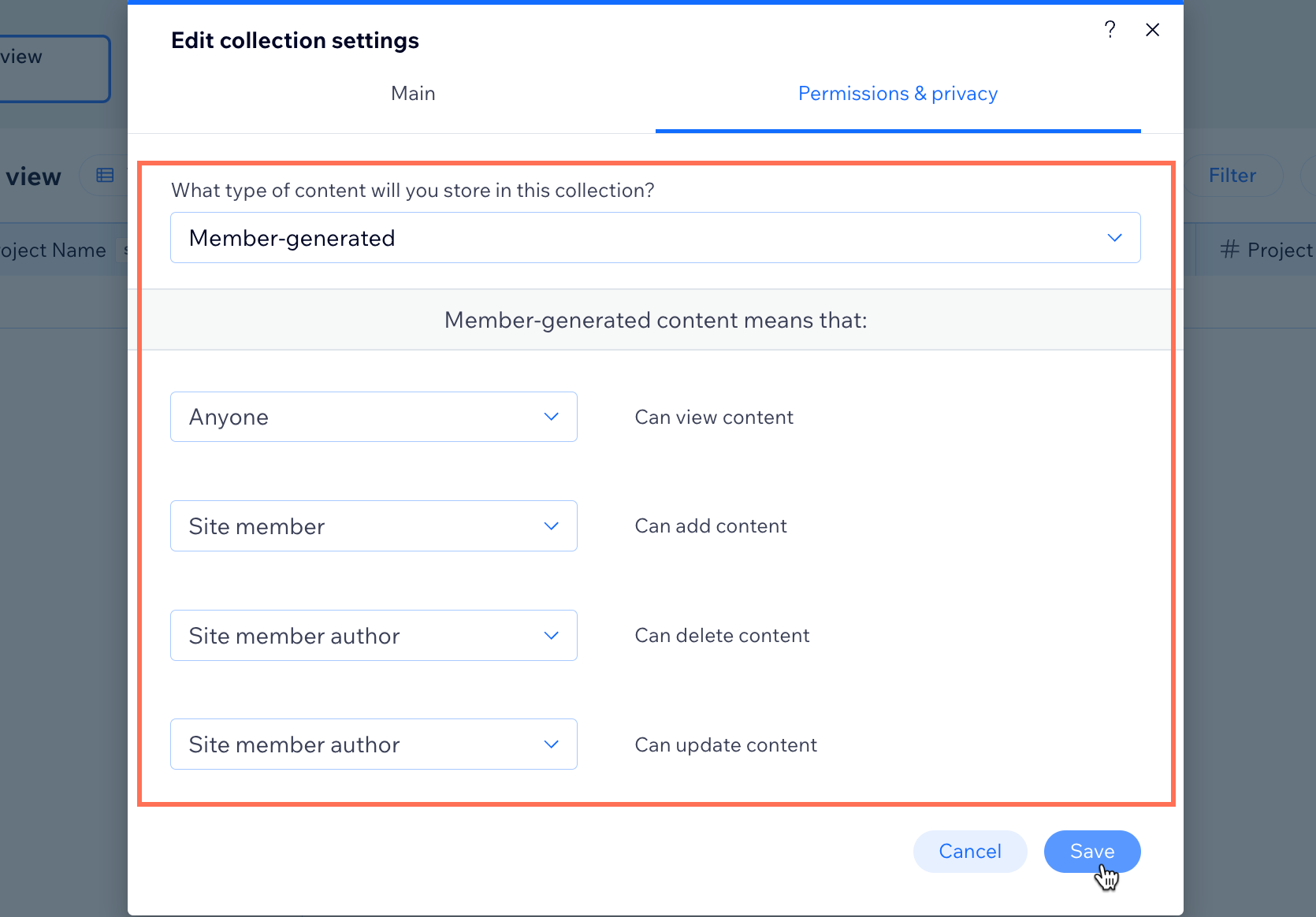
- Klik op de Wat voor soort inhoud ga je in deze verzameling opslaan?-dropdown en kies een optie:
- Aangepast: Bepaal wie inhoud kan bekijken, toevoegen, verwijderen en bijwerken vanuit de relevante dropdowns.
- Door leden gegenereerd: Sta iedereen toe om inhoud te bekijken, websiteleden om inhoud toe te voegen en websiteleden om inhoud te verwijderen of bij te werken. Klik op de relevante dropdowns om de machtigingen aan te passen.
- Klik op Opslaan.

Stap 5 | Voeg een tabel toe om specifieke items te selecteren en te bewerken
Met een aangepast formulier kunnen jij en je bezoekers inhoud toevoegen aan je verzameling. Om specifieke items van je live website te selecteren en te bewerken, moet je een tabel toevoegen.
Belangrijk:
Tabellen zijn nog niet beschikbaar in Editor X. Als alternatief kun je knoppen instellen om tussen items te navigeren. Gebruik hiervoor 'Vorig item' en 'Volgend item' onder de Klikken is gekoppeld aan-dropdown van je dataset. Je kunt dan de inhoud die in je formulier staat bewerken en op Verzenden klikken om dat item bij te werken. Je kunt ook knoppen instellen om een nieuw item aan te maken of een bestaand item te verwijderen.
Om een tabel toe te voegen:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Lijst.
- Klik op Tabellen.
- Sleep de tabel naar keuze naar je pagina.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Verbind een dataset-dropdown en selecteer de juiste dataset.
- Gebruik de dropdownmenu's onder Verbindingsopties om de tabelkolommen te verbinden met velden in je verzameling.
- Klik op Tabel beheren om de kolommen naar wens in te delen.
- Klik op Publiceren.
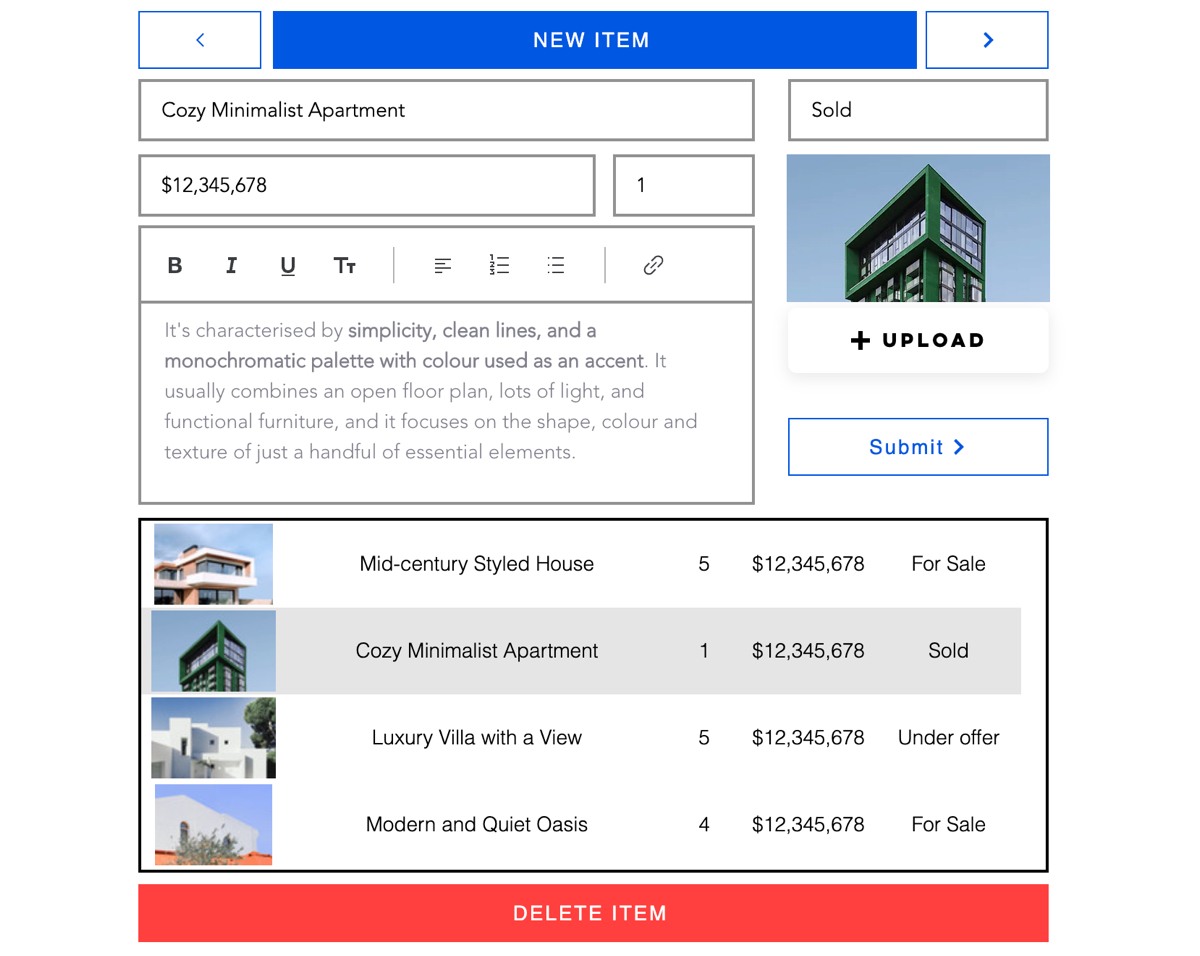
Op de live website verschijnen de items als er inhoud wordt toegevoegd in je tabel. Bewerk de inhoud van elk item met behulp van het aangepaste formulier.
Je kunt knoppen koppelen aan klikacties voor datasets voor meer functionaliteit, zoals het toevoegen en verwijderen van items aan je verzameling. Je kunt ook knoppen toevoegen om tussen items te navigeren door ze in te stellen om het 'volgende item' of 'vorige item' te tonen.

(Optioneel) Voeg een filter toe om specifieke items weer te geven
Stel filters in je dataset in, zodat je websitebezoekers specifieke inhoud te zien krijgen. Als je bijvoorbeeld een receptenwebsite hebt, kun je gebruikers de recepten laten filteren op basis van hun gewenste maaltijd zoals ontbijt, lunch of diner. Websitebezoekers kunnen dan door je gefilterde verzamelingsitems bladeren met behulp van een tabel.
Om een filter toe te voegen om door items te bladeren:
- Klik op het dataset-element op je pagina.
- Klik op Instellingen.
- Klik op + Filter toevoegen.
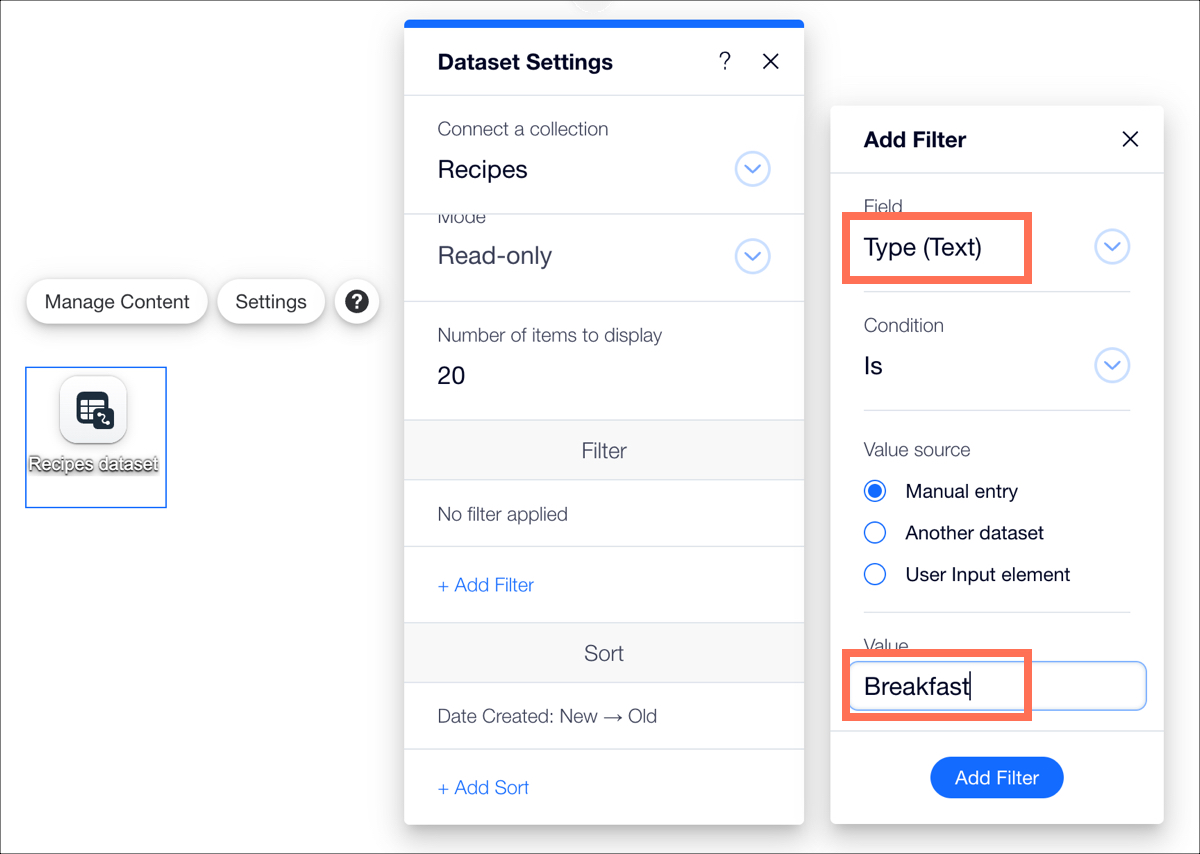
- Gebruik de opties om de inhoud te filteren op een veld in je verzameling. Je kunt bijvoorbeeld alleen ontbijtitems uit een receptenverzameling weergeven. Stel het filter in met het 'Type'-veld, waar het veldtype ontbijt, lunch en diner bevat. Voeg de specifieke waarde toe aan het 'Waarde'-veld. In dit geval is de waarde 'Ontbijt'.
- Klik op Filter toevoegen.

Let op:
Je kunt het proces van het invoeren van een item in de verzameling automatiseren met behulp van Velo by Wix. Lees meer over het bouwen van een ledengedeelte waar bezoekers op elk moment hun persoonlijke profielen kunnen bekijken en bijwerken.