CMS: Verzamelingsinhoud weergeven in een Pro Gallery
Leestijd 14 minuten
Gebruik een Pro Gallery om afbeeldingen voor elk item in je CMS (Content Management System)-verzameling dynamisch weer te geven. Je bepaalt welk afbeeldingsveld je voor elk item wilt gebruiken, terwijl je ook verzamelingsvelden koppelt aan de afbeeldingstitels, beschrijvingen, alt-tekst en links. Dit type instelling is ideaal voor zowel dynamische lijstpagina's als statische pagina's, omdat je de afbeeldingen kunt koppelen aan de dynamische itempagina's van hun items.

Belangrijk:
Dit artikel verwijst naar het koppelen van een Pro Gallery aan een afbeeldingsveld dat wordt gebruikt voor het weergeven van één afbeelding per verzamelingsitem. Als alternatief kun je een galerij koppelen aan een Mediagalerij-veld. Die wordt gebruikt voor het weergeven van meerdere afbeeldingen of video's voor een enkel verzamelingsitem op een dynamische itempagina.
Stap 1 | Maak een CMS-verzameling
Maak een verzameling met meerdere items voor het opslaan van de afbeeldingen die je in de galerij wilt weergeven. Voeg een afbeeldingsveldtype en tekstvelden toe voor de afbeeldingstitels, beschrijvingen en alt-tekst. Voeg vervolgens de afbeeldingen en waarden voor elk item in de verzameling toe. Indien nodig kun je de verzamelingsmachtigingen aanpassen vanuit hun standaard 'Openbare' instellingen waarmee iedereen de inhoud kan bekijken.
Om een verzameling te maken voor het opslaan van galerijafbeeldingen:
- Ga naar je CMS op het dashboard van je website. Je kunt ook in je Editor op CMS
 klikken.
klikken. - Klik op Verzameling maken.
- Voer een naam in voor je verzameling.
- Laat Meerdere items (standaard) geselecteerd en klik op Maken.
- Voeg handmatig of door een CSV-bestand te importeren velden toe aan je verzameling:
- Handmatig velden toevoegen: Klik op + Veld toevoegen om te beginnen velden handmatig aan je verzameling toe te voegen.
- Importeer een CSV-bestand: Klik op CSV-bestand importeren om een CSV-bestand naar je verzameling te uploaden.
Tip:
Zorg ervoor dat je een afbeeldingsveldtype toevoegt om afbeeldingen voor elk item op te slaan. Je kunt ook tekstveldtypen toevoegen voor gebruik als afbeeldingstitels, beschrijvingen en alt-tekst.
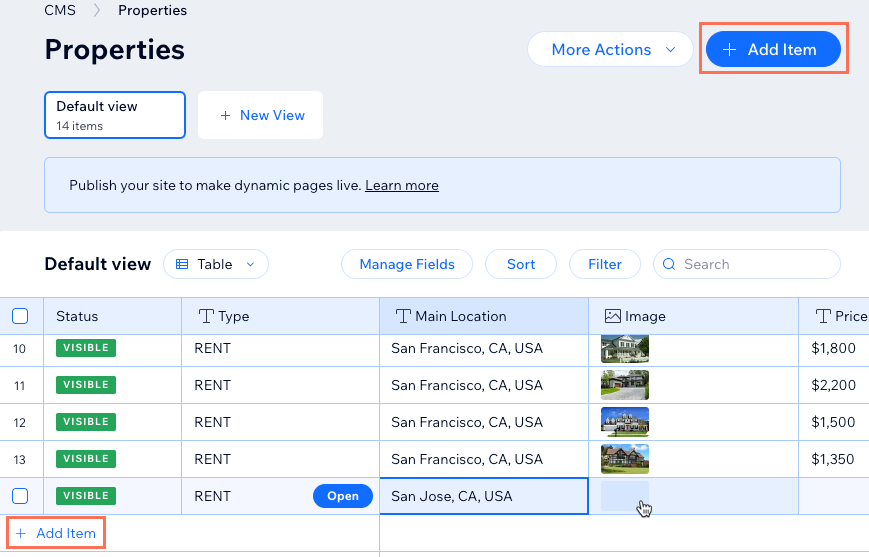
- Voeg items toe aan je verzameling:
- Klik op + Item toevoegen.
- Voeg inhoud over het item toe aan elk relevant veld met het Afbeelding-veldtype.
- Herhaal deze stap om zoveel items te maken als je nodig hebt.

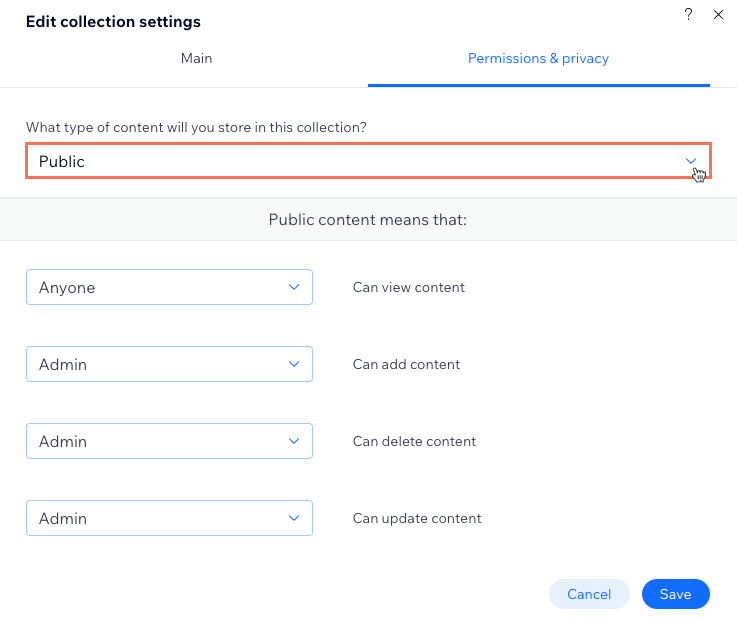
- Stel machtigingen in voor de verzameling:
- Klik op Meer acties en selecteer Machtigingen en privacy.
- Klik op de Wat voor soort inhoud ga je in deze verzameling opslaan?-dropdown en selecteer een optie. Indien nodig kun je op de dropdowns klikken om aan te passen wie inhoud kan bekijken, toevoegen, verwijderen en bijwerken. Lees meer over het instellen van verzamelingsmachtigingen.
- Klik op Opslaan.

Stap 2 | Koppel een Pro Gallery aan je verzameling
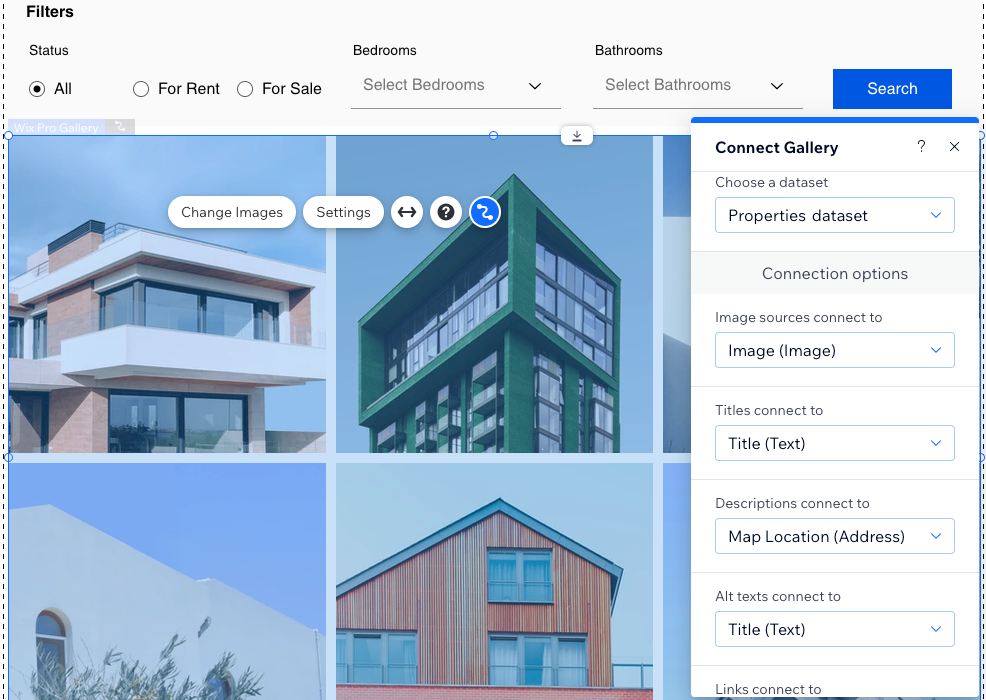
Voeg een Pro Gallery toe aan je website en koppel deze aan een dataset die is gekoppeld aan je verzamelingsvelden. Koppel vervolgens de afbeeldingsbronnen van de galerij aan het afbeeldingsveld van je verzameling. Je kunt de titels, beschrijvingen en alt-tekst ook koppelen aan velden in je verzameling. Gebruik het 'Link is gekoppeld aan'-veld om de items te koppelen aan hun dynamische itempagina's of aan een URL-, afbeeldings- of videoveld.
Wix Editor
Editor X
Studio Editor
- Ga naar je Editor.
- Ga naar de pagina waar je wilt dat een galerij afbeeldingen weergeeft die verschillende verzamelingsitems vertegenwoordigen.
- Klik links in de Editor op Elementen toevoegen
 .
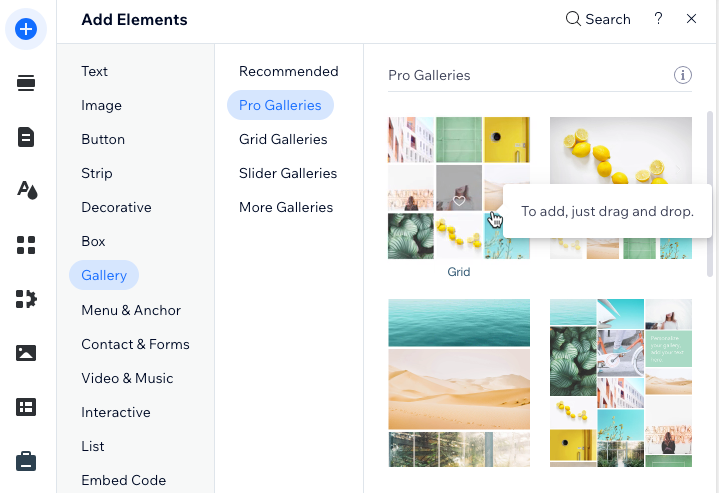
. - Klik op Galerij.
- Klik en sleep de Pro Gallery die je wilt gebruiken naar de pagina.

- Verwijder de standaardafbeeldingen uit de galerij:
- Klik in de galerij op Media beheren.
- Klik op Alles selecteren en vervolgens op Verwijderen.
- Klik op Klaar.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer een bestaande dataset die aan je verzameling koppelt. Je kunt ook op Nieuwe dataset klikken en vervolgens de verzameling kiezen die je wilt koppelen.
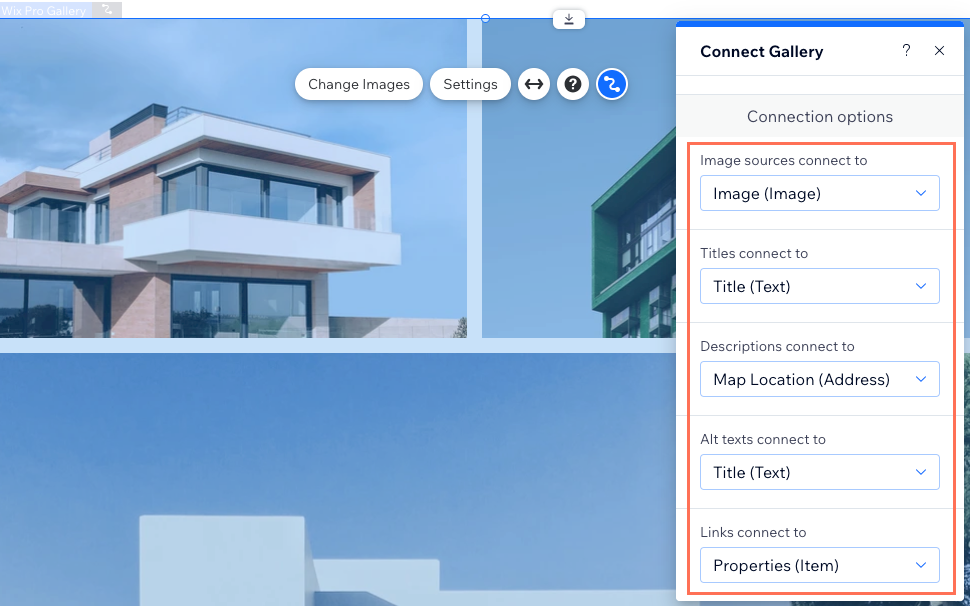
- Klik op de relevante dropdowns om je verzamelingsvelden aan de galerij te koppelen:
- Afbeeldingsbronnen: Selecteer het afbeeldingsveld dat je wilt weergeven.
- Titels zijn gekoppeld aan: Selecteer het veld dat je wilt gebruiken voor de afbeeldingstitels.
- Beschrijvingen koppelen aan: Selecteer het veld dat je wilt gebruiken voor de afbeeldingsbeschrijvingen.
- Alt-teksten gekoppeld aan: Selecteer het veld dat je wilt gebruiken voor de alt-teksten van de afbeelding.
- Links koppelen aan: Selecteer de dynamische pagina, het URL-veld of het afbeeldingsveld waaraan je de afbeeldingen wilt koppelen.

- Klik op het Pro Gallery-element en selecteer Instellingen om de indeling, het ontwerp en meer van je galerij aan te passen. Lees meer over het aanpassen van je Pro Gallery.
Stap 3 | Beheer de dataset-instellingen
Ga naar de dataset-instellingen om het totale aantal items in te stellen dat tegelijk kan worden geladen, bepaalde items te filteren zodat ze niet worden weergegeven, de volgorde waarin de items worden weergegeven te sorteren of de modus te wijzigen. Stel de modus in op Lezen en schrijven als je van plan bent bezoekers afbeeldingen in de gekoppelde verzameling van de galerij te laten indienen of bewerken.
Wix Editor
Editor X
Studio Editor
- Selecteer in je Editor de dataset die gekoppeld is aan je galerij.
- Klik op Instellingen.
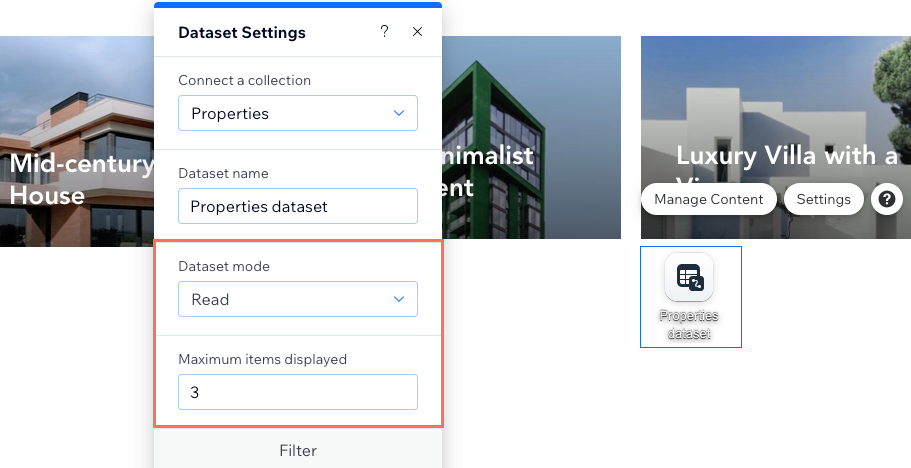
- Klik op de Dataset-modus-dropdown en selecteer en optie:
- Lezen: Laat de dataset de inhoud van je verzameling weergeven in de galerij.
- Lezen en schrijven: Laat de dataset de inhoud van je verzameling weergeven in de galerij en laat bezoekers verzamelingsinhoud toevoegen of bewerken met invoerelementen.
- Bewerk het Maximum aantal weergegeven items-veld om het maximum aantal items aan te passen dat in eerste instantie in de galerij kan worden geladen. Dit is ook het maximum aantal items dat wordt geladen wanneer bezoekers op een 'Meer laden'-knop klikken (zie het volgende gedeelte voor de stappen).

- (Optioneel) Klik op + Filter toevoegen om alleen specifieke items weer te geven in de galerij.
- (Optioneel) Klik op + Sortering toevoegen om de volgorde te kiezen waarin verzamelingsitems worden weergegeven in de galerij.
Stap 4 | (Optioneel) Maak een 'Meer laden'-knop
Je kunt de laadprestaties van je pagina verbeteren door een 'Meer laden'-knop toe te voegen als je veel galerijafbeeldingen hebt. Het Maximum aantal weergegeven items-veld van je dataset-instelling bepaalt hoeveel items in eerste instantie in je galerij kunnen worden geladen en hoeveel extra items kunnen worden geladen wanneer bezoekers op de 'Meer laden'-knop klikken.
Wix Editor
Editor X
Studio Editor
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Knop en sleep de knop naar de gewenste plaats.
Tip: Je kunt ook een afbeelding toevoegen en deze gebruiken als 'Meer laden'-knop. - Klik op Tekst wijzigen en voer de tekst in die je op de knop wilt weergeven (bijvoorbeeld: 'Meer laden').
- Klik op het Aan CMS koppelen-pictogram
 .
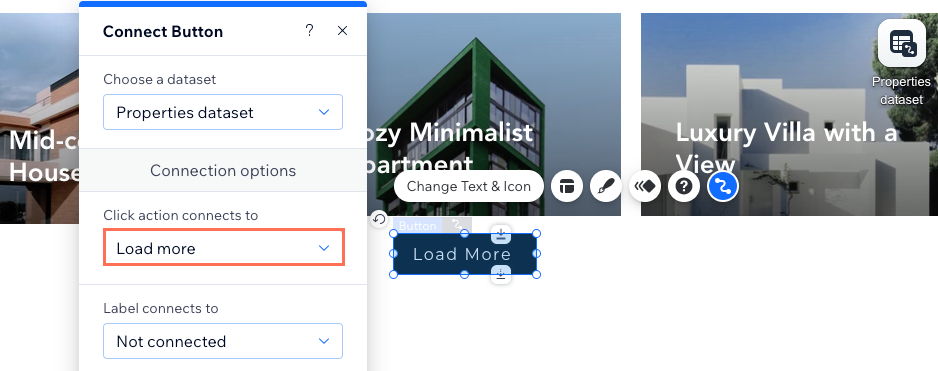
. - Klik op de Kies een dataset-dropdown en selecteer de dataset die aan je galerij is gekoppeld.
- Klik op de Klikken is gekoppeld aan-dropdown en selecteer Meer laden.

- Klik op de knop en selecteer het Ontwerp-pictogram
 om het uiterlijk van je 'Meer laden'-knop aan te passen.
om het uiterlijk van je 'Meer laden'-knop aan te passen.
Veelgestelde vragen
Klik hieronder voor antwoorden op de meest gestelde vragen over het koppelen van een galerij aan het CMS.
Hoe kunnen bezoekers de inhoud die in de galerij verschijnt filteren?
Kan ik de galerijafbeeldingslinks instellen om te openen wanneer erop wordt geklikt?
Wat zijn de koppelingsopties van het CMS voor deze galerij?
Vond je dit artikel nuttig?
|
