Wix 에디터: 요소 위치 고정하기
3 분
페이지 메뉴
- 요소 위치 고정하기
- 고정된 요소 설정 변경하기
- 요소 위치 고정 해제하기
- 자주 묻는 질문
요소 위치를 고정하면 방문자가 페이지를 아래로 스크롤하는 경우에도 항상 표시됩니다. 가장자리에서의 수평 및 수직 거리를 설정해 요소의 정확한 위치를 선택할 수 있습니다.
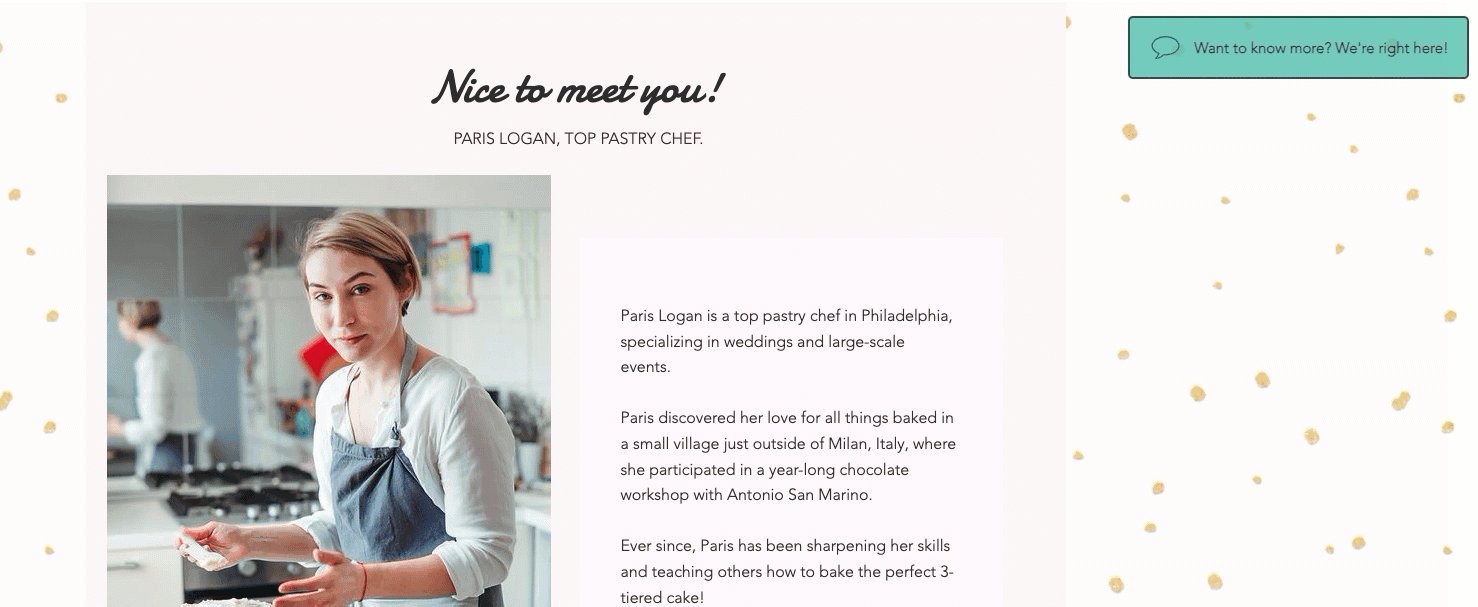
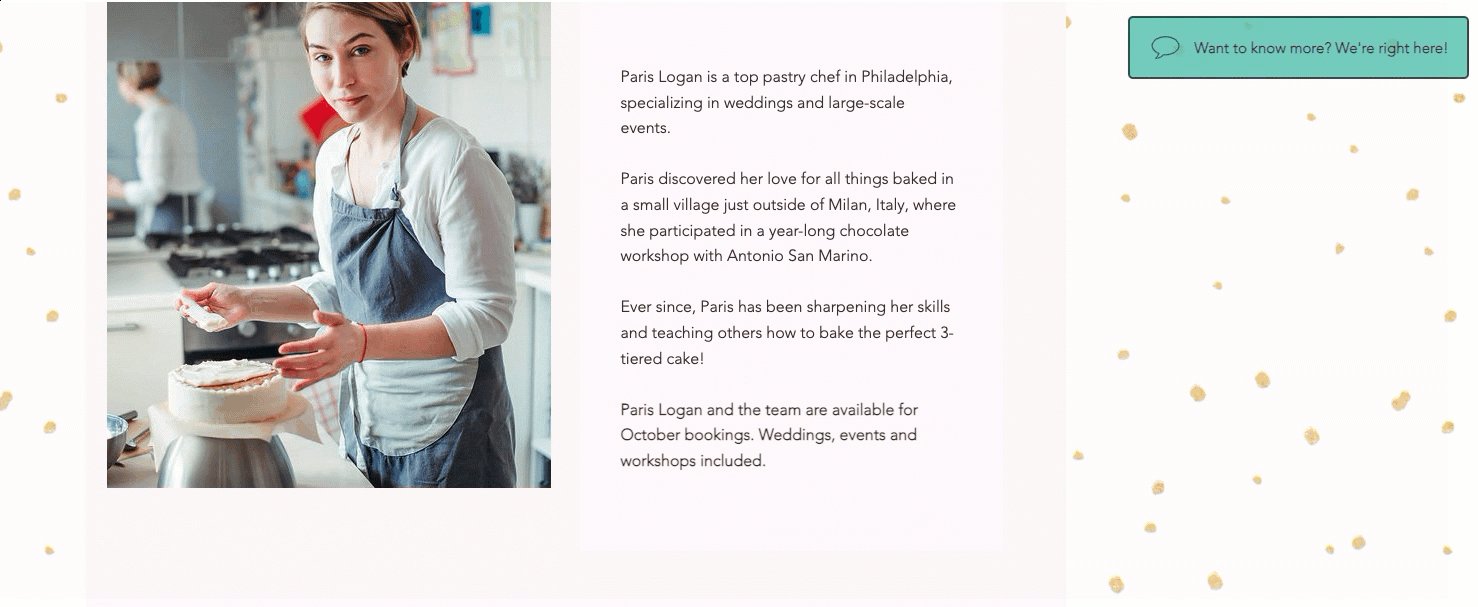
아래 예에서는 Wix Chat 버튼이 화면 오른쪽에 고정되어 방문자가 페이지 어디에서나 클릭할 수 있습니다.

요소 위치 고정하기
에디터에서 대부분의 요소를 고정할 수 있습니다. 이 기능은 언제든지 쉽게 액세스할 수 있어 SNS 도구, 메뉴 및 연락처 양식에 특히 유용합니다.
중요!
- 큰 요소를 고정하면 사이트의 넓은 영역이 가려져 방문자가 콘텐츠를 보지 못할 수 있습니다.
- 페이지의 왼쪽과 오른쪽에 요소를 고정하면 작은 화면에서 볼 때 요소가 겹칠 수 있습니다.
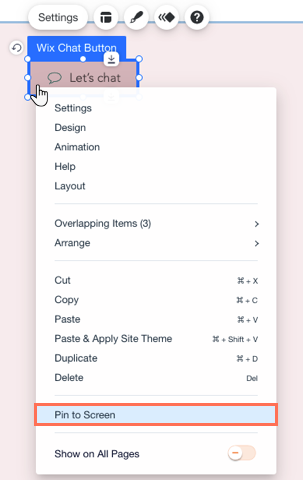
요소를 고정하려면:
- 에디터에서 요소를 오른쪽 클릭합니다.
- 위치 고정을 클릭합니다.
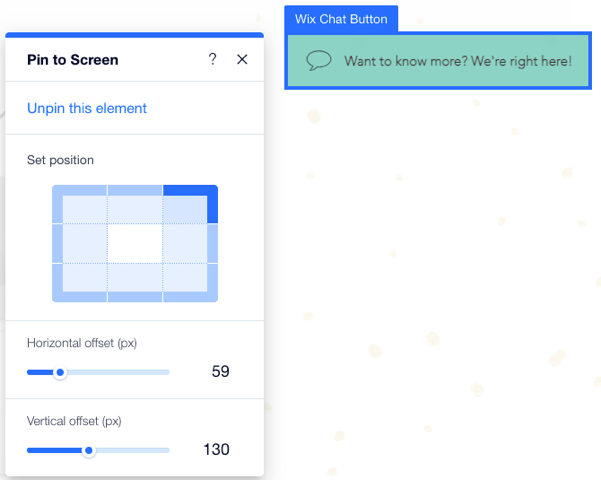
- 위치 설정 아래의 그리드에서 위치를 선택합니다.
- 수평 간격 슬라이더를 드래그해 요소를 수평으로 이동시키거나, 슬라이더 옆의 입력란에 숫자를 입력합니다.
- 수직 간격 슬라이더를 드래그해 요소를 수직으로 이동시키거나, 슬라이더 옆의 입력란에 숫자를 입력합니다.

도움말:
사이트를 미리보기해 고정된 요소가 어떻게 보이는지 확인하세요. 미리보기 모드에서 확인하지 않으면 사이트를 아래로 스크롤할 때 콘텐츠가 가려지고 있는지 눈치채지 못할 수 있습니다.
고정된 요소 설정 변경하기
고정된 요소가 눈에 잘 띄면서도 중요한 콘텐츠를 가리지 않도록 요소의 위치를 정확하게 제어하세요. 화면에서의 위치를 나타내는 그리드 영역을 선택한 후 요소와 해당 모서리 사이의 수평 및 수직 거리를 조정할 수도 있습니다.
고정된 요소의 설정을 변경하려면:
- 고정된 요소를 클릭합니다.
- 위치 고정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 고정된 요소의 설정을 변경합니다.
- 위치 설정: 화면에서의 위치를 나타내는 그리드 영역을 선택해 요소의 위치를 제어합니다.
참고: 중앙은 사이트의 주요 영역을 포함하므로 선택할 수 없습니다. - 수평 간격: 슬라이더를 드래그해 요소를 수평으로 이동시키거나, 슬라이더 옆의 입력란에 숫자를 입력합니다.
- 수직 간격: 슬라이더를 드래그해 요소를 수직으로 이동시키거나, 슬라이더 옆의 입력란에 숫자를 입력합니다.
- 위치 설정: 화면에서의 위치를 나타내는 그리드 영역을 선택해 요소의 위치를 제어합니다.

요소 위치 고정 해제하기
이전에 화면에 고정한 요소는 언제든지 고정을 해제할 수 있습니다.
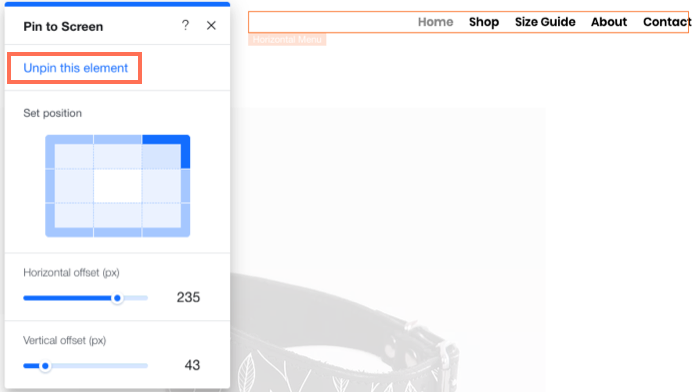
요소 위치 고정을 해제하려면:
- 고정된 요소를 클릭합니다.
- 위치 고정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 위치 고정 해제를 클릭합니다.

자주 묻는 질문
아래에서 요소 위치 고정에 대해 자주 묻는 질문을 확인해보세요. 질문을 클릭해 답변을 확인하세요.
모든 요소의 위치를 고정할 수 있나요?
얼마나 많은 요소의 위치를 고정할 수 있나요?
위치가 고정된 요소가 다른 중요한 요소를 가리고 있습니다. 어떻게 해야 하나요?
고정된 요소는 모바일 사이트에서 어떻게 되나요?


