Wix 에디터: 모바일 사이트에 Top 버튼 추가 및 사용자 지정하기
2 분
페이지 메뉴
- Top 버튼 추가하기
- Top 버튼 사용자 지정하기
- Top 버튼 레이아웃 변경하기
Top 버튼을 추가해 모바일 방문자가 사이트 상단으로 빠르게 이동할 수 있도록 하세요. 아이콘을 원하는 대로 변경하고 방문자가 눈에 띌 수 있도록 추가로 사용자 지정할 수 있습니다.
Top 버튼 추가하기
모바일 에디터의 모바일 도구 패널에서 버튼을 추가해 시작하세요.
참고:
Top 버튼은 최소 1380픽셀 길이의 표준 레이아웃 페이지에만 표시됩니다(짧은 페이지 제외).
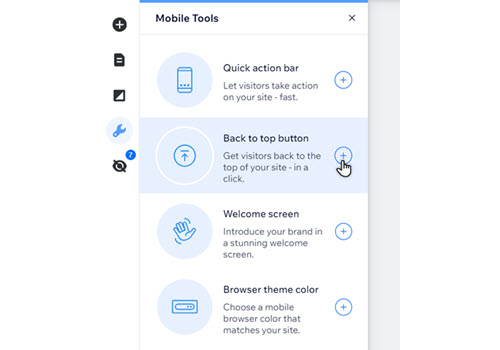
Top 버튼을 추가하려면:
- 모바일 에디터 왼쪽에서 모바일 도구
 를 클릭합니다.
를 클릭합니다. - Top 버튼 옆 사이트에 추가
아이콘을 클릭합니다.

추가 정보:
데스크톱 사이트에 대한 Top 버튼을 추가할 수도 있습니다.
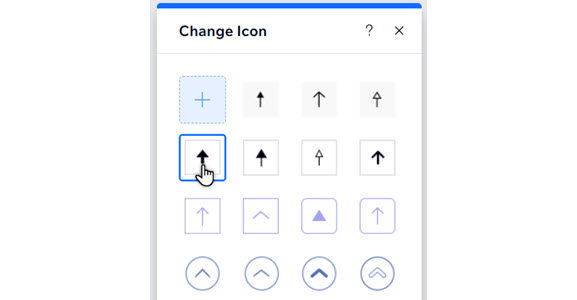
Top 버튼 사용자 지정하기
버튼 아이콘을 선택하세요. 사전 설정 중 하나를 선택하거나 직접 업로드하고 사이트 디자인에 맞게 디자인을 추가로 사용자 지정할 수 있습니다.
아이콘을 변경하려면:
- 모바일 에디터로 이동합니다.
- 버튼을 클릭합니다.
- 아이콘 변경을 클릭합니다.
- 다음에 수행할 작업을 선택합니다.
- 프리셋 아이콘을 선택합니다.
- 추가
 아이콘을 클릭해 직접 업로드하거나 1000개의 벡터아트 이미지 중 선택합니다.
아이콘을 클릭해 직접 업로드하거나 1000개의 벡터아트 이미지 중 선택합니다.
- (선택사항) 디자인 사용자 지정을 클릭해 원하는 대로 디자인합니다.
- 채우기 색상: 색상을 선택하고 투명도를 조정합니다.
- 음영: 버튼의 음영을 활성화 및 조정해 3D 효과를 제공합니다.

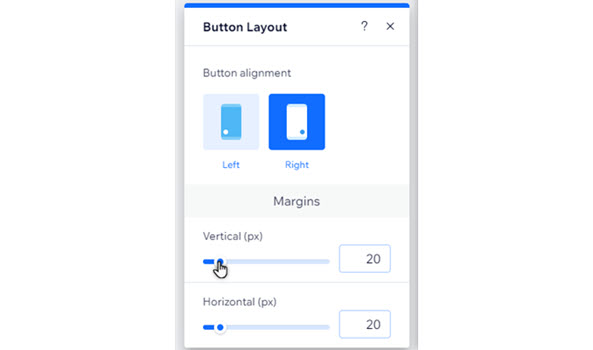
Top 버튼 레이아웃 변경하기
모바일 사이트의 정렬에 맞게 버튼의 위치와 여백을 변경하세요.
레이아웃을 조정하려면:
- 모바일 에디터로 이동합니다.
- 버튼을 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 다음 옵션을 사용해 레이아웃을 조정합니다.
- 버튼 정렬: 버튼을 사이트의 왼쪽 또는 오른쪽으로 정렬합니다.
- 여백: 슬라이더를 사용해 버튼 주변의 여백을 조정합니다.