Wix 에디터: 모바일 사이트 머리글 및 바닥글 사용자 지정하기
3 분
페이지 메뉴
- 머리글 및 바닥글 추가 또는 제거하기
- 머리글 및 바닥글 크기 조정하기
- 머리글 및 바닥글 스크롤 효과 변경하기
- 자주 묻는 질문
작은 화면에서도 이상적으로 보이도록 모바일 사이트의 머리글 및 바닥글을 사용자 지정하세요. 페이지 레이아웃을 조정하고 시선을 사로잡는 스크롤 효과를 적용해 방문자의 모바일 사이트 경험을 향상시킬 수 있습니다.
머리글 및 바닥글 추가 또는 제거하기
언제든지 머리글 및 바닥글 요소를 추가하거나 제거할 수 있습니다. 일반 페이지의 경우, 방문자가 사이트를 쉽게 탐색하고 이동할수 있도록 머리글과 바닥글을 표시하는 것이 좋습니다.
모바일에서 페이지 레이아웃을 변경하려면:
- 모바일 에디터를 엽니다.
- 모바일 에디터 왼쪽에서 메뉴 및 페이지
아이콘을 클릭합니다.
- 페이지 이름에 마우스오버한 후 추가 작업
아이콘을 클릭합니다.
- 모바일 설정을 클릭합니다.
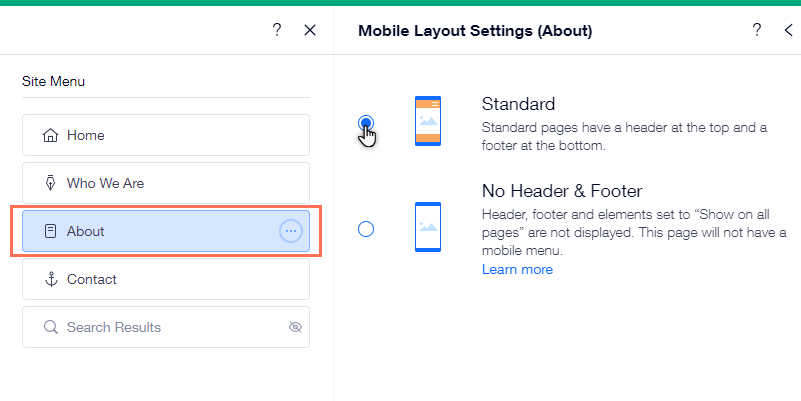
- 모바일 페이지 레이아웃을 선택합니다.
- 표준 : 표준 페이지에는 머리글과 바닥글이 있습니다.
- 머리글 및 바닥글 없음 : 머리글, 바닥글 및 "모든 페이지에 표시"로 설정된 요소가 표시되지 않습니다. 이 레이아웃은 출시 예정 페이지, 공사 중 페이지 또는 리드 수집을 목적으로 하는 랜딩 페이지에 적합합니다.

중요!
- 머리글 및 바닥글 없음 레이아웃을 선택하면 페이지의 머리글에 메뉴가 표시되지 않습니다. 따라서, 방문자가 사이트의 나머지 부분을 탐색할 수 있도록 하고자 한다면, 사이트 메인 페이지로 버튼을 링크하세요.
- 머리글 및 바닥글을 숨기면 라이브 사이트에 특정 앱이 표시되지 않을 수 있습니다. 앱과 '머리글 및 바닥글 없음' 레이아웃에 대한 자세한 도움말을 확인하세요.
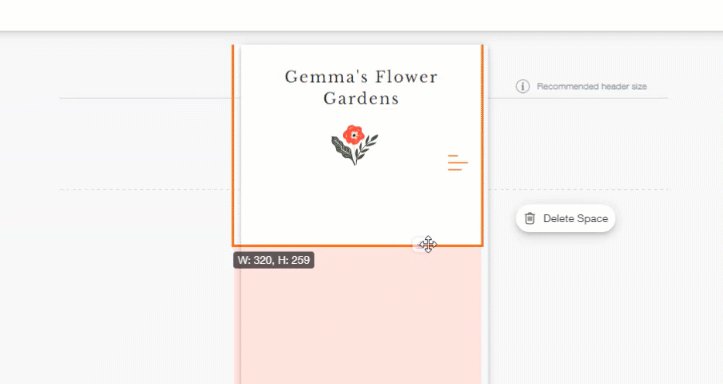
머리글 및 바닥글 크기 조정하기
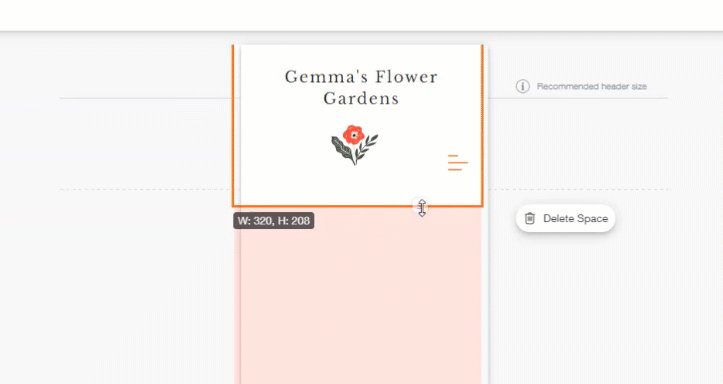
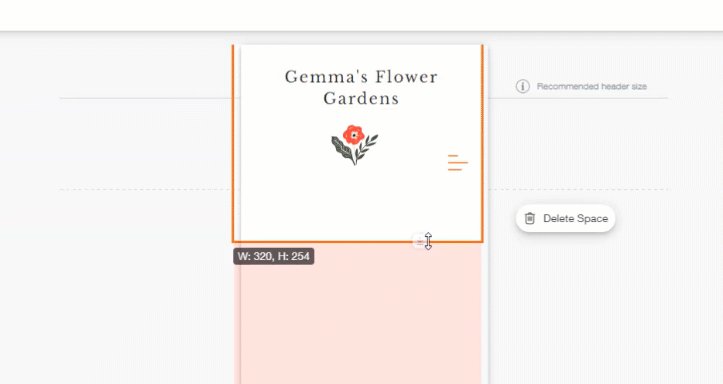
늘이기 핸들을 위 또는 아래로 끌어 머리글 또는 바닥글 크기를 조정할 수 있습니다.
머리글 또는 바닥글 크기를 변경하려면:
- 모바일 에디터를 엽니다.
- 머리글 또는 바닥글을 클릭합니다.
- 머리글 또는 바닥글 하단에 있는 늘이기 핸들을 클릭해 끌어다 놓습니다.

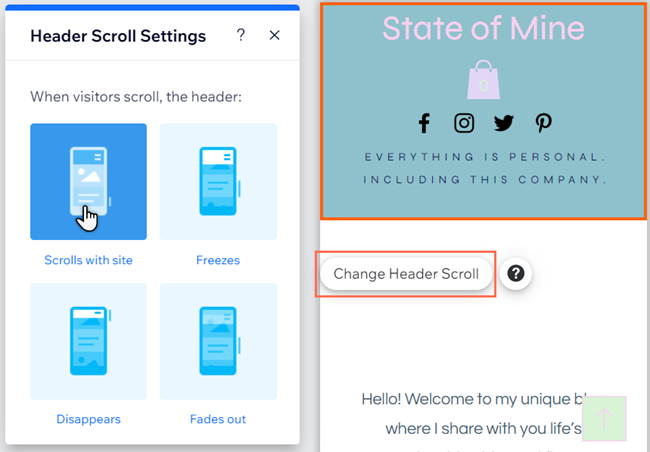
머리글 및 바닥글 스크롤 효과 변경하기
방문자가 페이지를 아래로 스크롤 시 모바일 사이트에서 머리글이 어떻게 표시될지 선택하세요. 예를 들어, 머리글을 고정해 항상 상단에 표시되도록 하거나 방문자가 사이트를 아래로 스크롤할 때 페이드 아웃되도록 할 수 있습니다.
스크롤 효과를 변경하려면:
- [모바일 에디터](data-composite="true" href="https://support.wix.com/ko/article/wix-에디터-모바일-에디터에-액세스하기" target="_blank"에서 머리글을 클릭합니다.
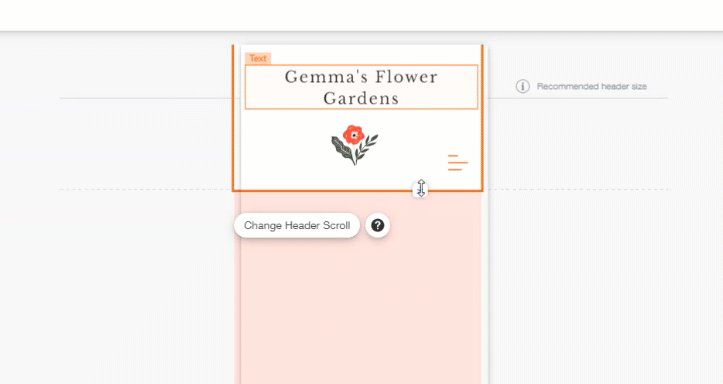
- 머리글 스크롤 변경을 클릭합니다.
- 옵션을 선택합니다.
- 스크롤 사용: 머리글은 항상 사이트 상단에 있으며 사이트와 함께 스크롤됩니다.
- 고정: 머리글이 항상 모바일 화면 상단에 고정되어 있습니다.
- 사라지기: 페이지를 아래로 스크롤하면 머리글이 사라지지만, 위로 스크롤하면 화면 상단에 표시됩니다.
- 페이드아웃: 페이지를 아래로 스크롤할 때 머리글이 천천히 사라지며,위로 스크롤하면 다시 표시됩니다.
스크롤 고정 효과에 대한 중요 참고 사항:
머리글에 콘텐츠가 너무 많고 모바일에서 너무 큰 경우, 라이브 모바일 사이트에서 고정 스크롤 효과가 비활성화됩니다. 이는 고정으로 설정된 경우, 머리글이 모바일 기기의 전체 뷰포트를 덮고 결과적으로 사이트 콘텐츠의 나머지 부분을 숨기기 때문입니다.

자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
방문자가 모바일에서 사이트를 축소하려면 어떻게 해야 하나요?
머리글은 볼 수 있지만 선택할 수 없는 이유는 무엇인가요?
데스크톱 사이트에 대해 다른 스크롤 설정을 지정할 수 있나요?
모바일 사이트 레이아웃을 "머리글 및 바닥글 없음"으로 변경하면 데스크톱 사이트에도 반영되나요?

