CMS: 컬렉션 보기에서 입력란 비공개, 정렬, 필터링하기
6 분
페이지 메뉴
- 컬렉션에서 입력란 비공개 및 순서 변경하기
- 컬렉션 아이템 정렬하기
- 컬렉션 보기 입력란에 필터 추가하기
- 자주 묻는 질문
CMS(콘텐츠 관리 시스템) 컬렉션의 입력란을 관리해 깔끔하게 유지해 보세요. 컬렉션 보기에 표시할 입력란을 선택하고 필요에 따라 순서를 변경할 수 있습니다. 입력란에 필터를 추가해 기준을 충족하는 아이템만 컬렉션 보기에서 표시할 수 있습니다. 조건에 따라 아이템이 자동으로 정렬되며, 라이브 사이트에 연결된 요소에 동일한 아이템 순서를 적용할 수 있습니다.
컬렉션을 조정하기 전, 추후 사용자와 사이트 공동 작업자가 사용할 수 있도록 사용자 지정 컬렉션 보기를 생성할 수 있습니다.
중요!
- 컬렉션 보기에서 입력란을 숨김 및 필터링해도 데이터세트를 통해 연결되는 라이브 사이트의 콘텐츠에는 영향을 주지 않습니다. 하지만, 상태 입력란을 사용해 라이브 사이트에서 항목을 표시하거나 숨길 수 있습니다.
- 컬렉션 보기의 아이템 정렬은 '사이트 미러링' 기능을 활성화한 경우에만 라이브 사이트의 아이템 순서에만 영향을 미칩니다. 데이터세트에 추가하는 정렬 조건은 '사이트 미러링' 활성화 여부에 관계없이 컬렉션의 아이템 순서를 재정의합니다.
컬렉션에서 입력란 비공개 및 순서 변경하기
컬렉션을 관리하는 동안 표시할 입력란과 표시되는 순서를 선택하세요.
입력란을 비공개하거나 순서를 변경하려면:
- 사이트 대시보드의 CMS로 이동합니다. 또는, 에디터의 CMS
 를 클릭한 후 내 컬렉션을 클릭합니다.
를 클릭한 후 내 컬렉션을 클릭합니다. - 해당 컬렉션을 클릭합니다.
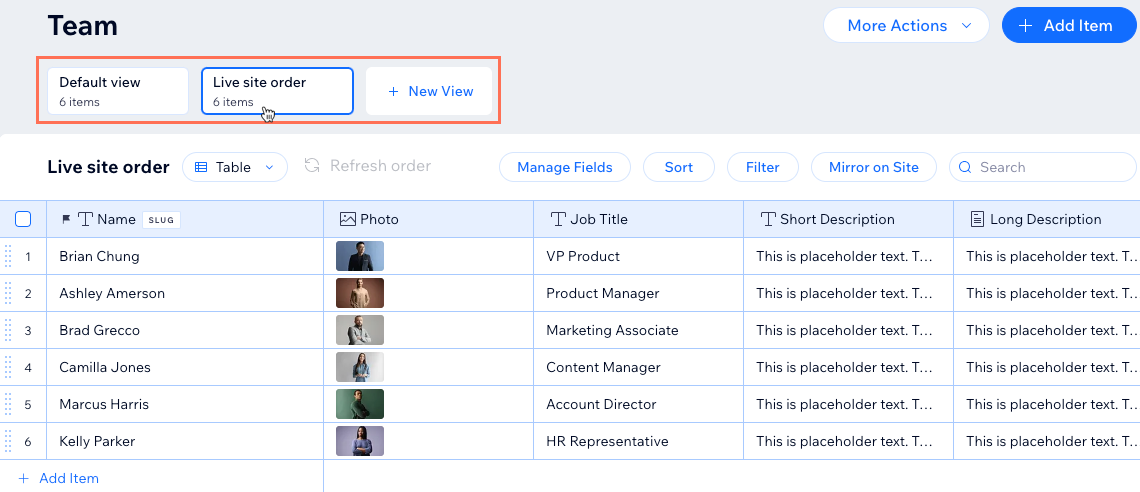
- (컬렉션 보기가 여러 개인 경우) 상단에서 해당 컬렉션 보기를 선택합니다.
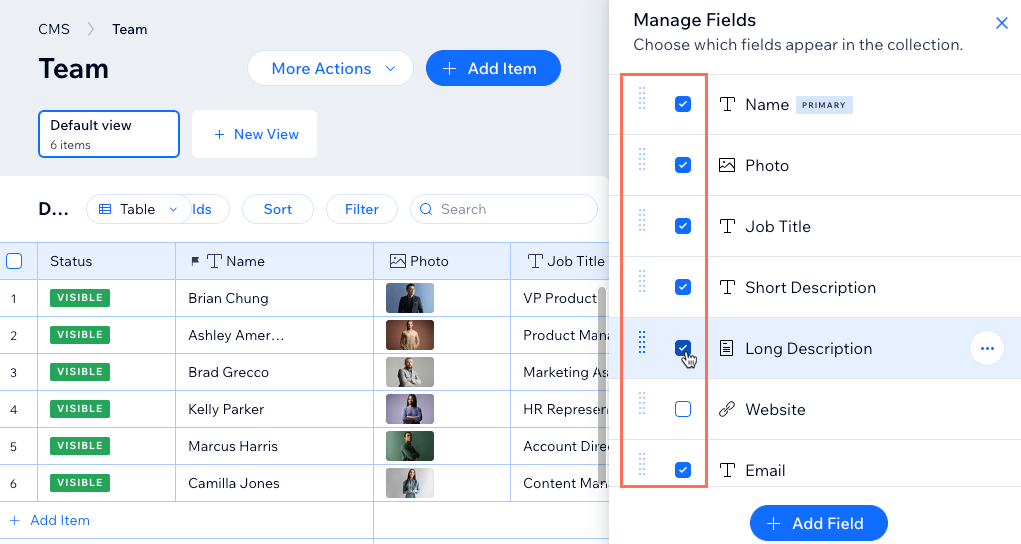
- 입력란 관리를 클릭합니다.
- 수행할 작업을 선택합니다.
- 입력란 공개 또는 비공개: 해당 입력란 옆 체크 상자를 클릭해 표시하거나 숨깁니다.
- 입력란 재정렬: 입력란 옆의 순서 변경
 아이콘을 클릭하고 끌어 순서를 변경합니다.
아이콘을 클릭하고 끌어 순서를 변경합니다.
도움말:
입력란에 마우스오버한 후 추가 작업 아이콘을 클릭해 편집, 복제 또는 삭제하세요.
아이콘을 클릭해 편집, 복제 또는 삭제하세요.
 아이콘을 클릭해 편집, 복제 또는 삭제하세요.
아이콘을 클릭해 편집, 복제 또는 삭제하세요. 
컬렉션 아이템 정렬하기
입력란에 고유한 정렬 기준을 적용해 아이템을 특정 순서로 정렬합니다. 기본적으로 아이템은 컬렉션에 추가된 날짜 및 시간을 기준으로 새로운 아이템이 상단에 표시됩니다. 사이트 미러링을 활성화하면 컬렉션에서도 라이브 사이트와 동일한 순서를 사용할 수 있습니다. 이 옵션을 활성화하면, 데이터세트에 추가된 모든 정렬 기능이 라이브 사이트에 표시되는 아이템 순서에 영향을 미치고 미러링된 컬렉션 보기의 순서보다 우선적으로 적용됩니다.
컬렉션 아이템을 정렬하려면:
- 사이트 대시보드의 CMS로 이동합니다. 또는, 에디터의 CMS
 를 클릭한 후 내 컬렉션을 클릭합니다.
를 클릭한 후 내 컬렉션을 클릭합니다. - 해당 컬렉션을 클릭합니다.
- (컬렉션 보기가 여러 개인 경우) 상단에서 아이템을 정렬할 보기를 선택합니다.

- 컬렉션 상단에서 정렬을 클릭합니다.
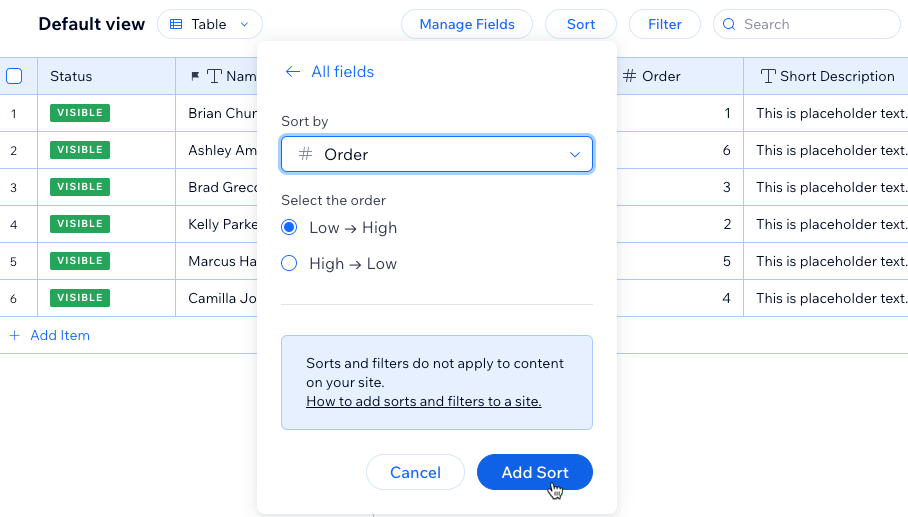
- + 정렬 추가를 클릭합니다.
- 정렬 드롭다운을 클릭해 정렬할 입력란을 선택합니다.
- 순서 선택 아래에서 정렬 옵션을 선택합니다(예: A-Z, 오름차순-내림차순, 오래된순-최신순). 옵션은 입력란 유형에 따라 다를 수 있습니다.
- 정렬 추가를 클릭합니다.

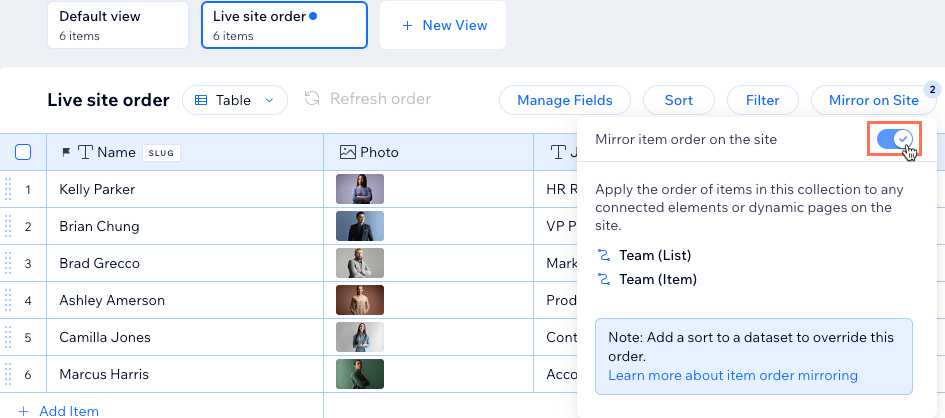
- (선택사항) 아이템 순서를 미러링해 라이브 사이트의 연결된 요소에 추가합니다.
- 컬렉션 상단에서 사이트 미러링을 클릭합니다.
- 사이트 아이템 순서 미러링 옆 버튼을 활성화합니다.

도움말:
- 표 레이아웃에서 아이템을 수동으로 정렬할 수도 있습니다. 해당 아이템 옆의 순서 변경
 아이콘을 클릭하고 드래그해 순서를 변경합니다. 이 기능은 아직 모든 Wix 계정에 출시되지 않았습니다.
아이콘을 클릭하고 드래그해 순서를 변경합니다. 이 기능은 아직 모든 Wix 계정에 출시되지 않았습니다. - 기존 정렬을 편집하려면 정렬을 클릭한 후 편집
 아이콘을 클릭하거나 삭제
아이콘을 클릭하거나 삭제 아이콘을 클릭해 제거합니다.
아이콘을 클릭해 제거합니다.
컬렉션 보기 입력란에 필터 추가하기
입력란에 필터를 추가해 조건과 일치하는 컬렉션 아이템만 표시할 수 있습니다. 예를 들면, 특정 값을 포함하거나 포함하지 않는 아이템만 표시하는 필터를 추가할 수 있습니다. 또는 셀이 비어 있지 않은 아이템을 필터링해 컬렉션 보기를 정리할 수도 있습니다.
도움말:
- 이러한 컬렉션 보기 필터는 라이브 사이트의 아이템을 필터링하지 않습니다. 데이터세트에 필터를 추가하거나 아이템 공개 설정 제어 기능을 사용해 라이브 사이트의 연결된 요소에 아이템을 포함하거나 제외하세요.
- '사이트 미러링' 기능이 활성화된 경우, 컬렉션 보기에 필터를 추가할 수 없습니다. 마찬가지로, 보기에 필터가 포함된 경우 컬렉션 보기의 순서를 미러링할 수 없습니다.
입력란 값으로 아이템을 필터링하려면:
- 사이트 대시보드의 CMS로 이동합니다. 또는, 에디터의 CMS
 를 클릭한 후 내 컬렉션을 클릭합니다.
를 클릭한 후 내 컬렉션을 클릭합니다. - 해당 컬렉션을 클릭합니다.
- (컬렉션 보기가 여러 개인 경우) 상단에서 해당 컬렉션 보기를 선택합니다.
- 오른쪽 상단에서 필터를 클릭합니다.

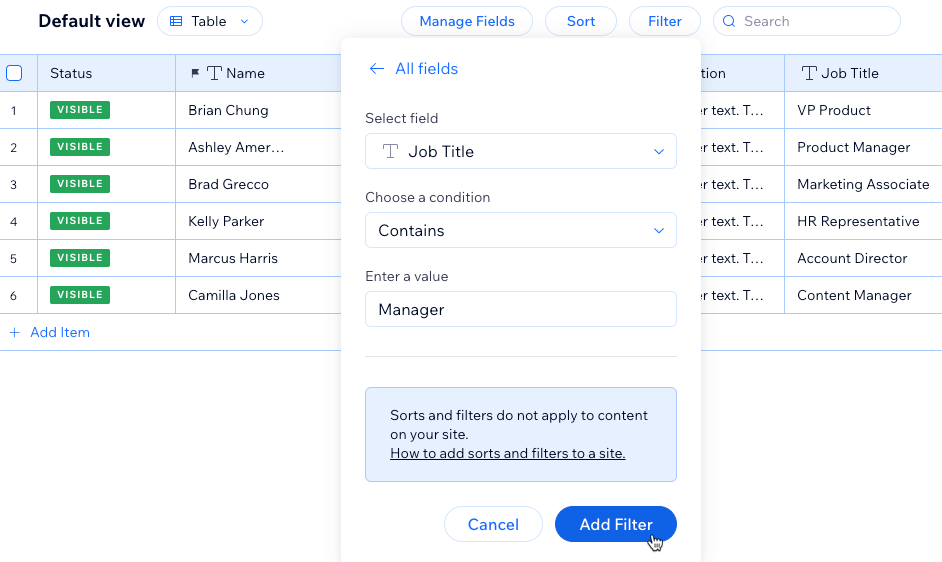
- + 필터 추가를 클릭합니다.
- 입력란 선택 드롭다운을 클릭해 필터링할 입력란을 선택합니다.
- 조건 선택 드롭다운을 클릭해 필터 기준을 선택합니다. 옵션은 입력란 유형에 따라 다를 수 있습니다.
- (필요한 경우) 값을 입력하세요 입력란을 클릭해 조건에 사용할 값을 입력합니다.
- 필터 추가를 클릭합니다.

도움말:
기존 필터를 편집하려면 필터를 클릭한 후 편집 아이콘을 클릭하거나 삭제
아이콘을 클릭하거나 삭제 아이콘을 클릭해 제거합니다.
아이콘을 클릭해 제거합니다.
 아이콘을 클릭하거나 삭제
아이콘을 클릭하거나 삭제 아이콘을 클릭해 제거합니다.
아이콘을 클릭해 제거합니다. 자주 묻는 질문
아래를 클릭해 컬렉션 보기에 대한 일반적인 질문과 답변을 확인하세요.
컬렉션의 아이템을 숨겨 페이지에 표시되지 않도록 할 수 있나요?
컬렉션에서 라이브 사이트에 아이템이 표시되는 순서를 제어할 수 있나요?
'사이트 미러링'이 활성화된 경우 컬렉션 보기에 필터를 추가할 수 있나요?
'텍스트' 입력란 유형에 문자와 숫자를 혼합해 사용할 때, 아이템을 보다 논리적으로 정렬하려면 어떻게 해야 하나요?

