에디터 X: 컨테이너 내 요소 그룹화하기
2 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
여러 요소를 페이지에 배치한 후 그룹화할 수 있는 반응형 방법을 찾고 있다면, 컨테이너 주위에 투명한 플렉스 컨테이너를 추가해 모든 화면 크기에서 항상 제자리에 유지되도록 하세요. 컨테이너는 완전히 사용자 지정할 수 있으므로 필요에 맞게 활용할 수 있습니다.
다음 지침을 참고하세요.
컨테이너와 스택의 차이점은 무엇인가요?
컨테이너와 스택 모두 요소 주위에 추가된 투명한 플렉스 상자입니다. 스택은 세로 순서로 정렬된 요소에 적합하지만, 컨테이너는 모든 순서로 정렬된 요소에 적합합니다.
컨테이너 내 요소 그룹화하기
반응형 컨테이너를 추가해 페이지의 여러 요소를 그룹화할 수 있습니다.
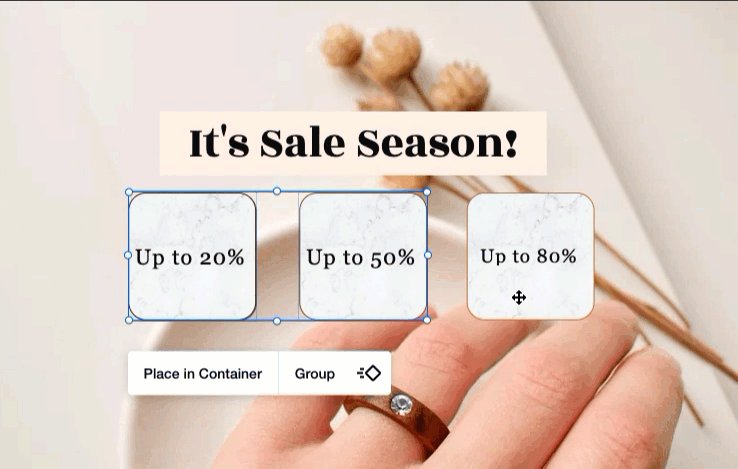
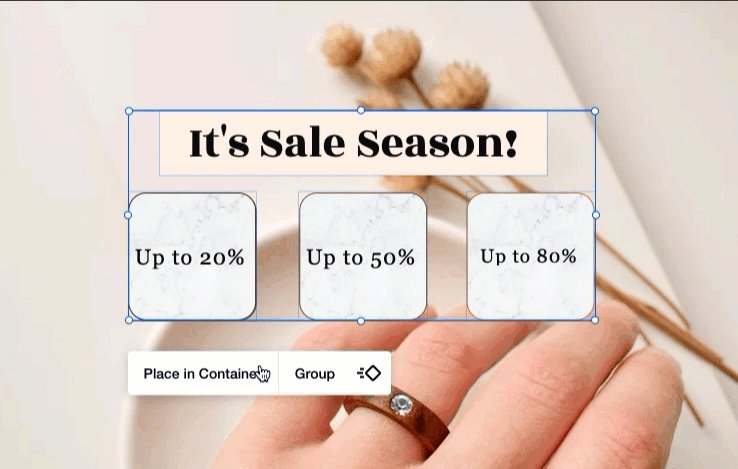
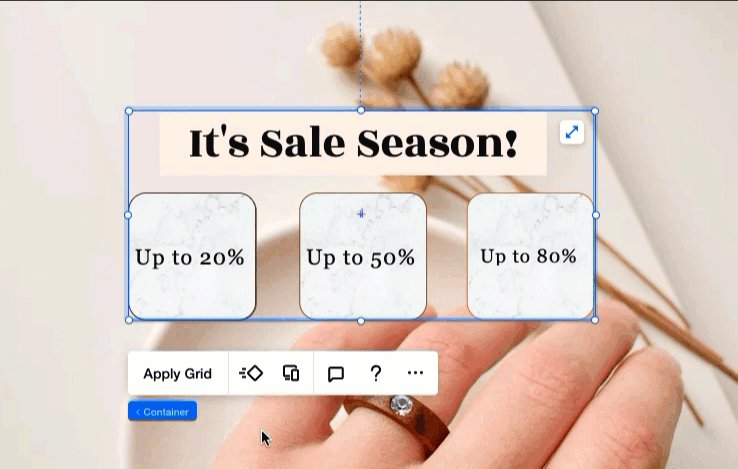
- 2개 이상의 요소를 선택한 후 컨테이너에 추가를 클릭합니다.

버튼이 표시되지 않나요?
원하는 요소를 마우스 오른쪽 버튼으로 클릭하고 컨테이너에 추가를 클릭합니다. 키보드에서 Alt + C(Mac의 경우 Option + C ) 키를 눌러 빠르게 추가할 수도 있습니다.
컨테이너 사용자 지정하기
기본적으로 요소 주위에 추가되는 컨테이너는 투명합니다. 스타일에 맞게 배경 색상을 변경하고 테두리 및 모서리를 조정하고, 음영을 추가할 수 있습니다.
요소는 자동으로 컨테이너의 가장자리에 도킹되지만 컨테이너 및 각 개별 요소의 크기, 위치 및 도킹을 사용자 지정할 수 있습니다.
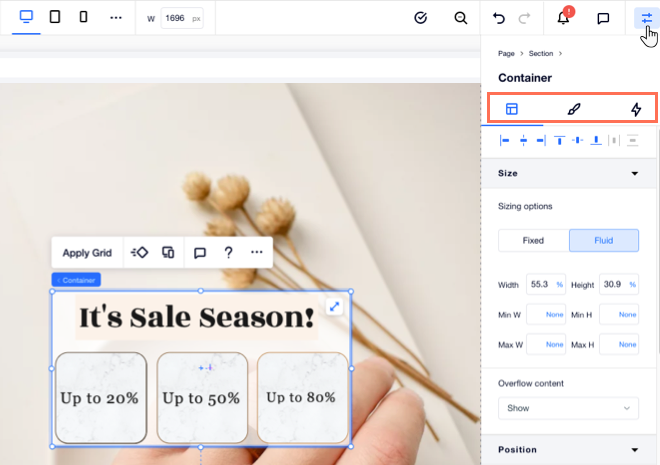
컨테이너를 사용자 지정하려면:
- 요소 주위에 생성된 새 컨테이너를 선택합니다.
- 에디터 X 오른쪽 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - (속성 패널에서) 레이아웃
 및 디자인
및 디자인 탭에서 사용 가능한 옵션을 사용해 컨테이너를 사용자 지정합니다.
탭에서 사용 가능한 옵션을 사용해 컨테이너를 사용자 지정합니다.

컨테이너 제거하기
컨테이너를 더 이상 사용하고 싶지 않으신가요? 페이지 디자인을 방해하지 않으면서 언제든지 제거할 수 있으며, 모든 요소는 제자리에 유지됩니다.
- 컨테이너를 마우스 오른쪽 버튼으로 클릭하고 컨테이너 제거를 클릭합니다. 키보드에서 Alt + Shift + C 또는 Mac의 경우 Option + Shift + C 키를 눌러 제거할 수도 있습니다.

도움이 되었나요?
|