에디터 X: 접근성 있는 사이트 제작하기
2 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
에디터 X 사이트를 제작할 때는 접근성을 고려하는 것이 중요합니다. 접근성이 있는 사이튼느 능력에 관계없이 모든 방문자가 액세스해 콘텐츠를 즐길 수 있도록 합니다.
접근성 정보
웹 접근성은 신체 장애 여부와 관계없이 모든 사용자가 동등하게 콘텐츠에 액세스, 탐색, 상호 작용할 수 있도록 사이트 형식을 지정하는 관행을 말합니다.
Wix는 사이트에 필요한 많은 백엔드 접근성 기능/구성을 처리하지만 사이트에 추가하는 콘텐츠를 접근성 있게 만드는 것도 필요합니다. 사용자 지역의 접근성 요구 사항은 각각 크게 다를 수 있으므로 확인하는 것이 좋습니다.
사이트 진단 도구 사용하기
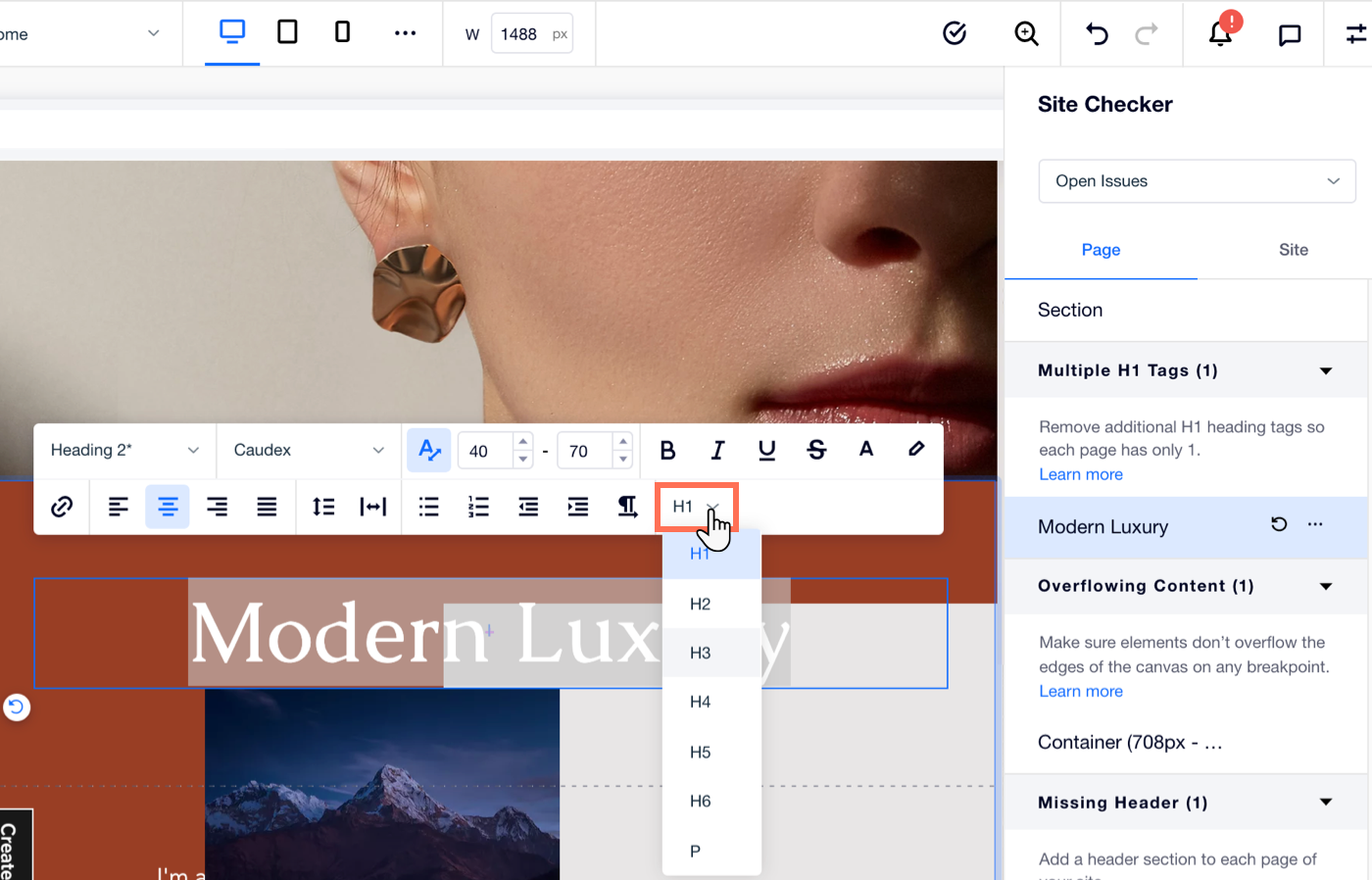
사이트 진단 도구는 에디터 X에서 제공하는 스마트 도구로, 페이지를 스캔하고 중요한 문제에 플래그를 지정합니다. 색상 대비, H1 태그 누락, 텍스트 크기 등과 같은 접근성 문제도 확인합니다.

대체 텍스트 추가하기
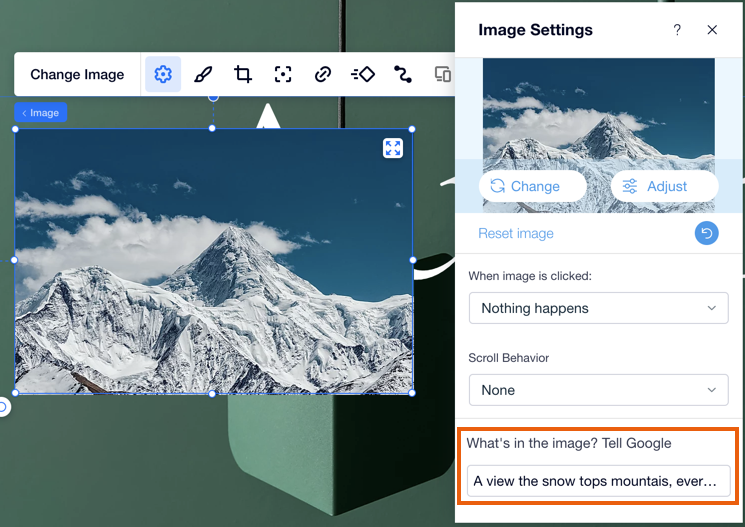
대체 텍스트는 사이트의 미디어에 추가할 수 있는 빠르고 유익한 설명입니다. 이는 스크린 리더를 사용하는 방문자가 반드시 콘텐츠를 보지 않고도 콘텐츠를 이해할 수 있도록 합니다. 스크린 리더는 대체 텍스트를 큰 소리로 읽어주므로 중요한 정보를 제공해야 합니다.
Wix 레스토랑, Wix Stores 등과 같은 앱에 표시되는 미디어를 포함해 모든 관련 이미지에 대체 텍스트를 추가해야 합니다.

도움말:
장식 이미지나 SNS 아이콘과 같이 사이트 콘텐츠와 관련 없는 이미지에는 대체 텍스트를 추가할 필요가 없습니다.
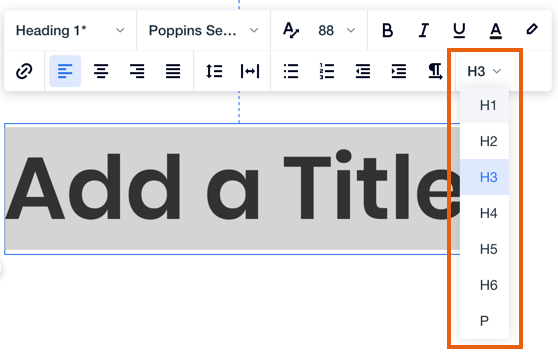
텍스트 상자의 제목 태그 설정하기
텍스트 상자를 추가 또는 편집할 때 제목 태그가 올바른지 확인하세요. 이러한 태그는 제목(H1-H6)에서 단락(P)까지의 계층 구조별로 구성되어 있으므로 방문자가 스크린 리더 또는 키보드의 Tab 키와 같은 도구를 사용해 페이지를 탐색할 때 콘텐츠가 올바른 순서로 표시됩니다.

DOM(탭) 순서로 요소 재구성하기
에디터 X를 사용하면 요소의 DOM 순서를 정렬할 수 있습니다. 스택, 레이아웃터 또는 반복 레이아웃과 같은 복잡한 레이아웃 도구를 사용할 경우 이 옵션을 사용하면 장애를 가진 방문자가 사이트 접속 시, 화면에 나타나는 것과 동일한 순서로 콘텐츠를 읽을 수 있습니다.

코드를 사용해 접근성 도구 추가하기
접근성 툴바를 추가해 방문자가 탐색을 쉽게 할 수 있도록 하세요. 접근성 툴바는 장애가 있는 방문자가 사이트를 탐색하는 데 도움을 줄 수 있습니다. 예를 들어, 다양한 툴바를 사용해 방문자가 텍스트 크기를 늘리거나 사이트의 색상 구성표를 변경할 수 있습니다.
현재 에디터 X는 툴바를 제공하지 않으므로 타사 제공업체의 사용자 지정 코드를 사용해 추가할 수 있습니다.
도움이 되었나요?
|