에디터 X: DOM 순서에 따른 요소 재구성하기
3 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
에디터 X를 사용하면 클릭 한 번으로 요소의 DOM 순서를 정렬할 수 있습니다. 스택, 레이아웃터 또는 반복 레이아웃과 같은 복잡한 레이아웃 도구를 사용할 경우 이 옵션을 사용하면 장애를 가진 방문자가 사이트 접속 시, 화면에 나타나는 것과 동일한 순서로 콘텐츠를 읽을 수 있습니다.
다음 도움말을 참고하세요.
DOM 순서의 중요성 이해하기
DOM 순서는 일부 방문자가 필요한 정보를 찾는데 도움이 되는 보조 기술에 의해 사용됩니다. 방문자는 스크린 리더 도구 또는 키보드의 Tab 키를 사용해 페이지를 탐색하고 있을 수 있습니다. 어느 쪽이든, DOM 순서에 따라 읽기 순서가 결정됩니다.
다양한 유형의 요소(예: 텍스트, 미디어, 버튼)가 포함된 콘텐츠를 제공하는 경우, DOM 순서가 올바른지 확인하는 것이 중요합니다. 이렇게 하면 방문자가 논리적인 순서를 따라 사이트의 내용을 완전히 이해할 수 있습니다.

DOM 순서 자동 재구성하기
레이아웃터, 반복 레이아웃 또는 스택에서 요소의 DOM 순서를 자동으로 재정렬할 수 있습니다. 왼쪽에서 오른쪽, 위에서 아래로 시각적 순서를 반영하도록 DOM 순서를 최적화합니다.
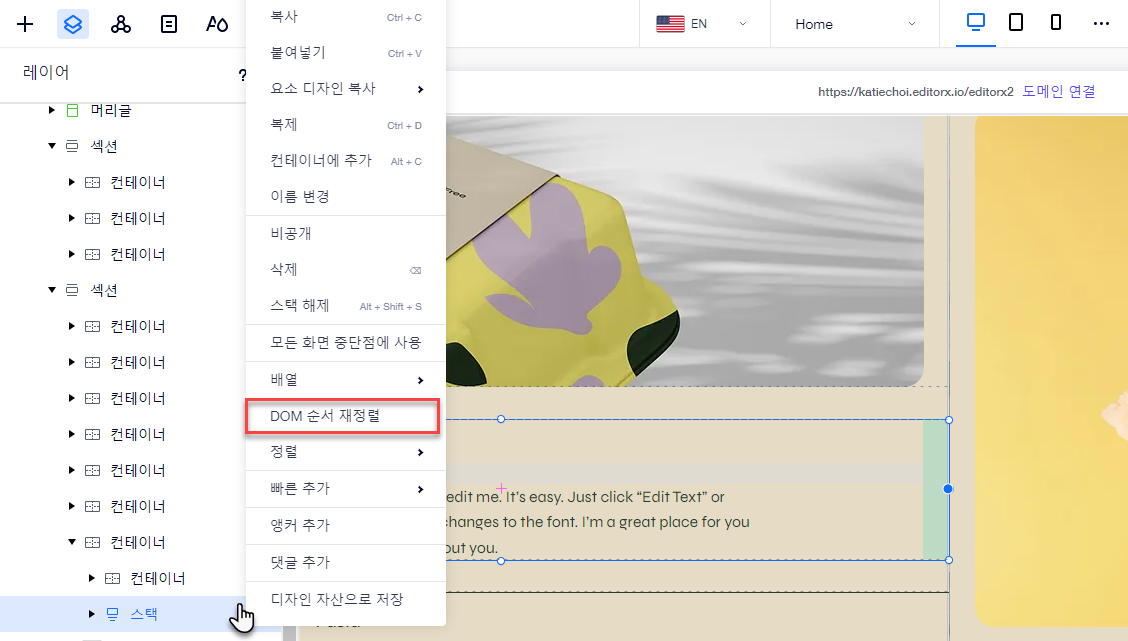
DOM 순서를 재구성하려면:
시작하기 전:
가장 큰 중단점에 있는지 확인하세요. 더 작은 중단점에는 이 옵션을 사용할 수 없습니다.
- 에디터 X 상단에서 레이어
 를 클릭합니다.
를 클릭합니다. - 관련 레이아웃터, 반복 레이아웃 또는 스택을 선택합니다.
- 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - DOM 순서 재정렬을 클릭합니다.

테스트해 보세요.
게시한 사이트에서 스크린 리더 확장 프로그램을 사용해 자동 DOM 순서를 확인하세요.
수동으로 DOM 순서 정렬하기
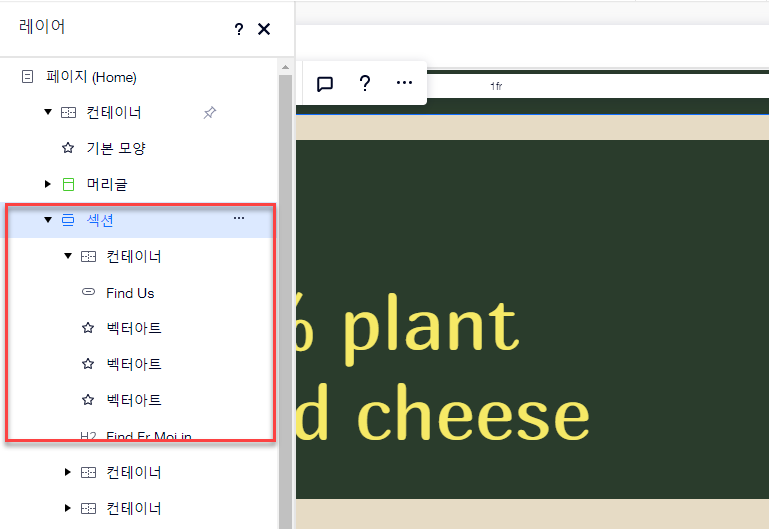
페이지 DOM 순서에 문제가 있나요? 레이어 패널을 사용해 섹션 및 요소를 수동으로 정렬할 수 있습니다.
DOM 순서가 시각적 순서와 일치하도록 하려면 섹션을 위에서 아래로 구성해야 합니다. 해당 섹션 내의 요소는 아래에서 위로, 반대 방향으로 배열되어야 합니다.

DOM 순서를 수동으로 정렬하려면:
- 에디터 X 상단에서 레이어
 를 클릭합니다.
를 클릭합니다. - 정렬할 항목을 선택합니다.
- 섹션 내부 요소: 드래그-앤-드롭을 사용해 요소를 아래에서 위로 구성합니다.
- 섹션:
- 상단 섹션에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 배열을 클릭합니다.
- 앞으로 가져오기를 클릭합니다.
- 패널의 위에서 아래로 이동하면서 다른 모든 섹션에 대해 a-c 단계를 반복합니다.
- 상단 섹션에 마우스오버한 후 추가 작업
도움이 되었나요?
|