에디터 X: 사이트 미리보기
2 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
미리보기 모드를 사용해 모든 중단점에서 사이트를 라이브인 것처럼 확인하세요.
기본적으로 미리보기는 현재 화면 크기에 맞게 조정되지만 너비와 높이를 변경해 다른 뷰포트에서 사이트를 볼 수 있습니다. 이는 페이지에 있는 다양한 요소의 반응성을 테스트할 때 특히 유용합니다.
다음 지침을 참고하세요:
편집 중 미리보기
에디터 X를 사용하면 사이트를 편집하는 동안 다양한 화면 크기로 사이트를 미리 볼 수 있습니다. 이는 그 자리에서 필요한 조정을 할 수 있어 과정을 훨씬 더 효율적으로 만듭니다.
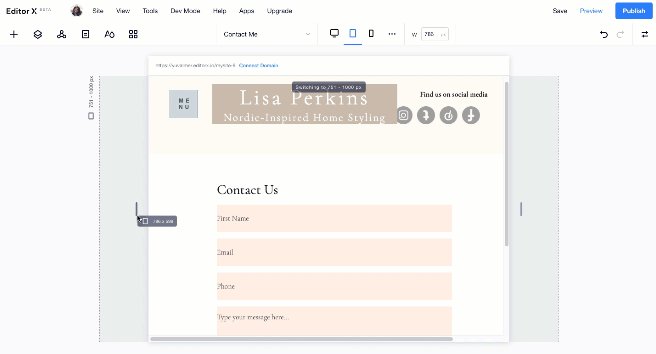
페이지 측면에 있는 핸들을 끌어 너비를 늘리거나 줄이고 요소가 어떻게 정렬되는지 확인하세요. 이는 유동적인 측정(예: vh, vw, %)으로 요소를 확인해야 할 때 특히 유용합니다.
도움말:
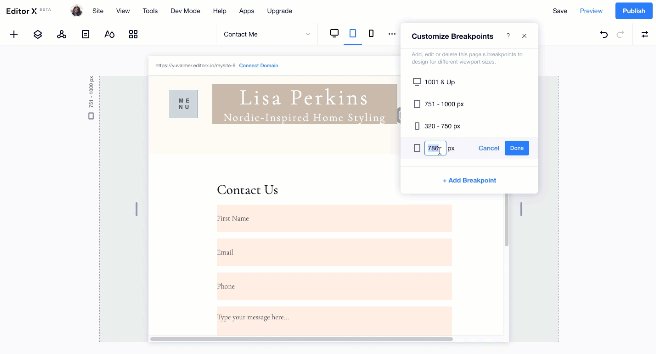
사용자 지정 중단점을 추가해 특정 화면 크기에 맞게 사이트를 편집할 수도 있습니다. 중단점 관리에 대한 자세한 도움말을 확인하세요.

게시하기 전 사이트 미리보기
최신 버전의 사이트를 게시할 준비가 되었다면, 오른쪽 상단에서 미리보기를 클릭해 디자인을 마지막으로 확인하세요.
요소가 모든 화면 크기에서 제대로 표시되도록 다양한 중단점에서 사이트를 미리 볼 수 있습니다. 상단의 드롭다운 메뉴에서 특정 기기(예: 노트북, iPad, Galaxy S7)를 선택하거나 중단점이 목록에 없는 경우 사용자 지정 너비 및 높이 값을 입력하세요.
게시하기 전 미리보기하려면:
- 에디터 오른쪽 상단에서 미리보기를 클릭합니다.
- 다음을 수행해 다양한 화면 크기에서 사이트를 확인합니다.
- 상단의 드롭다운 메뉴를 클릭해 기기를 선택합니다.
- 핸들을 끌어 너비를 늘리거나 줄입니다.
- 화면의 너비와 높이를 픽셀 단위로 정의합니다.
- 사이트 편집을 클릭해 편집을 계속하거나 게시를 클릭해 변경 사항을 적용합니다.
사이트를 가로 모드로 보고 싶으신가요?
"가로 모드"는 페이지의 가로 방향으로, 콘텐츠를 수용할 수 있도록 화면 너비가 더 넓어짐을 의미합니다. 핸들을 끌어 페이지 너비를 늘리고 가로 방향에서 어떻게 보이는지 확인하세요.
