에디터 X: 메뉴 디자인하기
4 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
에디터 X에서는 메뉴의 디자인과 분위기를 가장 작은 부분까지 사용자 지정할 수 있습니다. 속성 패널에 액세스해 각 개별 상태(예: 마우스오버, 선택)별로 메뉴를 디자인하고, 채우기 색상, 텍스트 스타일, 음영 등의 설정을 조정하세요.
이 도움말에서 각 메뉴 유형을 디자인하는 방법을 확인하세요.
가로 메뉴 디자인하기
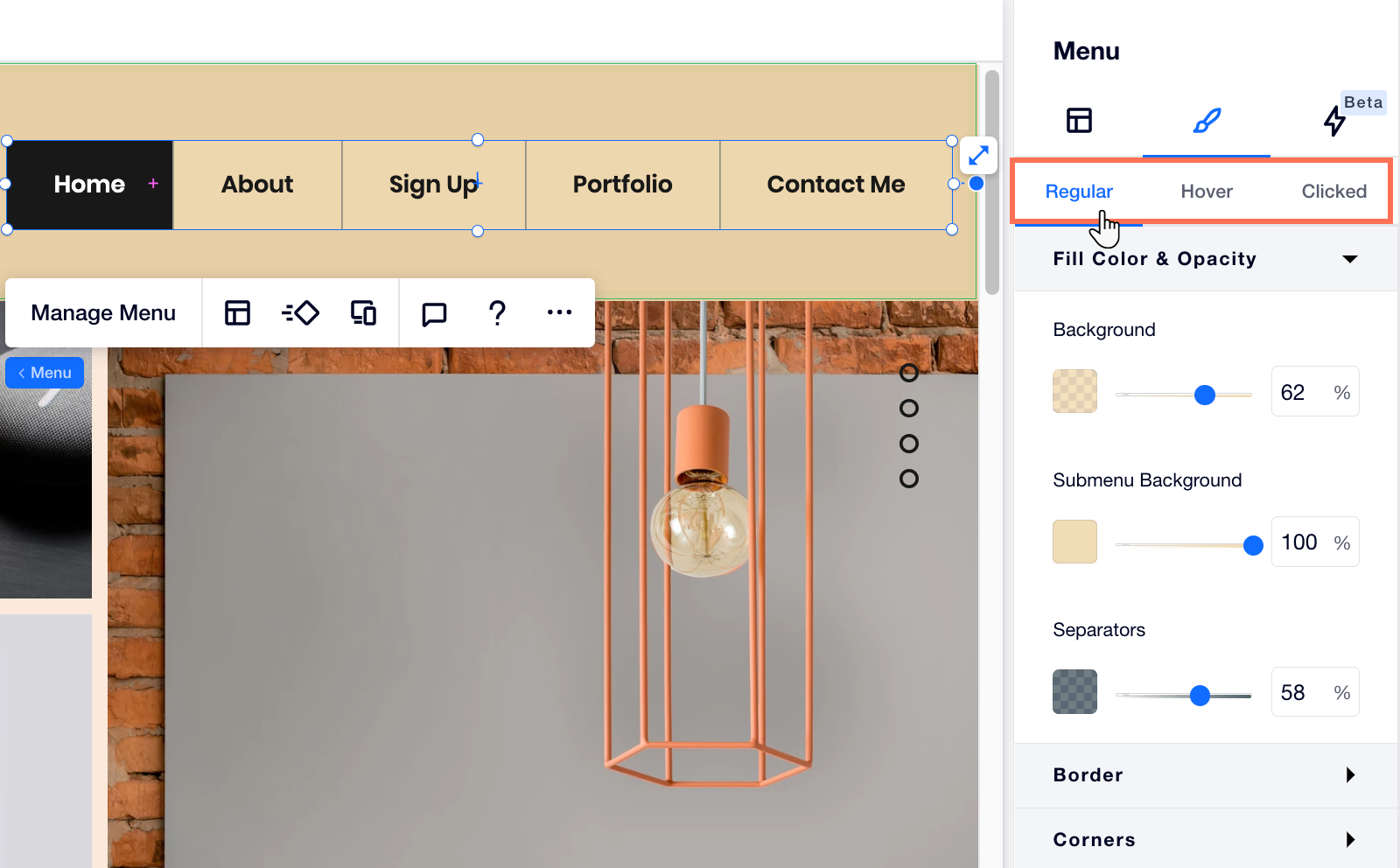
속성 패널에서 세 가지 상태(기본, 마우스오버, 클릭)별로 가로 메뉴를 디자인할 수 있어 방문자가 보다 상호 작용이 가능한 탐색 경험을 할 수 있습니다.
선택한 프리셋에 따라 사용 가능한 옵션을 사용해 메뉴를 사이트의 디자인과 분위기와 어울리게 만들어 보세요. 예를 들어, 일부 가로 메뉴에는 사용자 지정할 수 있는 버튼 또는 구분선이 포함됩니다.
가로 메뉴를 디자인하려면:
- 에디터 X에서 메뉴를 클릭합니다.
- 속성
 아이콘을 클릭해 패널을 엽니다.
아이콘을 클릭해 패널을 엽니다. - 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 관련 상태(기본, 마우스오버, 클릭)를 선택합니다.
- 사용 가능한 옵션을 사용해 메뉴를 디자인합니다.
자세히 보기

세로 메뉴 디자인하기
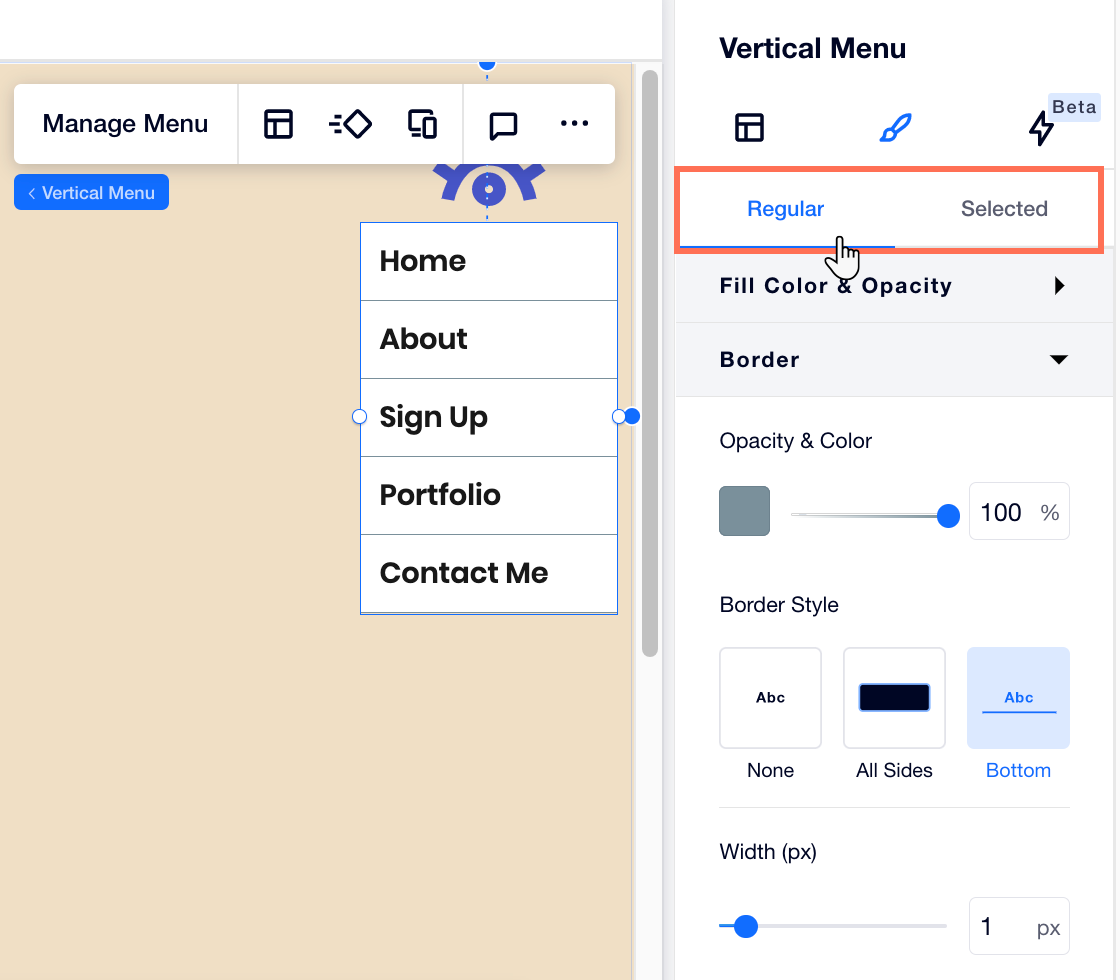
방문자가 자신이 어떤 페이지에 있는지 항상 알 수 있도록 두 가지 상태(기본 및 선택)별로 세로 메뉴를 디자인할 수 있습니다. 메뉴, 하위 메뉴 및 화살표(해당되는 경우)의 채우기 색상을 변경하고 텍스트, 테두리, 음영 등과 같은 기타 영역을 사용자 지정하세요.
참고:
사용 가능한 설정은 추가 패널에서 선택한 메뉴에 따라 다릅니다.
세로 메뉴를 디자인하려면:
- 에디터 X에서 메뉴를 클릭합니다.
- 속성
 아이콘을 클릭해 패널을 엽니다.
아이콘을 클릭해 패널을 엽니다. - 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사용 가능한 옵션을 사용해 메뉴를 디자인합니다.
자세히 보기

도움말:
방문자가 위아래로 스크롤 시 세로 메뉴가 함께 움직이도록 페이지에 세로 메뉴를 고정할 수 있습니다.
앵커 메뉴 디자인하기
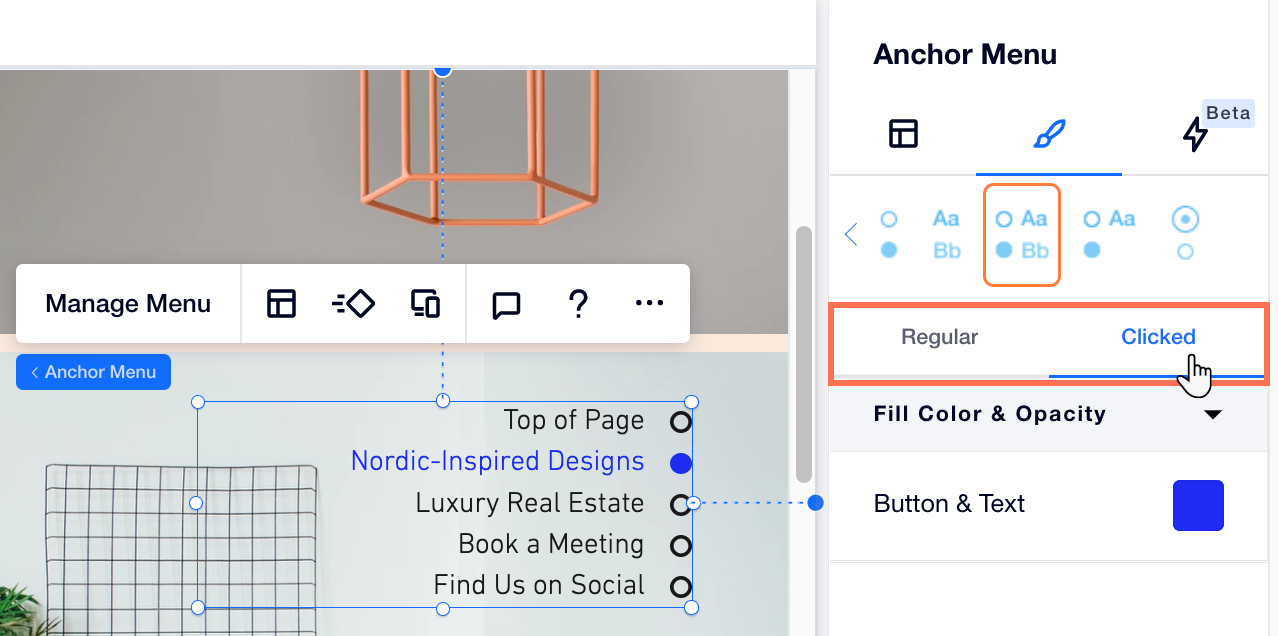
속성 패널에서 프리셋을 선택해 앵커 메뉴에 표시할 내용을 선택하세요. 텍스트, 버튼 또는 이 둘을 결합한 프리셋을 표시할 수 있습니다. 하나의 프리셋으로 방문자가 특정 영역으로 스크롤할 때 앵커 이름을 표시할 수도 있습니다.
방문자가 현재 보고 있는 앵커를 명확하게 표시할 수 있도록 기본 및 클릭 상태의 디자인을 사용자 지정할 수 있습니다.
앵커 메뉴를 디자인하려면:
- 에디터 X에서 메뉴를 클릭합니다.
- 속성
 아이콘을 클릭해 패널을 엽니다.
아이콘을 클릭해 패널을 엽니다. - 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 상단에서 프리셋을 선택합니다.
- 사용 가능한 옵션을 사용해 메뉴를 디자인합니다.
자세히 보기

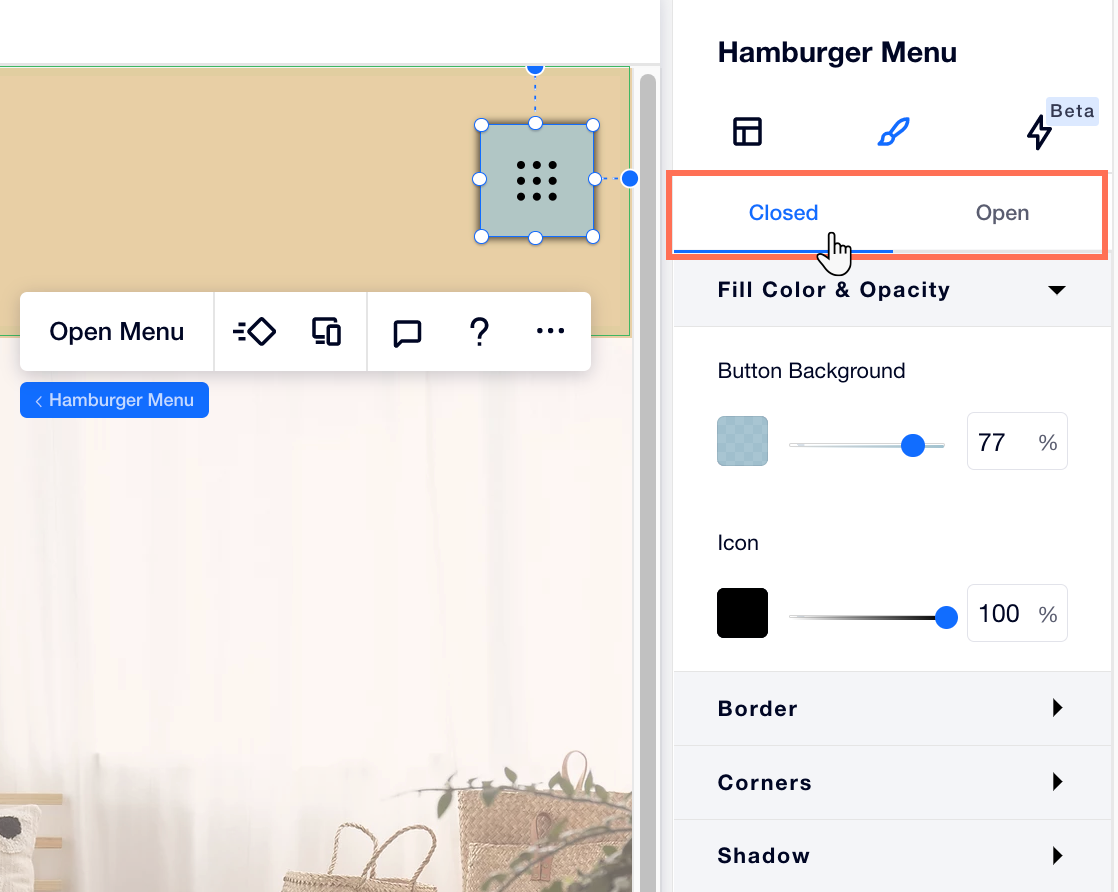
햄버거 메뉴 디자인하기
햄버거 메뉴에는 메뉴, 컨테이너, 메뉴를 열고 닫는 아이콘 등 필요에 따라 디자인할 수 있는 여러 요소가 포함되어 있습니다.
아래를 클릭해 햄버거 메뉴의 각 부분을 사용자 지정하는 방법을 확인하세요.

도움말:
실제 메뉴 요소는 세로 메뉴이므로 기본 및 선택의 두 가지 상태별로 아이템을 디자인할 수 있습니다.
도움이 되었나요?
|