에디터 X: 레이아웃터 사용하기
5 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
반응형 컨테이너로 구성된 스마트 레이아웃 도구인 레이아웃터로 콘텐츠를 구성하세요. 컨테이너는 플렉스 기술을 사용해 방문자의 화면 크기에 맞게 자동으로 조정됩니다.
레이아웃터의 표시 유형(예: 단, 벽돌, 슬라이드)을 선택하고, 필요에 따라 아이템 추가 또는 제거, 여백 및 방향 등과 같은 설정을 조정할 수 있습니다.
다음 도움말을 참고하세요.

레이아웃터 추가하기
추가 패널을 열어 레이아웃터 사전 설정을 선택해 페이지로 끌어다 놓습니다. 표시해야 하는 콘텐츠의 유형에 따라 많은 디자인 중에서 선택할 수 있습니다. (예: 이미지만, 이미지 및 텍스트 등)

레이아웃터를 추가하려면:
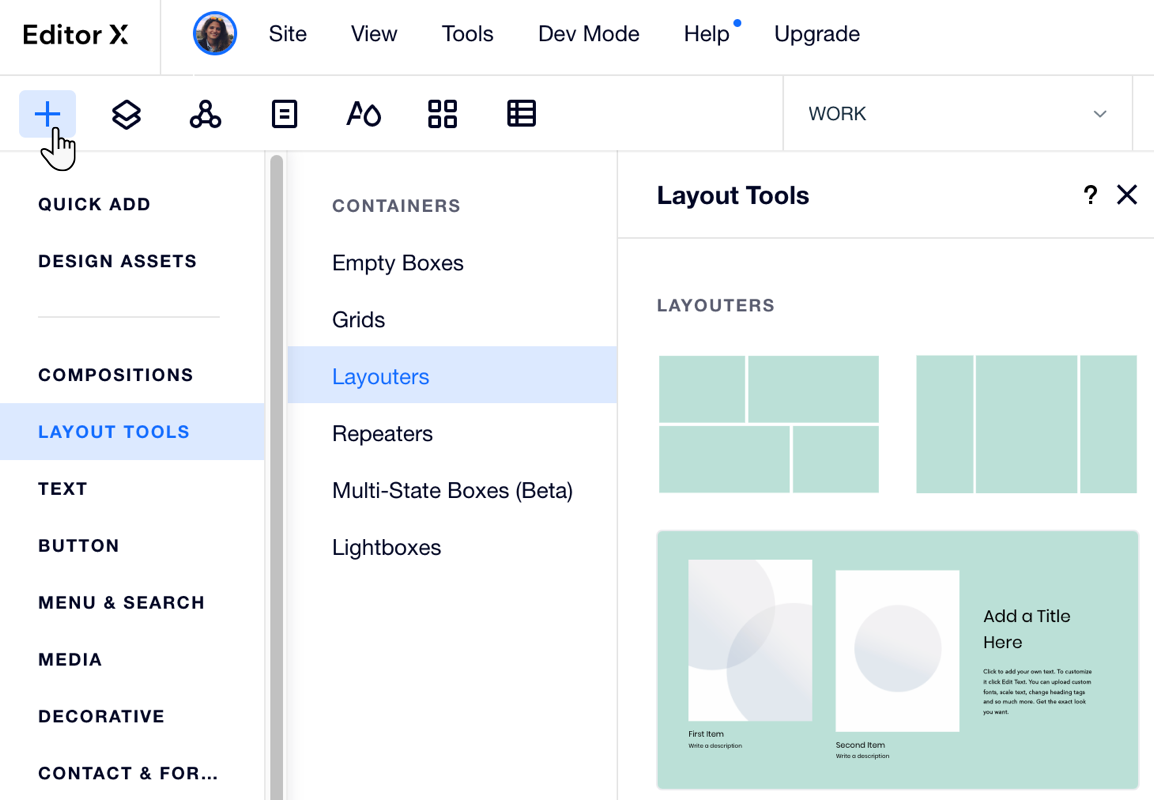
- 에디터 X 상단에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 레이아웃 도구를 클릭합니다.
- 레이아웃터를 클릭 합니다.
- 레이아웃터를 페이지로 끌어다 놓습니다.
작동 방식 보기:
캔버스에서 핸들을 끌어 레이아웃터 콘텐츠가 중단점 전체에서 어떻게 매끄럽게 재구성되는지 확인하세요.
레이아웃터 아이템 추가 및 관리하기
레이아웃터는 반응형 컨테이너인 여러 아이템으로 구성됩니다. 레이아웃터에서 아이템 수를 변경할 수 있으며, 레이아웃터는 사용 가능한 공간에 맞게 아이템 크기를 자동으로 조정합니다.
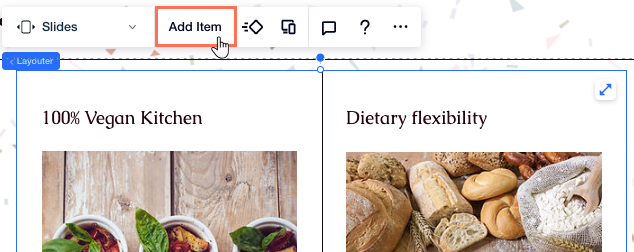
새 아이템을 추가하려면, 아이템 추가를 클릭하거나 속성의 아이템 관리를 사용하세요.

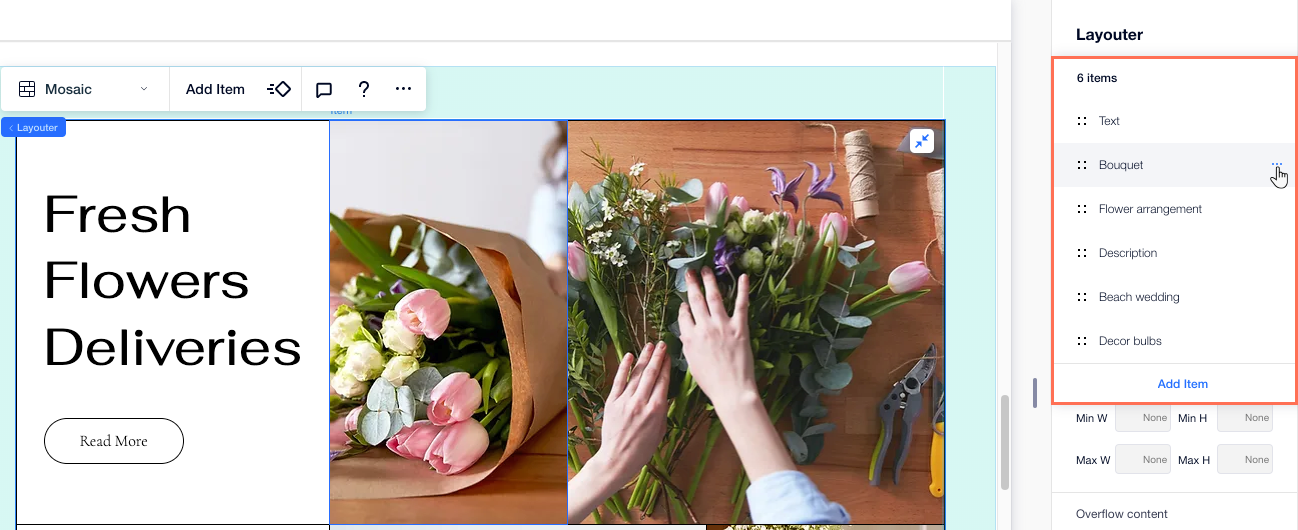
속성에서 레이아웃터 아이템을 관리하려면:
- 레이아웃터를 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - (속성 패널에서) 아이템 수 옆 관리를 클릭합니다.

- 아이템 옆 추가 작업
 아이콘을 클릭해 다음 작업을 수행합니다.
아이콘을 클릭해 다음 작업을 수행합니다.
- 복제: 특정 아이템의 복사본을 생성합니다.
- 이름 변경: 각 아이템에 식별할 수 있는 이름을 지정합니다.
- 삭제: 아이템을 완전히 제거합니다.
- 비공개: 작업 중인 특정 중단점에서 아이템을 비공개합니다.

아이템 순서를 변경해야 한다면:
아이템 옆 순서 변경 아이콘을 길게 누른채 원하는 위치로 끌어다 놓습니다.
아이콘을 길게 누른채 원하는 위치로 끌어다 놓습니다.
 아이콘을 길게 누른채 원하는 위치로 끌어다 놓습니다.
아이콘을 길게 누른채 원하는 위치로 끌어다 놓습니다.레이아웃터 표시 옵션 사용자 지정하기
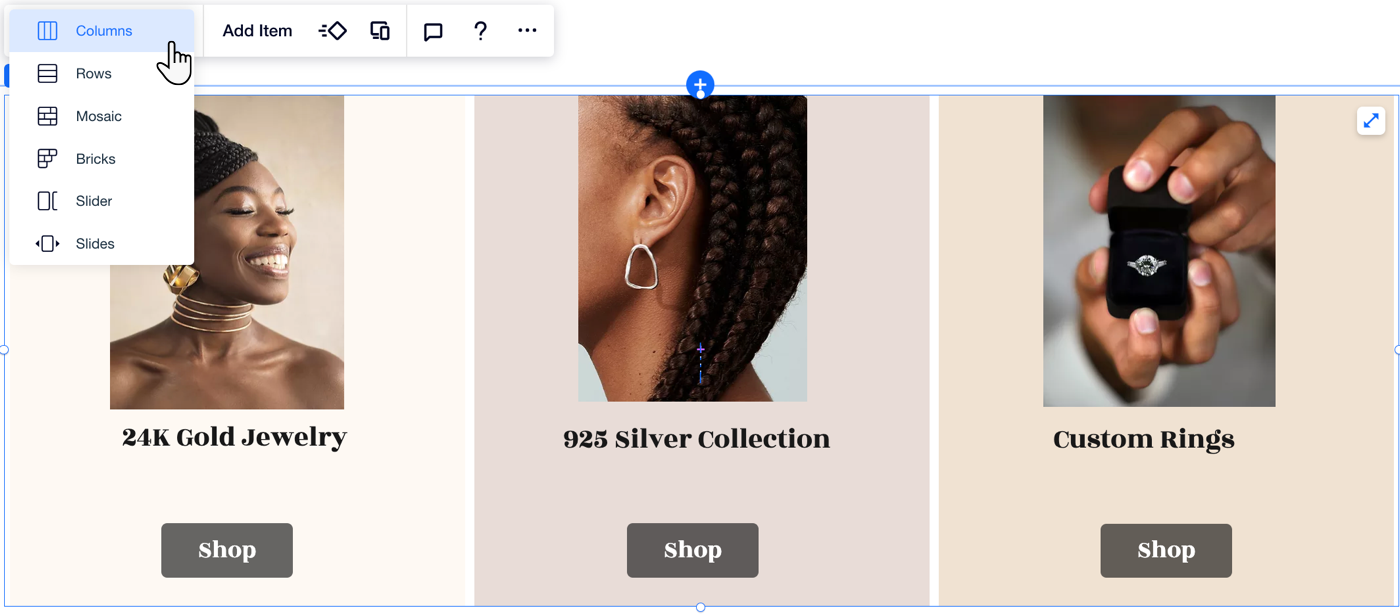
클릭 한 번으로 레이아웃터의 표시를 변경하세요. 열, 행, 모자이크, 벽돌, 슬라이더 또는 슬라이드 등에서 콘텐츠를 표시할 방법을 선택할 수 있습니다. 아이템은 자동으로 재정렬됩니다.

중단점 작업하기:
- 각 중단점에 대해 다른 레이아웃을 설정할 수 있습니다.
- 모바일 기기와 같은 작은 화면에서는 단 또는 슬라이더 레이아웃을 권장합니다.
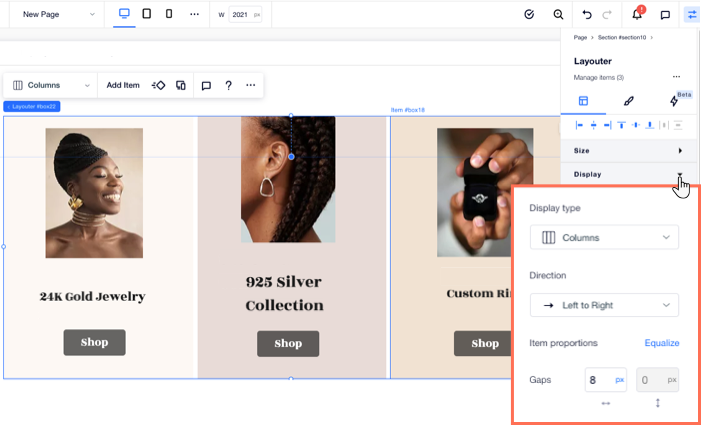
표시 옵션을 추가로 사용자 지정하려면:
- 레이아웃터를 클릭합니다.
- 에디터 X 오른쪽 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - (선택사항) 표시 옵션 아래에서 표시 유형을 선택합니다.
- 선택한 표시 유형에 따라 레이아웃터를 사용자 지정합니다.
단: 레이아웃 옵션
행: 레이아웃 옵션
벽돌: 레이아웃 옵션
모자이크: 레이아웃 옵션
슬라이더: 레이아웃 옵션
슬라이드: 레이아웃 옵션
간격에 대한 참고사항:
일부 이전 브라우저는 이 기능을 지원하지 않습니다. (예: Chrome 76-83, Safari 12-14 및 Edge 79-83) 이는 이러한 브라우저에서 사이트에 액세스하는 방문자는 레이아웃터 아이템 사이에 설정한 간격을 볼 수 없음을 의미합니다.

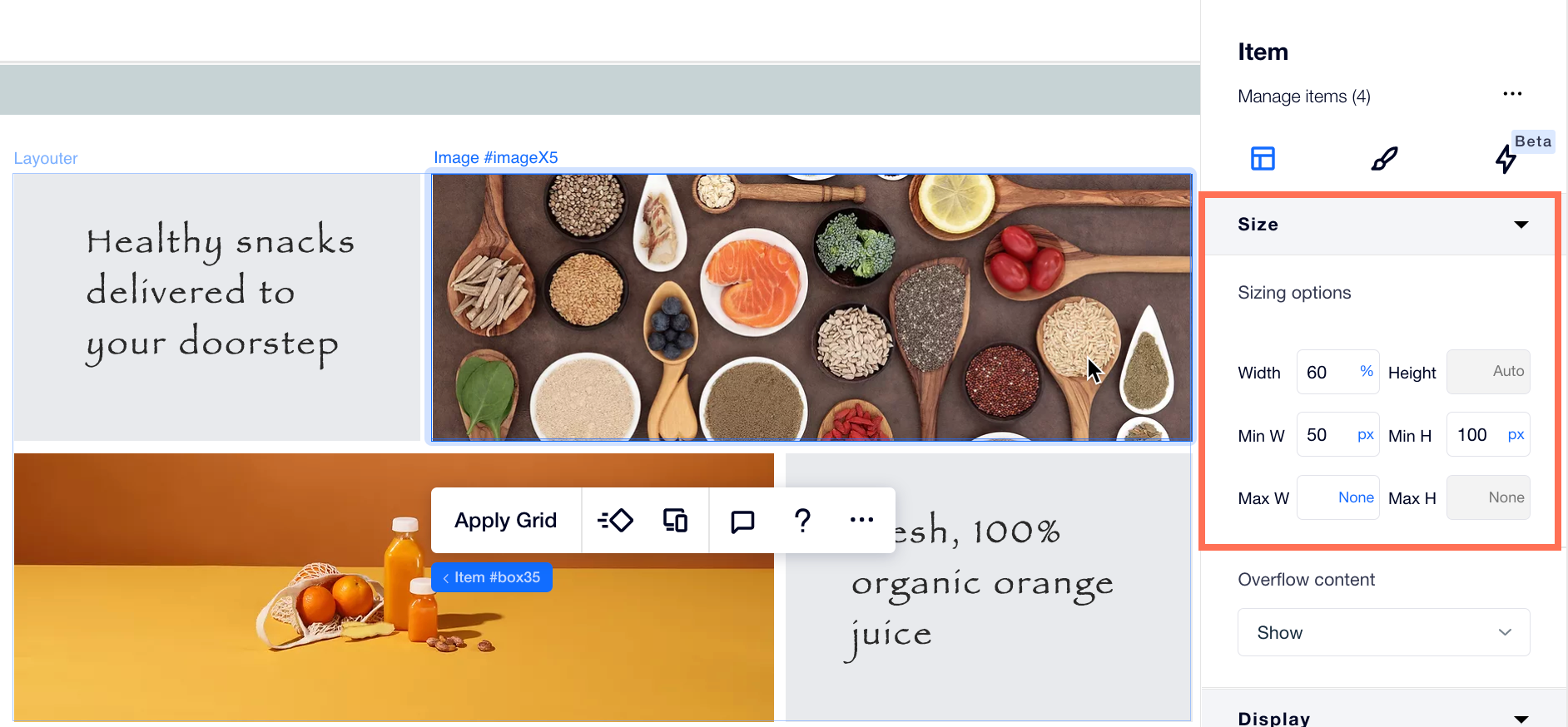
레이아웃터 아이템 크기 조정하기

레이아웃터 아이템 재정렬하기
아이템 순서를 전환해 레이아웃터 내의 콘텐츠를 재정렬하세요. 오른쪽 클릭 메뉴를 사용해 아이템을 앞뒤로 이동할 수 있습니다. 레이아웃터는 변경 사항을 수용하도록 자동으로 조정됩니다.
레이아웃터 아이템의 순서를 변경하려면:
- 이동할 아이템을 오른쪽 클릭합니다.
- 순서 변경에 마우스오버합니다.
- 다음 아이템으로 / 이전 아이템으로를 선택합니다.
