쇼핑카트 페이지 사용자 지정하기
7 분
페이지 메뉴
- 쇼핑카트 페이지 설정 액세스하기
- 쇼핑카트 페이지 설정 사용자 지정하기
- 쇼핑카트 페이지 디자인하기
- 쇼핑카트 페이지 텍스트 편집하기
- 모바일 쇼핑카트 페이지 사용자 지정하기
- 자주 묻는 질문
중요!
- 이 도움말은 Wix 쇼핑몰, Wix 예약 및 Wix 레스토랑 주문(신규)에 대한 지침을 제공합니다.
- Wix 도네이션 또는 유료 플랜에서는 카트 페이지를 사용할 수 없습니다.
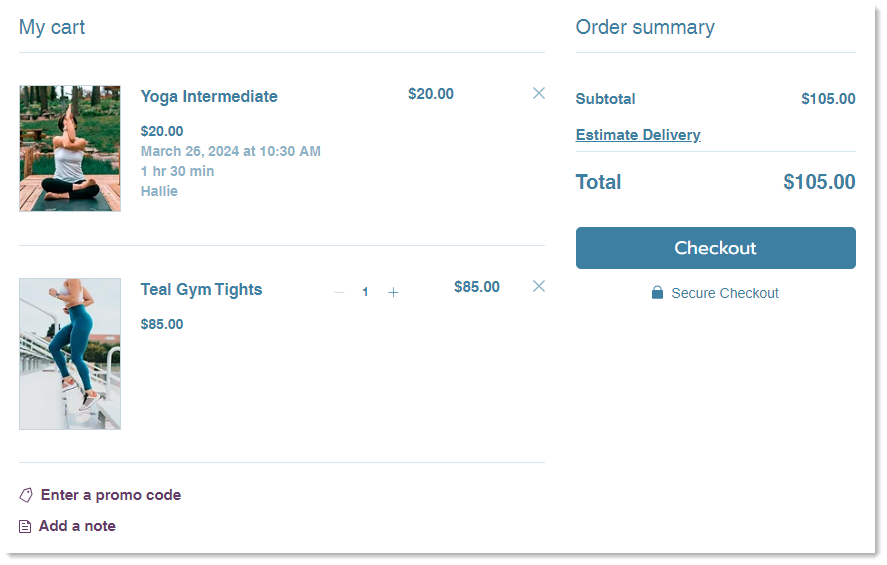
쇼핑카트 페이지는 마트의 장바구니와 마찬가지로 고객이 사고 싶은 아이템을 담는 곳입니다. 탐색을 완료한 후에는 체크아웃으로 이동해 주문을 완료할 수 있습니다.

쇼핑카트 페이지 설정 액세스하기
쇼핑카트 페이지에 대한 액세스는 사용하는 비즈니스 솔루션에 따라 다릅니다.
- Wix 쇼핑몰: 쇼핑카트 페이지는 쇼핑몰 페이지 중 하나입니다.
- Wix 예약: 카트 페이지는 예약 페이지 중 하나입니다.
- Wix 레스토랑 또는 솔루션 조합: 쇼핑카트 페이지가 쇼핑카트 및 주문 감사 아래에 나열됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 옵션을 선택합니다.
- 사이트에 Wix 쇼핑몰만 있는 경우:
- 쇼핑몰 페이지를 클릭합니다.
- 쇼핑카트 페이지를 클릭합니다.
- 사이트에 Wix 예약만 있는 경우:
- 예약 페이지를 클릭합니다.
- 쇼핑카트 페이지를 클릭합니다.
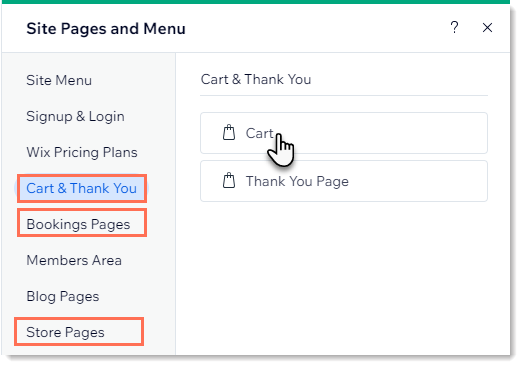
- 사이트에 Wix 레스토랑 주문(신규) / 2개의 비즈니스 솔루션이 있는 경우:
- 카트 및 주문 감사 메시지를 클릭합니다.
- 쇼핑카트 페이지를 클릭합니다.
- 사이트에 Wix 쇼핑몰만 있는 경우:
- 페이지에서 쇼핑카트 페이지 요소를 클릭합니다.
- 설정을 클릭합니다.

쇼핑카트 페이지 설정 사용자 지정하기
쇼핑카트 페이지에 표시할 항목을 선택하세요. 예를 들어, 쿠폰을 제공하지 않는 경우 "프로모션 코드 입력" 링크를 비공개하거나 고객이 메모를 남길 필요가 없는 경우 "메모 추가" 링크를 비공개하도록 선택할 수 있습니다.

설정을 사용자 지정하려면:
- 에디터에서 카트 페이지로 이동합니다.
- 쇼핑카트 페이지 요소를 클릭합니다.
- 설정을 클릭합니다.
- 설정 탭을 클릭합니다.
- 표시하고자 하는 정보에 따라 해당 체크상자를 선택합니다.
- 배송 및 배달 요금: 고객의 위치와 관련된 배달 정보를 표시합니다.
도움말: Wix 예약만 사용하는 경우, 이 옵션 선택을 취소하는 것이 좋습니다. - 세금 비용: 고객의 위치에 따라 관련된 예상 세금을 표시합니다.
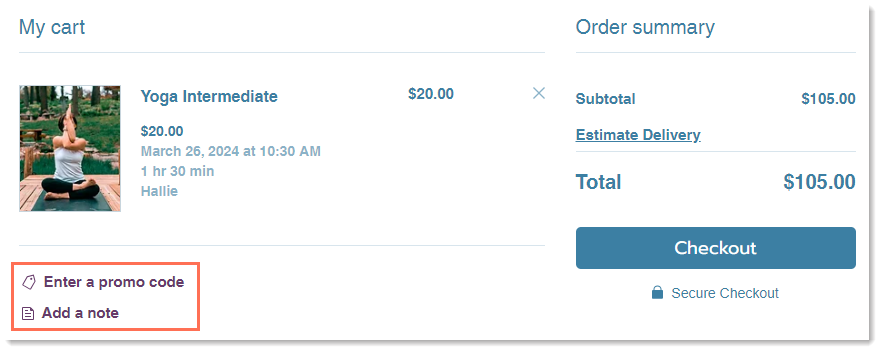
참고: 제품 가격에 세금이 포함된 경우에는 예상 세금이 표시되지 않습니다. - 프로모션 코드 링크: 고객이 쿠폰 코드를 입력할 수 있도록 합니다.
참고: 선택한 경우, 프로모션 코드 링크 또한 체크아웃 페이지에 표시됩니다. - 메모 추가: 고객이 클릭해 메시지를 남길 수 있습니다.
참고: 고객 메모 확인에 대한 자세한 도움말을 확인하세요.
- 배송 및 배달 요금: 고객의 위치와 관련된 배달 정보를 표시합니다.
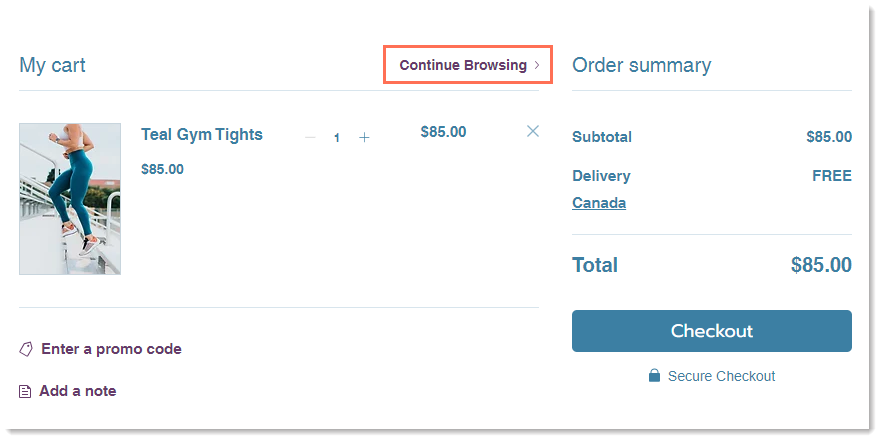
- 계속 둘러보기 링크를 사용자 지정합니다.
- 계속 둘러보기 링크 아래에서 링크 표시를 클릭해 링크 표시 여부를 선택합니다.
- 링크를 표시하는 경우, 링크
 아이콘을 클릭해 링크가 연결되는 위치를 선택합니다.
아이콘을 클릭해 링크가 연결되는 위치를 선택합니다.

- 익스프레스 체크아웃 아래에서 버튼 표시 버튼을 클릭해 버튼을 표시하거나 숨깁니다.
- 활성: 익스프레스 체크아웃 결제 제공업체를 설정한 경우(예: PayPal), 추가 체크아웃 버튼(예: PayPal 버튼)이 표시됩니다. 이는 고객이 해당 페이지에서 결제를 완료하도록 안내합니다. 자세히 보기
- 비활성: "체크아웃" 버튼만 표시됩니다.
도움말:
- Wix 레스토랑 주문을 사용하는 경우, 익스프레스 체크아웃 옵션을 비활성화해야 합니다.
- 쇼핑카트가 비어 있으면, 항상 "계속 둘러보기" 링크가 표시됩니다.
쇼핑카트 페이지 디자인하기
사이트의 전반적인 디자인과 분위기에 맞게 쇼핑카트 페이지의 디자인을 사용자 지정하세요. 색상, 글꼴, 버튼, 링크 등을 포함해 페이지가 표시되는 방식을 완전히 제어할 수 있습니다.
쇼핑카트 페이지를 디자인하려면:
- 에디터에서 카트 페이지로 이동합니다.
- 쇼핑카트 페이지 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- (선택사항) 와이드 스크린 사용하기 버튼을 클릭해 활성화합니다.
- 다음과 같은 영역의 디자인 설정을 사용자 지정합니다.
- 배경 및 테두리: 페이지 배경 및 구분선 색상을 변경합니다.
- 텍스트 글꼴 및 색상: 페이지 제목, 본문, 링크의 글꼴 및 색상을 변경합니다.
- 버튼: 카트 페이지 내 버튼의 색상, 스타일 및 모양을 변경합니다.
- 결제 방법: 익스프레스 체크아웃 버튼을 디자인합니다(예: PayPal)
도움말:
- 모바일에서 카트가 표시되는 방식을 최적화하려면, 모바일 페이지 배경 색상과 쇼핑카트 배경 색상이 동일한지 확인하세요.
- 모바일 에디터로 이동해 페이지 배경을 변경해도, 데스크톱의 배경 색상에는 영향을 미치지 않습니다.
쇼핑카트 페이지 텍스트 편집하기
쇼핑카트 페이지에 표시되는 텍스트를 편집해 사이트의 분위기와 알맞는 어조를 사용할 수 있습니다. 페이지의 제목과 버튼을 편집할 수 있습니다.
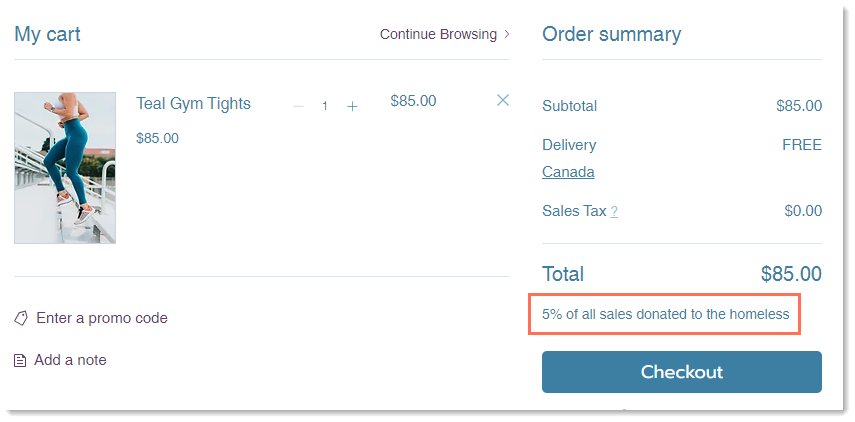
합계와 체크아웃 버튼 사이에 표시되는 짧은 메시지를 추가할 수도 있습니다.

쇼핑카트 페이지 텍스트를 편집하려면:
- 에디터에서 카트 페이지로 이동합니다.
- 쇼핑카트 페이지 요소를 클릭합니다.
- 설정을 클릭합니다.
- 텍스트 탭을 클릭합니다.
- 텍스트 옵션을 편집합니다.
- (선택사항) 면책 조항을 추가합니다. 짧은 메시지를 입력하세요(최대 90자).
도움말: 이 메시지는 주문 요약의 합계 아래에 표시됩니다.
모바일 쇼핑카트 페이지 사용자 지정하기
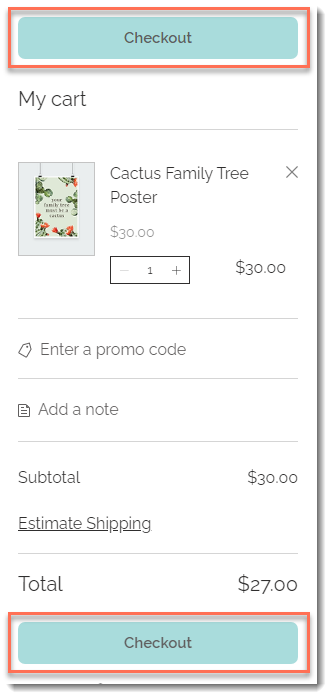
모바일에서 사이트에 접속한 고객에게 어디에 체크아웃 버튼을 표시할지 선택하세요. 페이지의 하단에만 표시할 것인지 상단과 하단 모두에 표시할 것인지 선택할 수 있습니다.
Studio 에디터:
Studio 에디터에서는 모바일 중단점에 대한 다양한 사용자 지정 옵션을 제공하지만, '체크아웃' 버튼을 표시할 위치를 선택할 수는 없습니다.

모바일 쇼핑카트 페이지를 사용자 지정하려면:
- 에디터 상단에서 모바일
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 모바일 에디터에서 쇼핑카트 페이지를 클릭합니다.
- 설정을 클릭합니다.
- 체크아웃 버튼의 배치 옵션을 선택합니다.
자주 묻는 질문
아래 질문을 클릭해 쇼핑카트 페이지에 대한 자세한 내용을 확인하세요.
디자인 중인 아이템을 확인할 수 있도록 아이템이 담긴 카트를 확인하려면 어떻게 해야 하나요?
익스프레스 체크아웃을 활성화하면 고객에게 어떤 내용이 표시되나요?
고객이 쇼핑카트에 다양한 유형의 아이템을 추가할 수 있나요(쇼핑몰 제품, 예약 서비스, 음식점 아이템)?
Wix 쇼핑몰 고객이 카트 아이콘 및 카트 페이지를 모두 거치지 않고 바로 체크아웃으로 이동하려면 어떻게 해야 하나요?
Wix 예약을 사용하고 있습니다. 카트 페이지를 활성화하려면 어떻게 해야 하나요?





