새로운 사이트 빌더
12 분
페이지 메뉴
- 에디터 알아보기
- 기존 빌더 vs 새로운 빌더
- 섹션 추가 및 사용자 지정하기
- 사이트에 요소 추가하기
- 요소 사용자 지정 및 조정하기
- 모바일 사이트 조정하기
- 자주 묻는 질문
새로운 에디터에 오신 것을 환영합니다. Wix에서 제공하는 새롭고 개선된 방법으로 사이트를 제작할 수 있습니다. 사이트 제작 경험을 개선하기 위한 지속적인 노력의 일환으로 기능을 업데이트하고 새로운 기능을 추가해 번거로움 없이 멋진 사이트를 제작할 수 있습니다.
새로운 에디터는 원하는 디자인의 사이트를 제작할 수 있는 도구를 제공합니다. 섹션을 추가해 콘텐츠를 구성하고 사이트 디자인을 변경하며 다양한 요소를 사용자 지정할 수 있습니다.
에디터 알아보기
드래그-앤-드롭 방식의 빌더로, 원하는 곳 어디든 요소를 배치할 수 있습니다. 또한, 특별하고 전문적인 사이트를 쉽게 제작하는 데 도움이 되는 다양한 기본 제공 도구와 기능을 제공합니다.
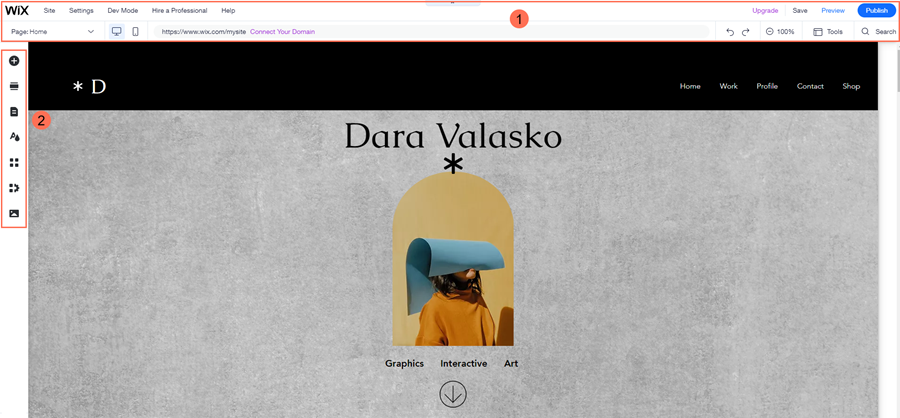
알아야 할 주요 부분은 왼쪽 메뉴와 상단바입니다. 여기에는 사이트 페이지를 편집하는 데 필요한 모든 필수 도구, 옵션 및 설정이 포함되어 있습니다.

기존 빌더에 있던 많은 기능과 옵션이 아이콘 또는 이름만 바뀌어 새로운 에디터에도 포함되어 있습니다.
아래 옵션을 클릭해 에디터의 해당 영역과 해당 영역이 제공하는 기능에 대해 자세히 알아보세요.
에디터 상단바 (1)
왼쪽 메뉴(2)
기존 빌더 vs 새로운 빌더
새로운 에디터에는 기존 빌더와 동일한 기능과 추가 기능이 포함되어 사이트의 디자인과 레이아웃을 제어할 수 있습니다. 새로운 에디터를 사용해 페이지에 요소를 추가 및 배치하고 개별적으로 설정 및 사용자 지정할 수 있습니다.
또한, 새로운 에디터에 브랜드를 확장하는데 도움이 되는 기능이 추가되었습니다. 다양한 앱과 비즈니스 도구를 선택해 회사의 온라인 인지도를 높이고 요소와 데이터를 연결하고 사이트의 접근성을 개선할 수 있습니다.
섹션 추가 및 사용자 지정하기
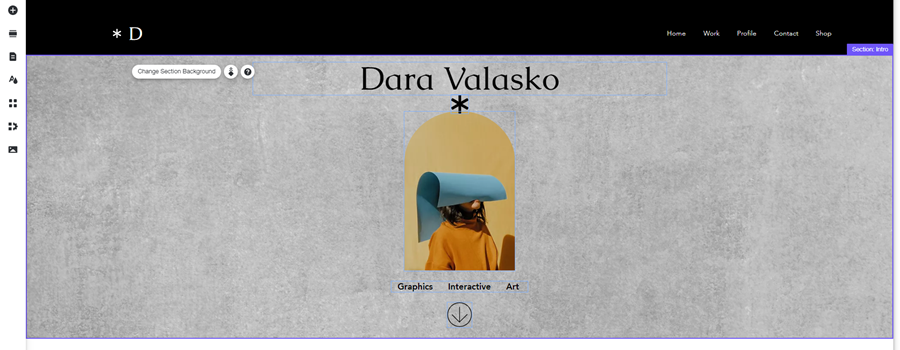
섹션은 사이트 페이지의 구성 요소입니다. 섹션에 요소와 콘텐츠를 추가하면 섹션을 사용해 방문자가 쉽게 탐색하고 즐길 수 있는 방식으로 페이지 정보를 구성할 수 있습니다.

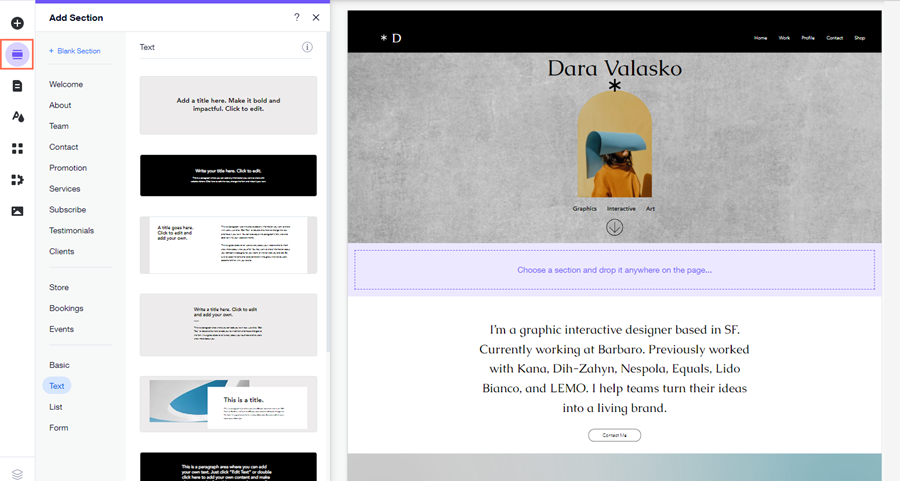
에디터 왼쪽의 섹션 추가 아이콘을 클릭해 사이트에 섹션을 추가합니다. 정확한 필요에 맞게 미리 디자인된 스타일을 선택하거나 + 섹션 추가를 클릭해 처음부터 시작할 수 있습니다.
아이콘을 클릭해 사이트에 섹션을 추가합니다. 정확한 필요에 맞게 미리 디자인된 스타일을 선택하거나 + 섹션 추가를 클릭해 처음부터 시작할 수 있습니다.
알고 계시나요?
섹션은 화면 전체 너비에 표시되고 모든 브라우저에 최적화되어 있으므로 방문자의 기기에 맞게 자동으로 조정됩니다.

다음 단계:
사이트에 섹션을 추가한 다음에는 원하는 대로 디자인합니다. 요소를 추가하고, 레이아웃, 배경 및 크기를 변경하고, 스크롤 효과를 추가해 유익하면서도 눈길을 사로잡는 페이지를 제작합니다. 섹션 사용자 지정에 대한 자세한 도움말을 확인하세요
사이트에 요소 추가하기
Wix 에디터에는 사이트 콘텐츠를 추가하는 데 도움이 되는 다양한 요소가 있습니다. 필수 요소와 고급 요소를 모두 사용할 수 있으므로 필요한 모든 것을 찾을 수 있습니다.

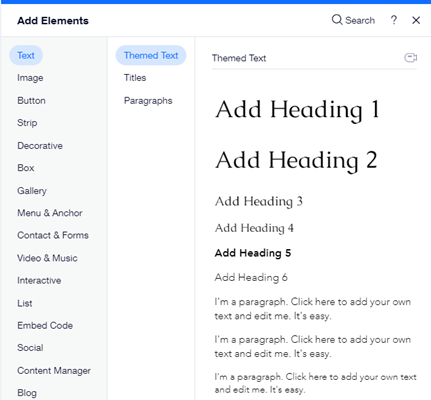
에디터 왼쪽의 요소 추가 를 클릭해 Wix에서 제공하는 모든 요소를 확인해 보세요. 패널은 요소 유형으로 나누어져 있으므로 탭을 클릭해 원하는 아이템을 쉽게 찾을 수 있습니다.
를 클릭해 Wix에서 제공하는 모든 요소를 확인해 보세요. 패널은 요소 유형으로 나누어져 있으므로 탭을 클릭해 원하는 아이템을 쉽게 찾을 수 있습니다.

원하는 요소를 찾을 수 없으신가요?
패널 상단의 검색창에 원하는 요소를 입력하거나 추가할 수 있는 모든 요소 유형 목록을 확인하세요.
요소 사용자 지정 및 조정하기
사이트에 요소를 추가한 후 원하는 디자인과 동작으로 요소를 조정할 수 있습니다.
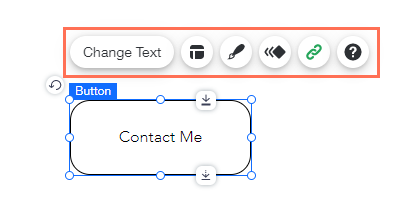
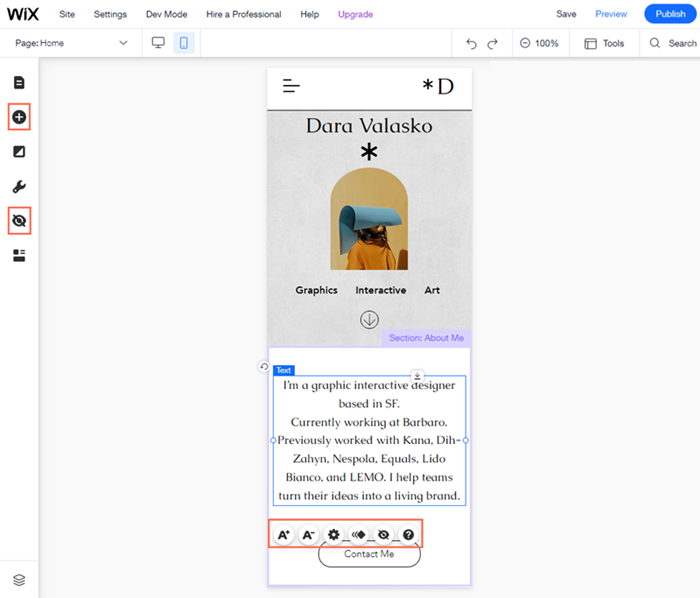
요소 유형에 따라 다양한 옵션을 사용할 수 있습니다. 여기에는 요소의 설정, 디자인 또는 레이아웃 변경이 포함됩니다. 요소를 클릭하고 플로팅 메뉴에서 해당 아이콘을 클릭해 옵션에 액세스할 수 있습니다.

크기, 위치 등의 기타 옵션은 요소 자체를 선택해 사용할 수 있습니다. 아래 옵션을 클릭해 요소를 조정하고 편집하는 일반적인 방법에 대한 자세한 내용을 확인하세요.
요소 이동하기
요소 크기 조정하기
요소 회전하기
요소 설정 변경하기
요소 디자인 편집하기
요소 레이아웃 조정하기
다른 작업에 대해 궁금하신가요?
요소에 사용할 수 있는 아이콘 목록을 확인하세요.
모바일 사이트 조정하기
Wix 에디터에서 사이트를 편집하면 모바일 버전이 자동으로 업데이트됩니다. 모든 방문자가 기기에 상관없이 훌륭한 경험을 할 수 있도록 모바일 에디터를 사용해 보세요.


또한 사이트 메뉴가 자동으로 모바일 최적화 버전으로 바뀌며 원하는 대로 편집할 수 있습니다.
모바일 에디터 열기:
화면 상단의 모바일 에디터 아이콘을 클릭하세요. 모바일 에디터에 대한 자세한 도움말을 확인하세요.
아이콘을 클릭하세요. 모바일 에디터에 대한 자세한 도움말을 확인하세요.
 아이콘을 클릭하세요. 모바일 에디터에 대한 자세한 도움말을 확인하세요.
아이콘을 클릭하세요. 모바일 에디터에 대한 자세한 도움말을 확인하세요.
자주 묻는 질문
아래 질문을 클릭해 에디터에 대한 자세한 내용을 확인하세요.
사이트 빌더가 다르게 보이는 이유는 무엇인가요?
이전 빌더로 돌아갈 수 있나요?
라이브 사이트에 영향이 있나요?
여전히 이전과 같은 방식으로 사이트를 관리할 수 있나요?
내 계정에 몇 개의 사이트가 있습니다. 일부 사이트가 이전 빌더를 사용하는 이유는 무엇인가요?
사이트 상단에 있는 도구는 무엇인가요?
그리드라인은 무엇인가요? 어떻게 사용하나요?
섹션은 어떻게 추가하고 설정하나요?
섹션을 어떻게 사용자 지정하나요?
사이트에 텍스트를 어떻게 추가하고 편집하나요?
모바일 사이트를 어떻게 사용자 지정하나요?
도움이 필요하신가요?
새 사이트 빌더에 대한 더 많은 정보나 도움이 필요하다면, 새 빌더에 대한 동영상 튜토리얼을 확인하세요. (영문)


 : 사이트의
: 사이트의  : 사이트의
: 사이트의  : 에디터에서 요소, 앱 및 도움말을 검색합니다.
: 에디터에서 요소, 앱 및 도움말을 검색합니다. 아이콘을 클릭하세요.
아이콘을 클릭하세요.

 아이콘을 클릭해 드래그합니다.
아이콘을 클릭해 드래그합니다.


