Wix 에디터: 사이트 테마 및 디자인 사용자 지정하기
3 분
페이지 메뉴
- 사이트 테마 선택하기
- 추천 요소 추가하기
- 페이지 배경 설정하기
- 페이지 이동효과 적용하기
에디터에서 단 두 개의 패널을 활용해 사이트 전체 모습, 분위기 및 미적 요소를 변경할 수 있습니다.
사이트 디자인 패널을 사용해 색상 및 텍스트 테마를 선택하고 페이지 배경 및 이동효과를 변경하세요. 그런 다음 요소 추가 패널에서 추천 요소를 추가해 사이트의 전체적인 디자인을 강화할 수 있습니다.

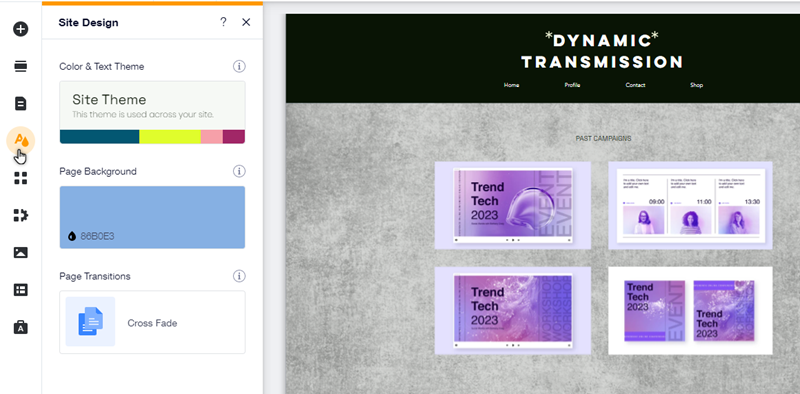
사이트 테마 선택하기
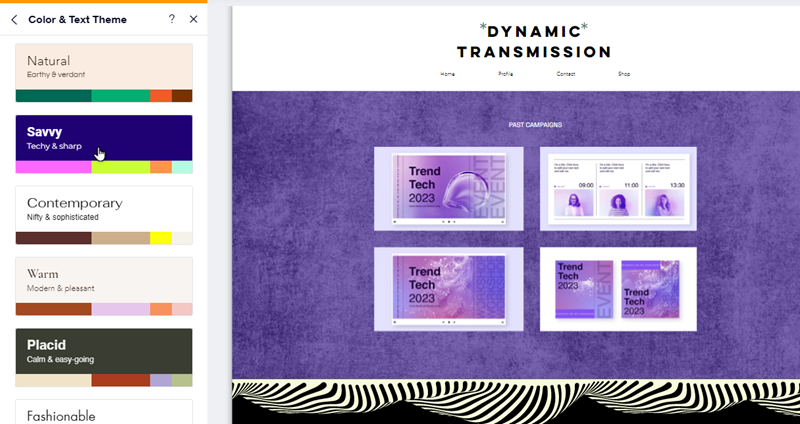
사이트 테마에는 사이트의 모든 색상 및 텍스트 스타일이 포함됩니다. 다양한 추천 스타일을 선택할 수 있으며 각 스타일을 클릭해 사이트가 어떻게 변경되는지 확인할 수 있습니다.
원하는 테마를 선택한 후 텍스트와 색상을 사용자 지정해 필요에 맞게 추가로 개성을 더할 수 있습니다.
사이트 테마를 선택하고 사용자 지정하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 사이트 디자인
 을 클릭합니다.
을 클릭합니다. - 테마 변경하기를 클릭합니다.
- 목록에서 테마를 선택합니다.
- (선택 사항) 테마의 글꼴 및 색상을 사용자 지정합니다.

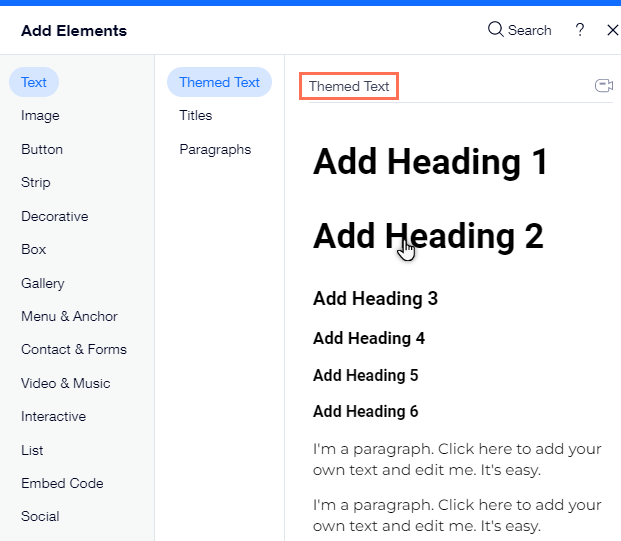
추천 요소 추가하기
추천 요소를 추가하면 사이트 디자인을 전체적으로 일관되게 유지할 수 있습니다. 이러한 요소는 선택한 색상 및 텍스트 스타일에 맞춰 선정된 요소입니다.
추천 요소는 사이트 테마에 관련되어 있으므로 사이트 디자인 패널에서 새 테마를 선택하면 추천 요소 역시 자동으로 업데이트됩니다.
사이트에 추천 요소를 추가하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 추천 섹션을 클릭합니다(예: "추천 디자인").
- 요소를 클릭해 추가하거나 원하는 위치로 드래그합니다.

참고:
요소 추가 패널의 모든 요소에 테마 버전이 포함되어 있는 것은 아닙니다.
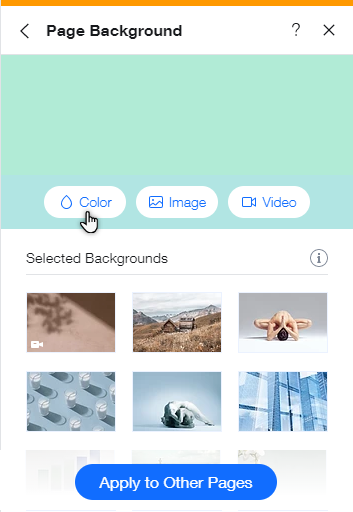
페이지 배경 설정하기
사이트 디자인 패널에서 에디터를 사용 중인 페이지의 배경을 변경합니다. 색상, 이미지 또는 동영상 배경 중에서 선택하고 디자인 요구 사항에 맞게 조정할 수 있습니다.
페이지 배경을 선택하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 사이트 디자인
 을 클릭합니다.
을 클릭합니다. - 페이지 배경을 클릭합니다.
- 페이지에 사용할 배경 유형을 선택합니다.

도움말:
하단의 다른 페이지에 적용을 클릭해 사이트의 여러 페이지에 배경을 설정합니다.
페이지 이동효과 적용하기
사이트 방문자가 페이지를 탐색할 때 페이지가 이동되는 방법을 선택하세요. 방문자에게 재미있고 생동감 넘치는 탐색 경험을 제공해 계속 탐색하도록 유도할 수 있습니다.
페이지에 이동효과를 적용하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 사이트 디자인
 을 클릭합니다.
을 클릭합니다. - 페이지 전환 효과를 클릭합니다.
- 사용 가능한 옵션에서 페이지에 대한 전환 효과를 선택합니다.

추가적인 디자인 영감을 찾고 계신가요?
Wix 디자인 허브는 아이디어와 사이트 디자인 트렌드에 대한 유용한 리소스입니다.

