Wix 에디터: 섹션 사용자 지정하기
3 분
페이지 메뉴
- 섹션에 요소 추가하기
- 섹션 배경 변경하기
- 섹션 크기 조정하기
- 섹션에 스크롤 효과 추가하기
- 모양 구분선 추가하기
페이지 섹션은 사이트 페이지의 구성 요소입니다. 섹션을 사용해 페이지 콘텐츠를 나누고 방문자를 위해 명확하고 구조화된 레이아웃을 만들어 보세요.
섹션을 추가하고 설정했다면 옵션을 사용해 원하는 대로 사용자 지정해 보세요. 요소를 추가하고 배경과 크기 등을 변경할 수 있습니다.
섹션에 요소 추가하기
섹션에 요소를 추가해 영업 시간, 제품 또는 서비스 등과 같은 중요한 정보를 표시하거나 사이트를 시각적으로 장식하세요.
섹션에 요소를 추가하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 카테고리를 클릭합니다.
- 요소를 섹션에 끌어다 놓습니다.

섹션 배경 변경하기
사이트의 디자인에 맞게 섹션 배경을 변경하세요. 색상 블록으로 간결하게 유지하거나 미디어를 추가해 페이지를 재미있고 역동적으로 만들어 보세요.
섹션 배경을 변경하려면:
- 에디터로 이동합니다.
- 섹션을 클릭합니다.
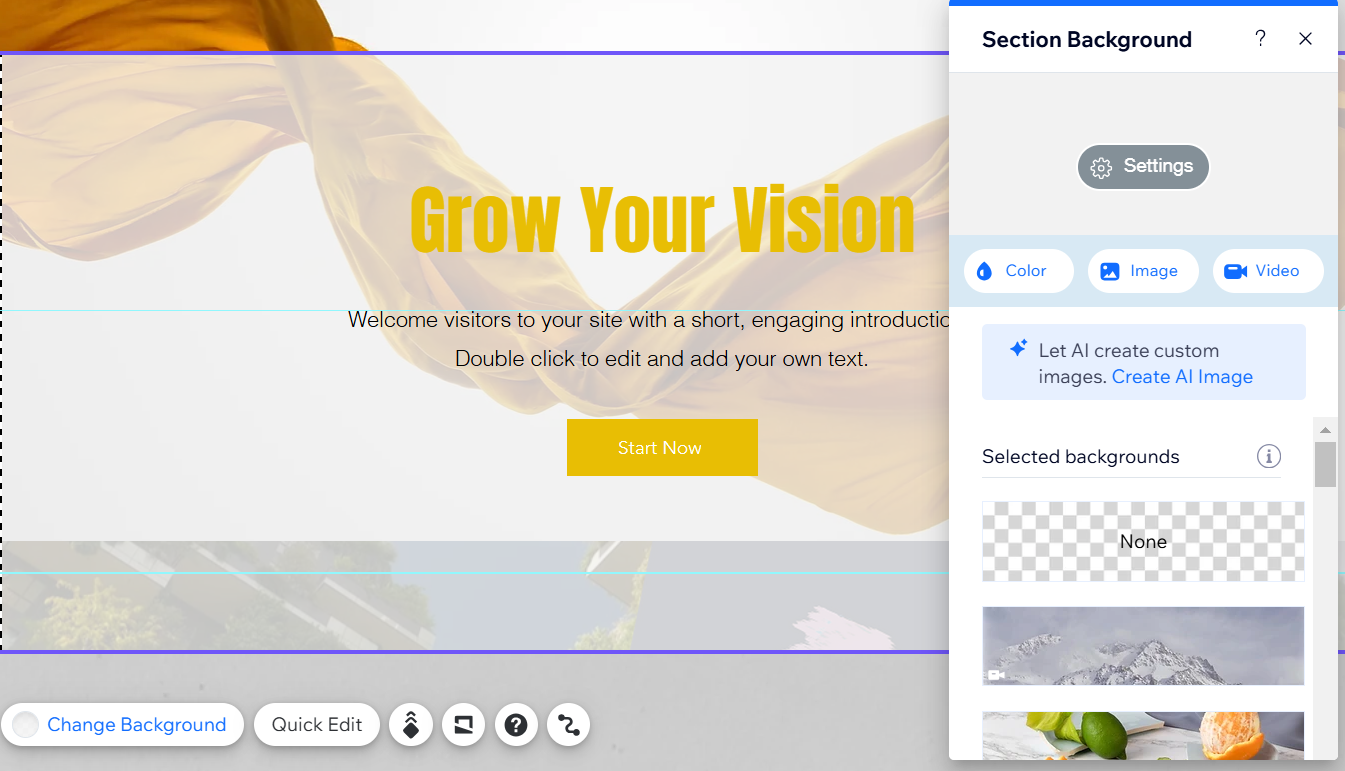
- 배경 변경을 클릭한 후 다음 옵션 중에서 선택합니다.
- 색상: 색상 차트에서 색상을 선택합니다. 사이트 테마에서 하나를 선택하거나 사용자 지정 색상을 추가해 눈에 띄게 할 수 있습니다. 패널 상단에서 그라데이션 또는 플루이드 그라데이션을 클릭해 고유한 그라데이션 배경을 추가할 수도 있습니다.
- 이미지: Wix 및 Unplash의 다양한 무료 이미지 중에서 선택하거나 Shutterstock에서 이미지를 구매, 또는 고유한 터치를 위해 나만의 이미지를 업로드하세요.
- 동영상: Wix 또는 Shutterstock에서 멋진 고품질 동영상을 선택하거나 나만의 동영상을 업로드해 배경에 추가하세요.

동영상 배경을 선택했다면,
사이트 방문자는 라이브 사이트에서 동영상 배경을 클릭해 일시 중지 또는 재생할 수 있습니다.
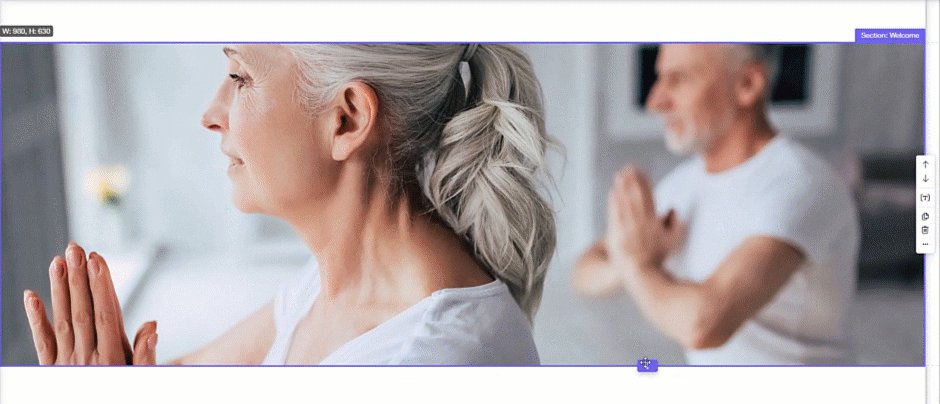
섹션 크기 조정하기
더 많은 요소와 콘텐츠에 맞게 섹션을 더 크게 만들거나 더 미니멀한 디자인을 위해 더 작게 만들 수 있습니다.
섹션 크기를 조정하려면:
- 에디터로 이동합니다.
- 섹션을 클릭합니다.
- 섹션 하단의 섹션 높이 변경 핸들
 을 클릭하고 원하는 크기대로 끌어다 놓습니다.
을 클릭하고 원하는 크기대로 끌어다 놓습니다.

참고:
섹션은 최소 40픽셀까지 만들 수 있습니다.
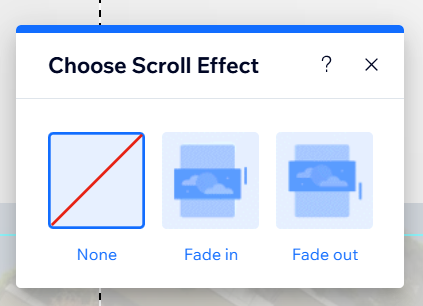
섹션에 스크롤 효과 추가하기
스크롤 효과를 추가하면 섹션에 분위기를 더하고 사이트에서 눈길을 끄는 경험을 만들 수 있습니다. 필요에 맞는 효과를 선택하고 내 사이트와 브랜드를 더욱 개인화하세요.
스크롤 효과를 추가하려면:
- 에디터로 이동합니다.
- 섹션을 마우스 오른쪽 버튼으로 클릭합니다.
- 스크롤 효과 배경을 클릭합니다.
- 옵션에서 효과를 선택합니다.

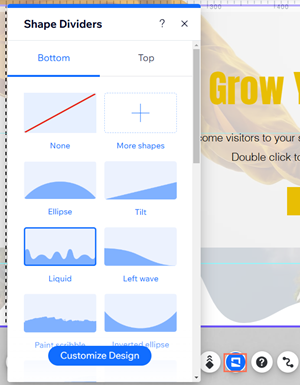
모양 구분선 추가하기
모양 구분선은 섹션 콘텐츠 또는 섹션 사이에 시선을 사로잡는 구조를 만드는 데 사용할 수 있는 그래픽 모양입니다.
Wix에는 다양한 디자인 옵션이 있으며, 나만의 디자인을 업로드해 개성을 더할 수 있습니다. 레이아웃에 맞게 섹션의 상단 또는 하단에 모양 구분선을 적용할 수도 있습니다.
모양 구분선을 추가하려면:
- 에디터로 이동합니다.
- 섹션을 두 번 클릭합니다.
- 모양 구분선
아이콘을 클릭합니다.
- 하단 또는 상단 탭을 클릭해 구분선을 추가할 위치를 선택합니다.
- 섹션에 추가할 구분선을 선택합니다.
- 추천 디자인: 패널에서 사용 가능한 스타일 중 하나를 클릭합니다.
- Wix에서 제공하는 추가 디자인:
- 모양에서 + 추가 디자인을 클릭합니다.
- (미디어 관리자에서) Wix 미디어 탭에서 디자인을 선택합니다.
- 파일 선택을 클릭해 섹션에 적용합니다.
- 나만의 모양 구분선:
- + 추가 디자인을 클릭합니다.
- (미디어 관리자에서) 사이트 파일 탭에서 사용할 모양을 선택하거나 새 모양을 업로드합니다.
- 파일 선택을 클릭해 섹션에 적용합니다.

더 많은 정보가 궁금하신가요?
섹션의 디자인과 테마를 보완하도록 모양 구분선의 디자인을 사용자 지정할 수 있습니다.

