Wix 오토메이션: HTTP 요청 발송하기
5 분
페이지 메뉴
- 1 단계 | 새로운 오토메이션 설정하기
- 2 단계 | HTTP 요청 구성하기
- (선택사항) 3 단계 | 응답 데이터 구조 설정하기
- 4 단계 | 오토메이션 활성화하기
- 자주 묻는 질문
시작하기 전:
이 도움말은 고급 사용자를 대상으로 합니다. HTTP 요청을 발송하려면 웹훅에 대한 사전 기술적인 지식과 경험이 필요합니다.
Wix 오토메이션은 모든 웹훅 또는 API 엔드포인트에서 데이터를 전송하거나 검색해 외부 서비스와 원활하게 통합됩니다. HTTP 요청 작업을 사용해 이벤트를 트리거하거나 외부 레코드를 업데이트하고, 또는 외부 데이터를 오토메이션 흐름의 이후 단계에 통합하세요.
이 작업은 연결이 해제된 시스템 간의 실시간 통신을 지원해 요청 본문을 처리하고 응답(예: JSON)을 관리하며, 후속 오토메이션 단계를 위해 반환된 데이터를 매핑합니다.
1 단계 | 새로운 오토메이션 설정하기
시작하려면 새 오토메이션을 생성하고 HTTP 요청 작업을 추가하세요.
오토메이션을 설정하려면:
- 사이트 대시보드의 오토메이션으로 이동합니다.
- 오른쪽 상단에서 + 오토메이션 추가를 클릭합니다.
- + 새로 추가하기를 클릭합니다.
- 제목을 클릭해 오토메이션의 제목을 입력합니다.
- 오토메이션의 트리거를 선택합니다.
- +를 클릭해 단계를 추가합니다.
- 작업을 클릭합니다.
- 왼쪽에서 HTTP 요청 발송을 선택합니다.

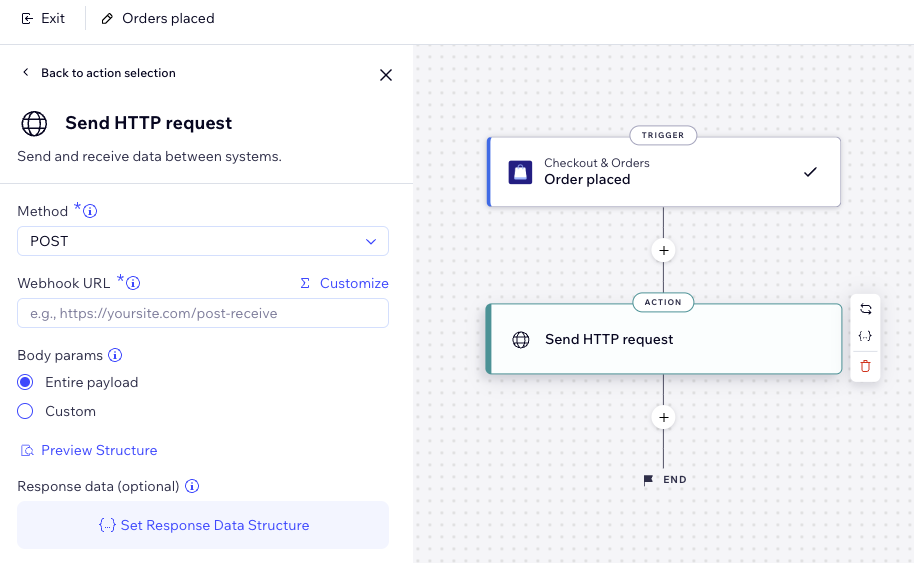
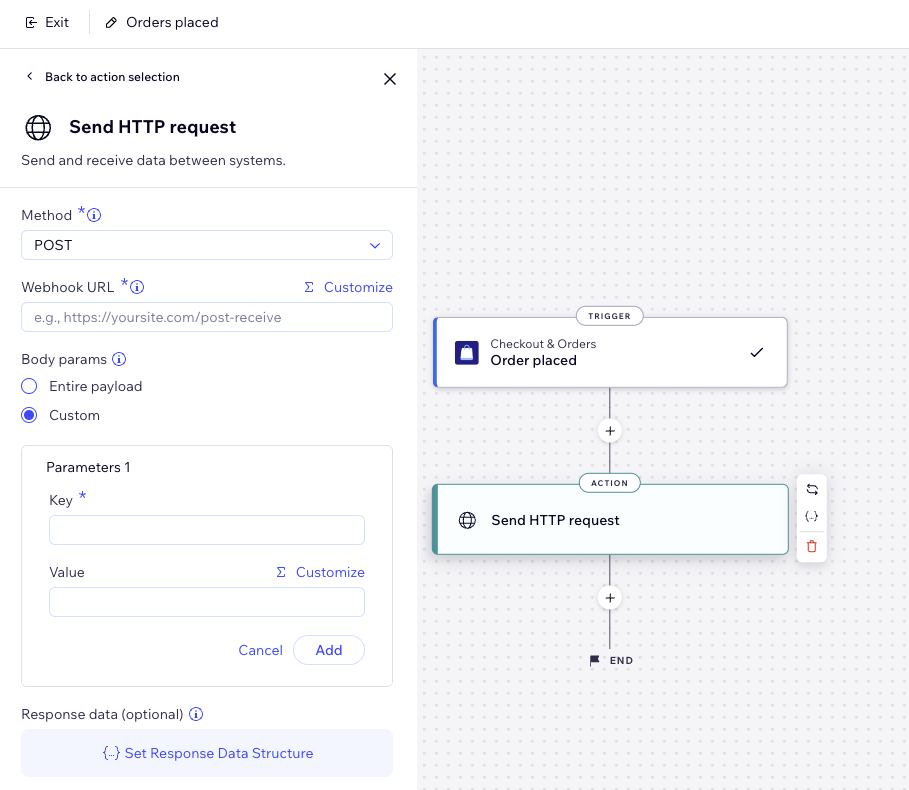
2 단계 | HTTP 요청 구성하기
방법, URL 및 발송하고자 하는 데이터를 포함해 HTTP 요청의 세부 정보를 설정하세요.
아래를 클릭해 각 입력란을 구성하는 방법을 확인하세요.
메서드
웹훅 URL
바디 파라미터

(선택사항) 3 단계 | 응답 데이터 구조 설정하기
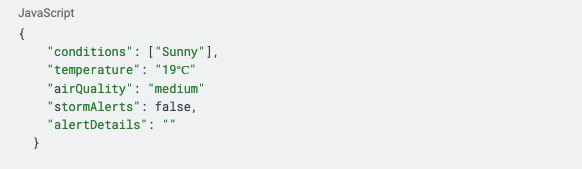
마지막으로, Wix 오토메이션의 스키마와 일치하도록 외부 서비스에서 반환된 데이터 구조를 구성하세요. 예를 들어, 날씨 앱의 응답에 대해 다음과 같이 샘플 JSON을 입력할 수 있습니다.

참고:
이 샘플 데이터는 출력 데이터 구조를 생성하는 데 사용됩니다. 오토메이션은 이러한 입력란(예: firstName, id, age)을 이후 단계에서 사용할 수 있는 고유 변수로 처리할 수 있습니다.
응답 구조를 설정하려면:
- 응답 데이터 구조 설정을 클릭해 오토메이션에 전달되는 데이터를 정의합니다.
- 응답에 표시될JSON 예시를 입력합니다.
- 구조 미리보기를 클릭합니다.
- 구조 저장 또는 JSON 편집을 클릭해 편집을 이어갑니다.
- 완료되면 적용을 클릭합니다.
4 단계 | 오토메이션 활성화하기
오른쪽 상단에서 임시보관함에 저장하고 나중에 다시 방문하거나 바로 활성화할 수 있습니다 . 이제 필요에 따라 모니터링, 편집, 비활성화 또는 삭제할 수 있는 오토메이션 페이지에 표시됩니다.
도움말:
테스트 요청을 발송해 기대에 부응하는 응답을 성공적으로 설정했는지 확인하세요.
자주 묻는 질문
아래를 클릭해 HTTP 요청 발송에 대한 자세한 내용을 확인하세요.
이 기능을 사용해 Wix API를 호출할 수 있나요?
오토메이션이 비활성화되면 어떻게 되나요?
외부 서비스에서 수신한 페이로드가 정의된 스키마와 일치하지 않으면 어떻게 되나요?
예상한 데이터가 다음 단계에 표시되지 않는 이유는 무엇인가요?







