Wix 프로 갤러리: 하위 갤러리 생성하기
4 분
페이지 메뉴
- 1 단계 | 하위 갤러리 추가하기
- 새 페이지
- 라이트박스
- 2 단계 | 하위 갤러리를 메인 갤러리에 연결하기
사이트에 표시할 이미지 또는 동영상이 많은 경우, 미디어를 하위 갤러리로 구성하고 각 갤러리를 다른 페이지나 라이트박스에 표시할 수 있습니다.
하위 갤러리의 게이트웨이 역할을 하는 '주 갤러리'를 만들 수 있습니다. 주 갤러리에는 커버 이미지가 포함됩니다. 각 커버 이미지는 클릭할 수 있으며 해당 하위 갤러리로 연결됩니다.

1 단계 | 하위 갤러리 추가하기
새 페이지나 라이트박스에 새 프로 갤러리를 추가하고 표시할 미디어를 업로드하세요. 이 갤러리는 하위 갤러리가 됩니다. 모든 하위 갤러리를 표시하는 데 필요한 만큼 페이지 또는 라이트박스를 추가할 수 있습니다.
새 페이지
개별 페이지에 하위 갤러리를 추가해 미디어를 체계적으로 선보이면, 방문자에게 사이트를 더욱 매력적이고 매력적으로 보이게 할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
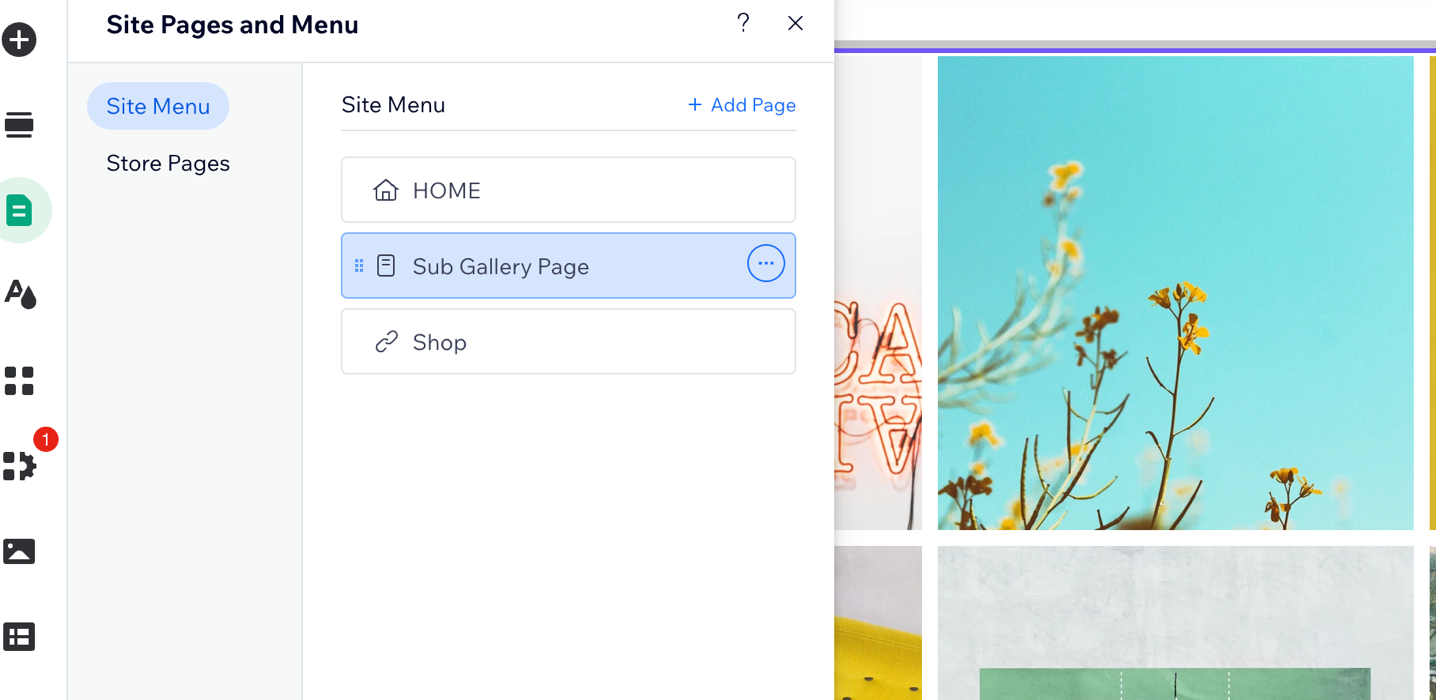
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 하단에서 + 페이지 추가를 클릭합니다.
- 하위 갤러리 이름으로 페이지 이름을 지정한 다음 완료를 클릭합니다.
- 새로 추가된 페이지로 이동해 Wix 프로 갤러리를 추가합니다.
- 하위 갤러리에 표시하고자 하는 특정 미디어를 추가합니다.
- 표시하려는 각 하위 갤러리에 대해 1-5 단계를 반복합니다.

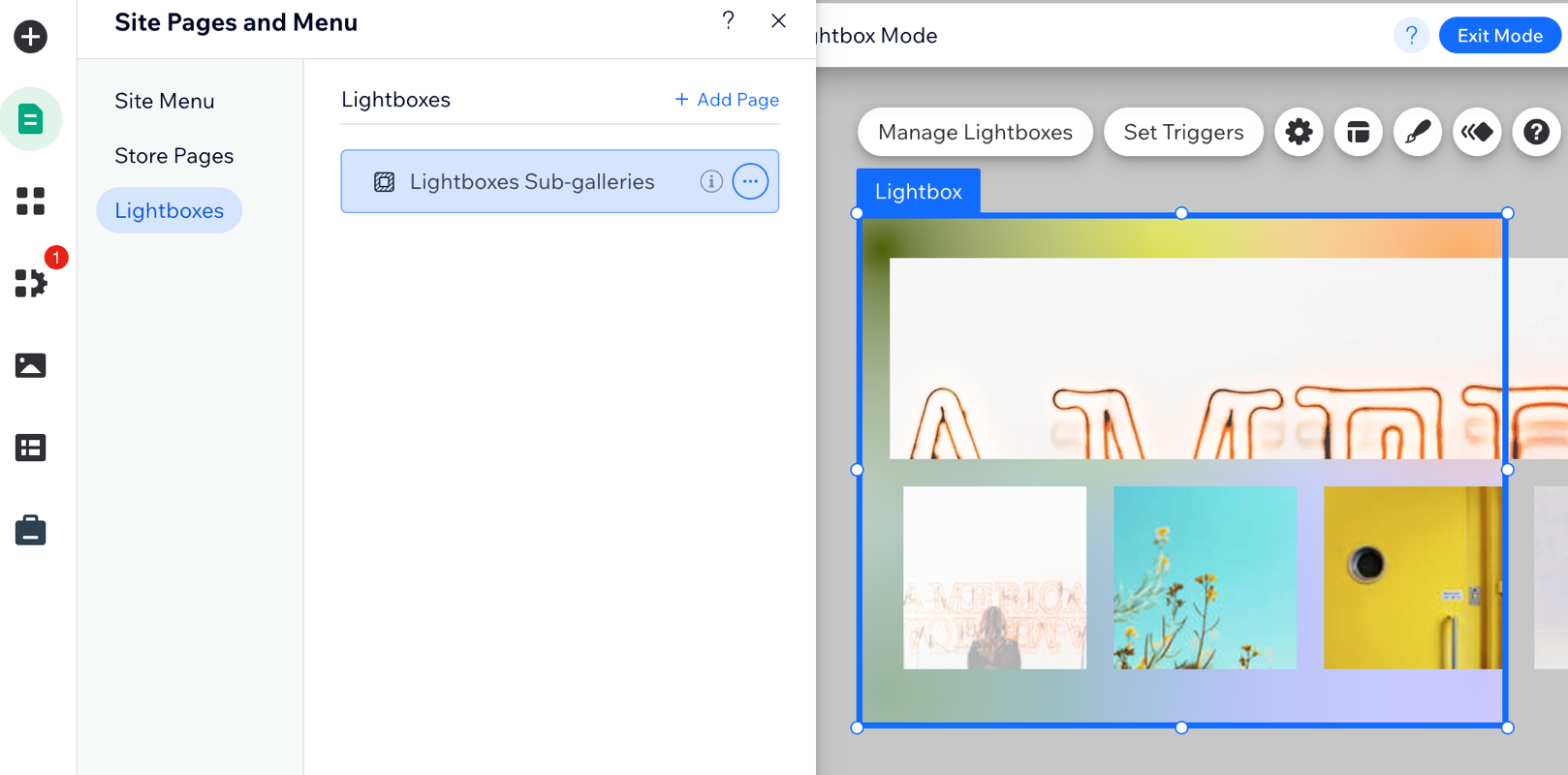
라이트박스
라이트박스는 화면의 창에 팝업으로 표시되어 방문자가 같은 페이지에 머무르게 해 갤러리의 미디어에 쉽게 집중할 수 있도록 합니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 인터랙티브를 클릭합니다.
- 라이트박스 카테고리를 선택해 가장 마음에 드는 라이트박스를 선택합니다.
- 하위 갤러리의 이름으로 라이트박스의 이름을 지정합니다.
- 트리거를 비활성화합니다.
- 라이트박스에 Wix 프로 갤러리를 추가합니다.
- 하위 갤러리에 표시하고자 하는 특정 미디어를 추가합니다.
- 표시하려는 각 하위 갤러리에 대해 1-7 단계를 반복합니다.


2 단계 | 하위 갤러리를 메인 갤러리에 연결하기
하위 갤러리 페이지 또는 라이트박스를 설정했다면, 메인 갤러리를 설정할 수 있습니다. 메인 갤러리에 커버 이미지 역할을 하는 미디어를 추가한 후 각 커버 이미지를 하위 갤러리에 연결하세요.
하위 갤러리를 메인 갤러리에 연결하려면:
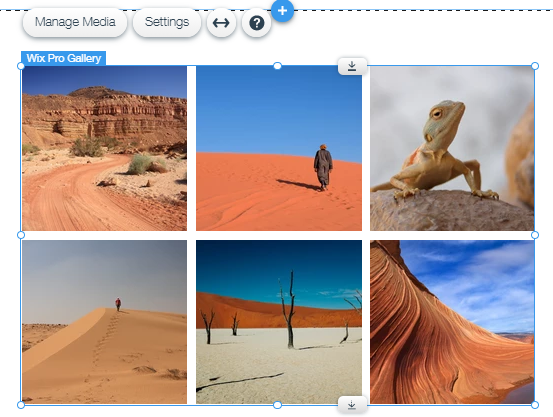
- 메인 갤러리를 표시할 Wix 프로 갤러리를 추가합니다.
- 각 갤러리의 "커버 이미지" 역할을 할 미디어를 추가합니다.
- 각 커버 이미지를 해당하는 하위 갤러리에 연결합니다.
- 에디터에서 프로 갤러리를 선택한 후 설정을 클릭합니다.
- 설정 탭을 클릭합니다.
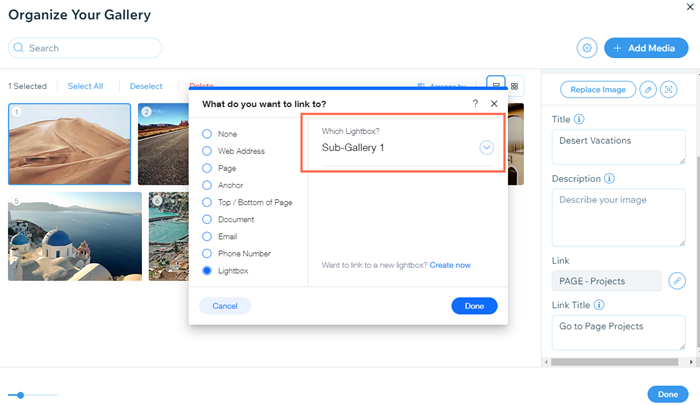
- 아이템 클릭시드롭다운 메뉴를 클릭하고 링크 열기를 클릭합니다.
- 미디어 관리를 클릭합니다.
- 하위 갤러리의 "커버 이미지"로 사용할 이미지를 선택합니다.
- 오른쪽에서 링크 아이콘을 클릭한 후 페이지 또는 라이트박스를 선택합니다.
- 해당 하위 갤러리 페이지 또는 라이트박스를 선택한 후 완료를 클릭합니다.
- 각 하위 갤러리에 대해 1-3단계를 반복합니다.