Wix 에디터: 이미지 편집 및 사용자 지정하기
5 분
페이지 메뉴
- 이미지 크기 조정하기
- 이미지 회전하기
- 이미지 클릭 시 수행되는 동작 선택하기
- 이미지에 필터 효과 적용하기
- 이미지 프레임 추가 및 사용자 지정하기
- 이미지에 요소 추가하기
- 자주 묻는 질문
사이트에 개성을 더하고 방문자의 관심을 끌 수 있도록 이미지를 사용자 지정하세요. 사이트를 위해 특별히 설계된 독특하고 시선을 사로잡을 수 있는 이미지를 만드는 데 사용할 수 있는 다양한 도구를 살펴보세요.
이미지 크기 조정하기
사이트에 원하는 크기로 표시되도록 이미지 크기를 조정하세요.
도움말:
또한, 다양한 방법으로 이미지를 자를 수 있습니다.
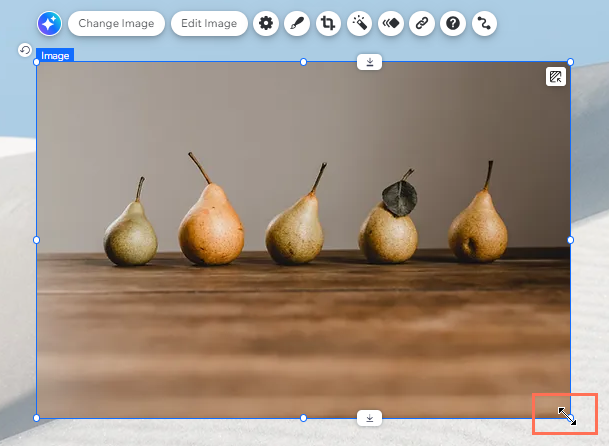
이미지 크기를 조정하려면:
- 이미지를 클릭합니다.
- 이미지 가장자리의 핸들을 원하는 크기로 끌어다 놓습니다.
참고:
이미지 각 모서리에 있는 핸들을 사용해 크기를 조정해도 이미지와 모양은 원래 비율을 유지합니다.

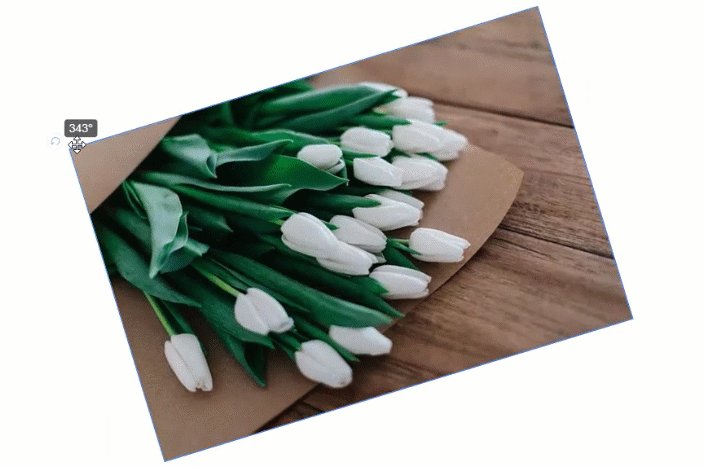
이미지 회전하기
Wix 에디터를 사용해 클릭 한 번으로 이미지를 회전할 수 있습니다.
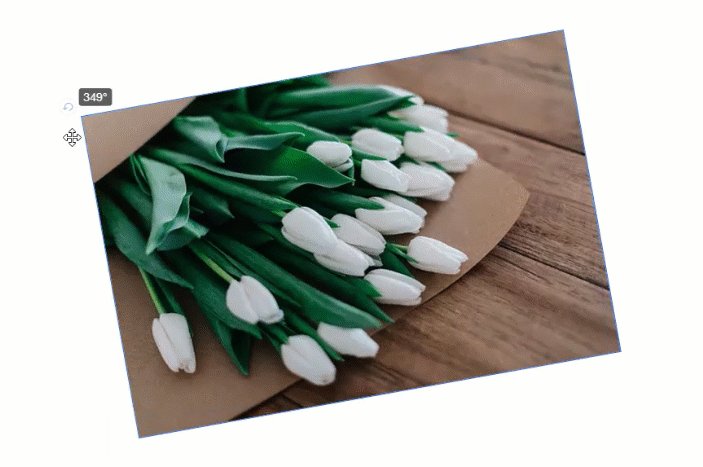
이미지를 회전하려면:
- 이미지를 클릭합니다.
- 왼쪽 상단에서 회전
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이미지를 원하는 각도로 끌어다 놓습니다.

도움말:
이미지를 미디어 관리자에 업로드하면 이미지가 자동으로 회전될 수 있습니다. 이는 디지털 카메라로 촬영한 이미지에는 이미지 회전 방향과 관련된 메타데이터가 포함되어 있기 때문입니다. 이미지를 업로드한 후 위 단계에 따라 이미지를 회전할 수 있습니다.
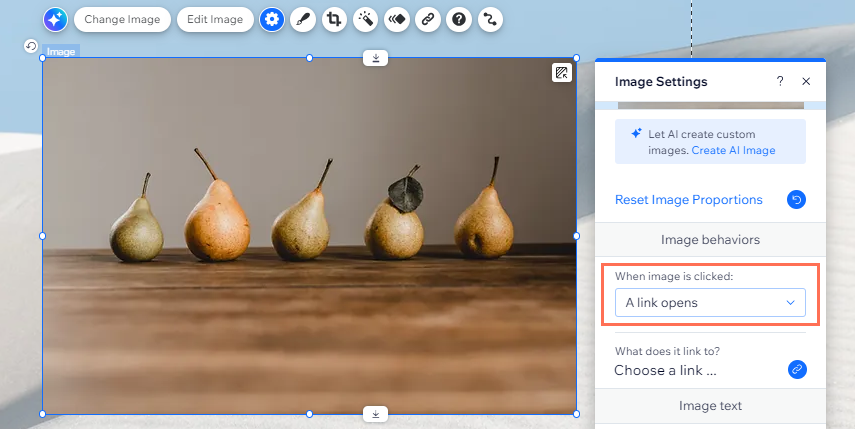
이미지 클릭 시 수행되는 동작 선택하기
방문자가 사이트에서 이미지 클릭 시 발생하는 동작을 선택하세요. 이미지 클릭 시에는 이미지가 확대되어 링크, 팝업창 등을 열 수 있습니다.
이미지 클릭 시 수행되는 동작을 설정하려면:
- 이미지를 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이미지 클릭 시 드롭다운에서 옵션을 선택합니다.
- 변화 없음: 이미지를 클릭해도 변화가 일어나지 않습니다.
- 링크 열기: 이미지가 버튼 역할을 하며 사이트의 페이지, 위치 또는 앵커, 외부 URL, 문서 또는 이메일 주소에 연결할 수 있습니다. 링크 선택을 클릭해 설정하세요.
- 팝업창에 열기: 이미지가 팝업 창에서 열립니다. 이미지가 어두운 오버레이 위에 원래 크기로 표시되며, 그 아래에 이미지 이름이 표시됩니다. 이미지 이름 변경에 대한 자세한 도움말을 확인하세요.
- 확대하기: 방문자가 이미지에 마우스오버하면 커서가 돋보기로 바뀝니다. 이미지를 클릭하면 확대됩니다.

접근성 도움말:
요소가 순수하게 장식용으로 구성되어 스크린 리더에 중요한 정보를 포함하지 않는다면, 장식용 옆 체크 상자를 선택하세요.
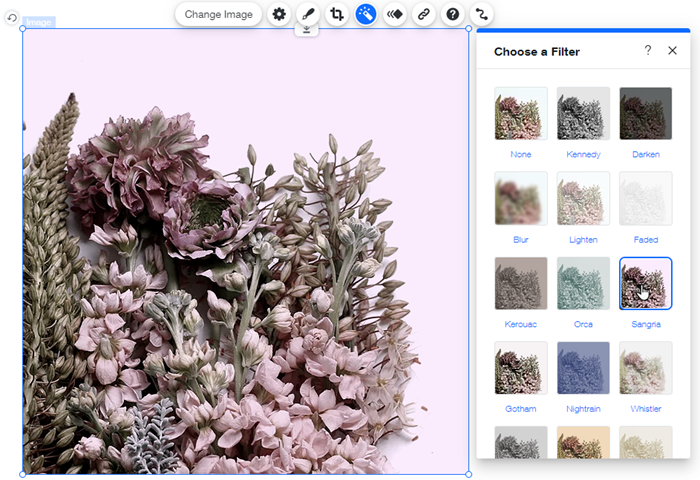
이미지에 필터 효과 적용하기
빛바랜 및 흐리기와 같은 다양한 기존 필터 또는 케네디, 올카 등과 같은 독특한 필터 중 선택해 생동감 있고 시각적인 매력을 더하세요.
이미지에 필터를 적용하려면:
- 이미지를 클릭합니다.
- 필터
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 필터를 클릭해 이미지에 적용합니다.

참고:
이미지에 필터를 적용하면 필터 아이콘이 녹색으로 바뀝니다.
아이콘이 녹색으로 바뀝니다.
 아이콘이 녹색으로 바뀝니다.
아이콘이 녹색으로 바뀝니다.패널에서 없음을 클릭해 언제든지 클릭해 필터를 제거하고 이미지를 원본으로 되돌릴 수 있습니다.
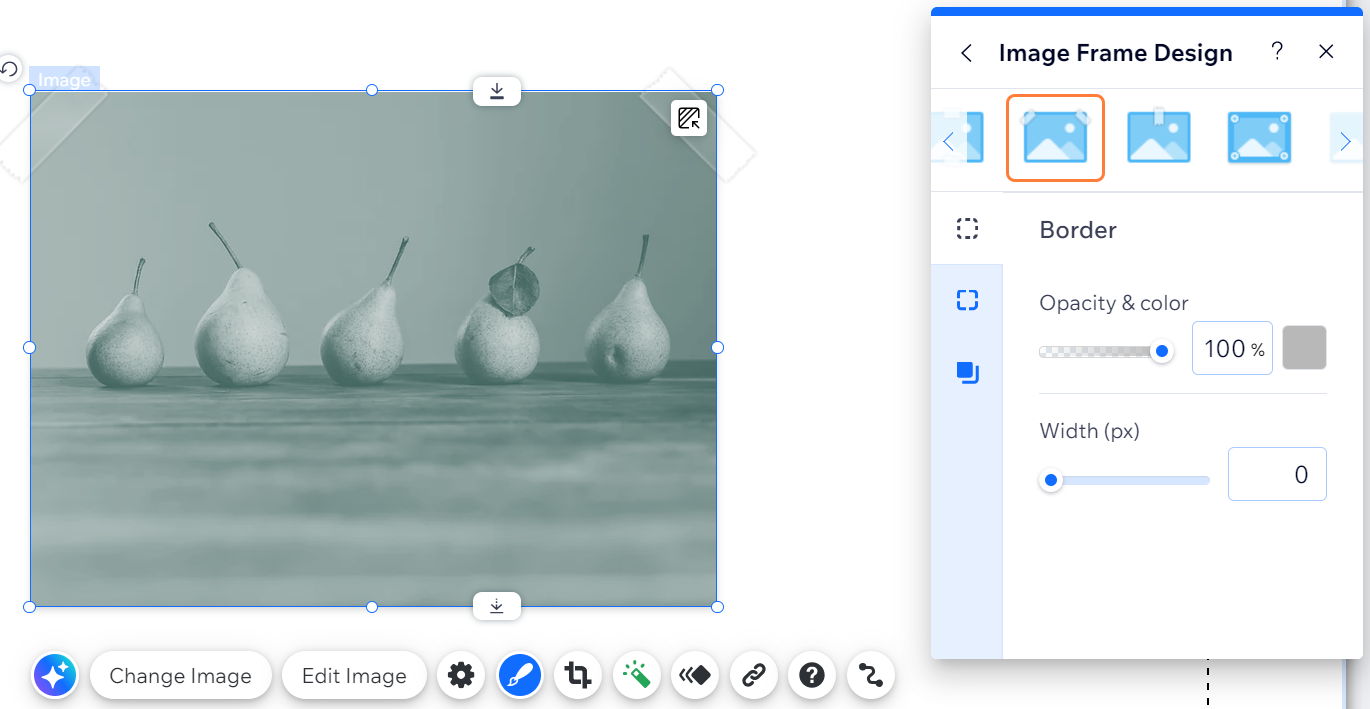
이미지 프레임 추가 및 사용자 지정하기
사용자 지정이 가능한 프레임을 추가해 이미지를 돋보이게 만드세요. 선택할 수 있는 다양한 프리셋 프레임을 사용해 색상을 변경하거나 특정 음영을 선택해 이미지를 위한 완벽한 프레임을 생성할 수 있습니다.
참고:
사용 가능한 사용자 지정 옵션은 선택한 프레임 디자인에 따라 다릅니다.
이미지 프레임을 추가하고 사용자 지정하려면:
- 이미지를 클릭합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 원하는 프레임 디자인을 선택합니다.
- (선택사항) 디자인을 추가로 사용자 지정합니다.
- 디자인 사용자 지정을 클릭합니다.
- 다음에 수행할 작업을 선택합니다.
- 프레임 프리셋: 상단에서 새 프리셋을 선택합니다. 이러한 프리셋은 다양한 모양과 효과를 제공해 프레임을 더욱 돋보이게 합니다.
- 채우기 색상 및 투명도: 프레임 색상 및 투명도를 선택합니다.
- 테두리: 프레임의 테두리를 디자인합니다.
- 모서리: 프레임의 모서리를 둥글게 만듭니다.
- 음영: 프레임의 음영을 디자인합니다.

도움말:
일부 이미지 디자인에는 기본 및 마우스오버 보기가 있습니다. 각 탭을 클릭해 사용자 지정하세요.
이미지에 요소 추가하기
이미지에 텍스트 또는 기타 요소를 표시해야 한다면, 이미지 상단에 표시되는 투명한 컨테이너 상자에 첨부하세요.
컨테이너 상자의 이미지에 요소를 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 상자를 클릭한 후 추가하고자 하는 상자를 선택합니다.
- 컨테이너 상자를 해당 이미지에 끌어다 놓아 추가합니다.
참고: 컨테이너 상자의 크기가 이미지와 같거나 더 큰지 확인하세요. - 컨테이너 상자를 투명하게 만듭니다.
- 디자인 변경을 클릭합니다.
- 디자인 사용자 지정을 클릭합니다.
- 채우기 색상 및 투명도를 클릭한 후 배경 슬라이더를 0%로 끌어 상자가 보이지 않도록 합니다.
- 관련 요소를 컨테이너 상자로 끌어다 놓아 추가합니다.
도움말:
요소 그룹을 이동하려면, 투명 컨테이너 상자를 클릭한 후 원하는 위치로 끌어다 놓으세요.

자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
이미지에 대한 변경한 사항이 미디어 관리자에 반영되나요?
이미지에 문제가 있습니다. 시도할 수 있는 문제 해결 단계가 있나요?
이미지에 프레임을 추가했습니다. 제거하려면 어떻게 해야 하나요?


 아이콘을 클릭합니다.
아이콘을 클릭합니다.