Wix 에디터: 요소를 전체 너비로 늘이기
2 분
페이지 메뉴
- 요소 늘이기
- 자주 묻는 질문
사이트가 보다 빠르게 반응하도록 요소를 전체 너비로 늘이세요. 늘어난 요소는 화면 크기에 관계없이 브라우저 너비에 걸쳐 표시됩니다.
요소를 늘인 후에는 여백을 추가해 왼쪽과 오른쪽에 공간을 만들 수 있습니다. 여백을 픽셀 단위로 설정해 모든 기기에서 동일하게 유지하거나, 백분율로 설정해 모든 방문자의 브라우저에 맞게 조정되도록 할 수 있습니다.
늘이기 옵션은 특정 요소에만 사용할 수 있습니다. 자주 묻는 질문에서 전체 목록을 확인하세요.
요소 늘이기
요소를 전체 너비로 늘리고 여백을 설정해 원하는 대로 정확하게 표시하세요.
요소를 늘이려면:
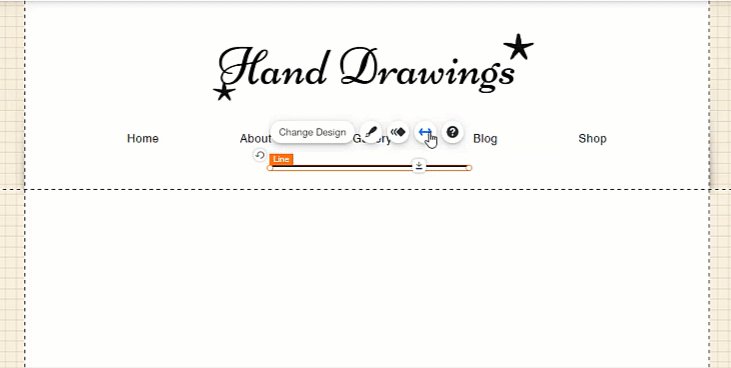
- 에디터에서 요소를 클릭합니다.
- 늘이기
 아이콘을 클릭합니다.
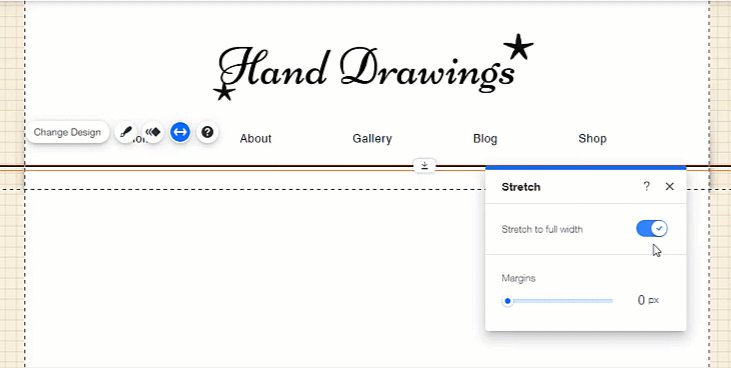
아이콘을 클릭합니다. - 스크린 전체 사용하기를 클릭해 활성화합니다.
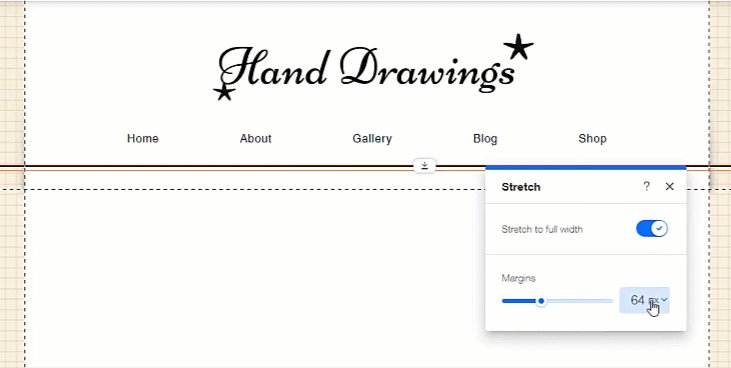
- (선택 사항) 여백을 설정합니다.
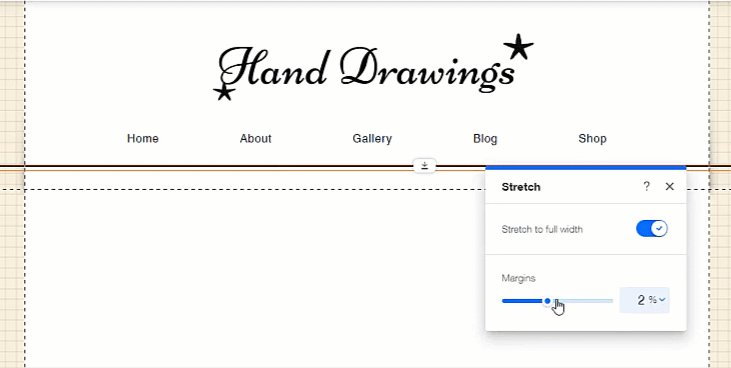
- 숫자 입력란을 클릭해 여백을 px(픽셀)로 설정할지, %(브라우저 너비의 백분율)로 설정할지 여부를 선택합니다.
- 슬라이더를 끌어 여백 크기를 조정합니다.
참고:
- 특정 요소는 여백을 픽셀 단위로만 설정할 수 있습니다.
- 여백은 최대 190픽셀 또는 브라우저 크기의 5%까지 설정할 수 있습니다.

자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
어떤 요소를 늘일 수 있나요?
요소 늘이기를 해제할 수 있나요?
늘이기 핸들과 기능이 같나요?
모바일에서는 어떻게 작동하나요?
모바일 전용 요소를 늘일 수 있나요?
참고:
요소를 늘이면, 늘어난 요소와 위/아래의 요소 사이에 여백이 표시될 수 있습니다. 요소를 이동하거나 줌아웃 및 순서 변경 기능을 사용해 여백을 제거할 수 있습니다.

